
SNSをよく利用している人にはなじみ深いでしょう。
これって自動で最適に表示されるとは限らなくて、ページ側でいくつかの設定をしています。
HTMLの<HEAD>内に必要な情報を書き込むことで、FacebookやTwitterでシェアをしたときに表示されるようになります。
Facebookのシェアで目立たせるためのOGPの設定方法
ホームページにSNS集客するためのTwitterカードの設定方法
例えばブログのように毎日のように更新するページに、その都度設定をしていくのは面倒です。
ブログの記事を投稿すると、自動的に投稿された記事にFacebookやTwitterのシェアに対応して入るようにしてみましょう。
ブログは多くの人はWordpressを使っていると思うので、Wordpressで紹介しますね。
Wordpressにはプラグインという便利な仕組みがあります。
記事ごとのFacebook OGPやTwitterカードの設定はプラグインを使って行うと簡単です。
Facebook OGPやTwitterカードの設定ができるプラグインはいろいろとあって迷うと思いますが、やることは明確なのでどれを使っても変わりません。
ここでは、弊社でも使っているAll in one SEOというプラグインを使って、Facebook OGP、Twitterカードの設定方法を紹介します。
All in One SEO のインストール
まずはプラグインのAll in one SEOをWordpressに入れましょう。
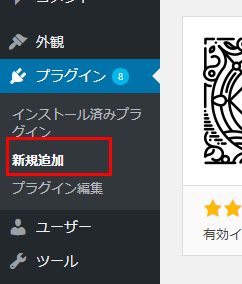
Wordpressの管理画面左側のメニューから、[プラグイン]-[新規追加]を選んでプラグインの追加画面にします。

右上のキーワードの欄に「All in one SEO」と入力すると「All in one SEO Pack」というプラグインが出てくるので、それを今すぐインストールのボタンをクリックして、さらに有効化のボタンで有効化してください。

これでAll in One SEOがインストールされました。
Facebook OGP、Twitterカードのための基本設定
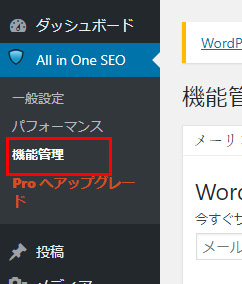
All in One SEOをインストールするとWordpress管理画面の左側のメニューにAll in One SEOのメニューが現れるので、その中の機能管理をクリックします。

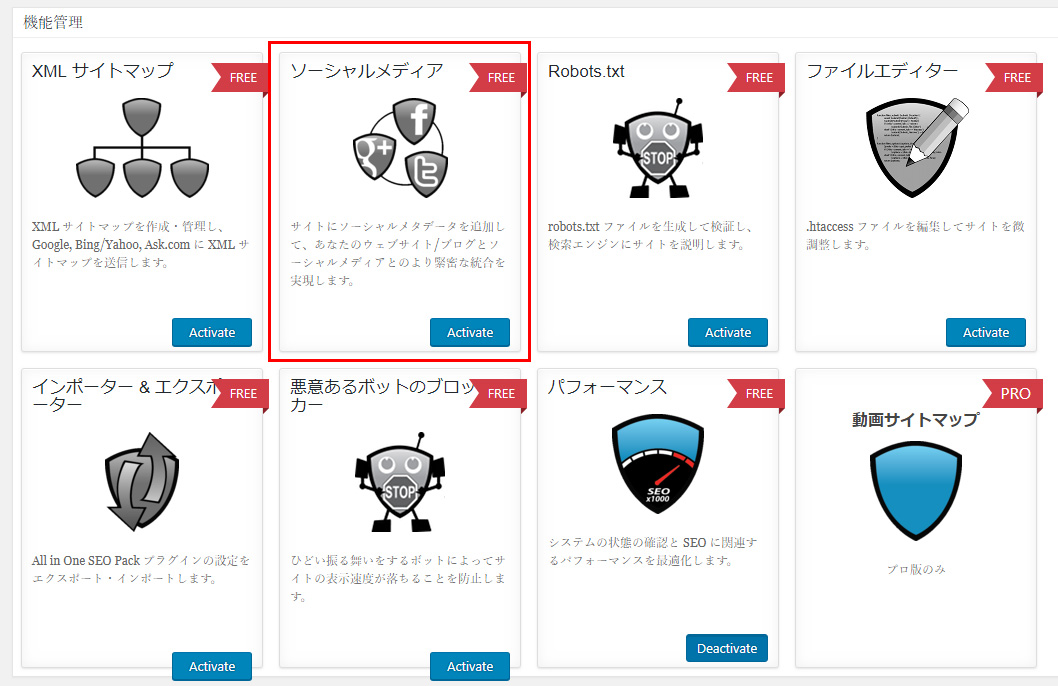
そこにたくさんの機能が並んでいるのですが、その中でソーシャルメディアを利用します。
ソーシャルメディアの右下にあるActivateのボタンをクリックして有効にします。

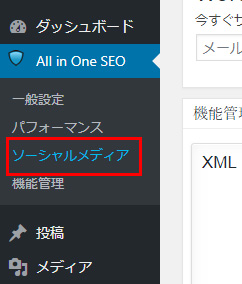
すると、左側のメニュー、All in One SEOの下にソーシャルメディアというのが現れるのでそれをクリックします。

ここでソーシャルメディアに関するいろいろな設定ができるようになっています。
いろいろと設定ができるのですが、ここでは最低限必要な設定の部分について説明しますね。
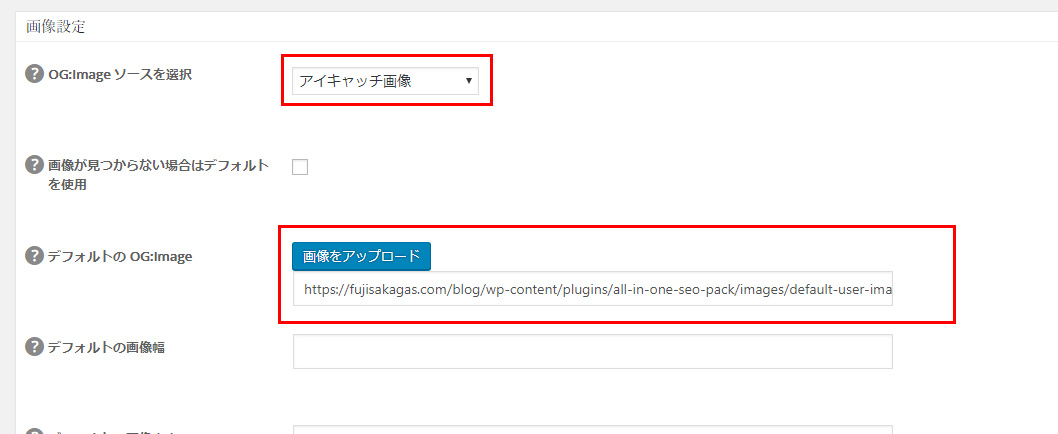
まず、画面設定の項目を設定していきます。
ここは、Facebook、Twitter両方の共通で使用する設定項目です。

この中で、1番上の[OG;Imageソースを選択]を[アイキャッチ画像]にしてください。
これはブログの記事を書くときにアイキャッチ画像を設定する人も多いと思いますが、それをURLのシェアの際に画像として利用するという設定です。
その次に[デフォルトのOG;Image]を設定します。
この欄は、もしアイキャッチの画像を設定しなかった場合に、代わりに表示させたい画像をあらかじめ設定しておきます。
ブログに関係しそうな画像をここでアップロードしておくといいですね。
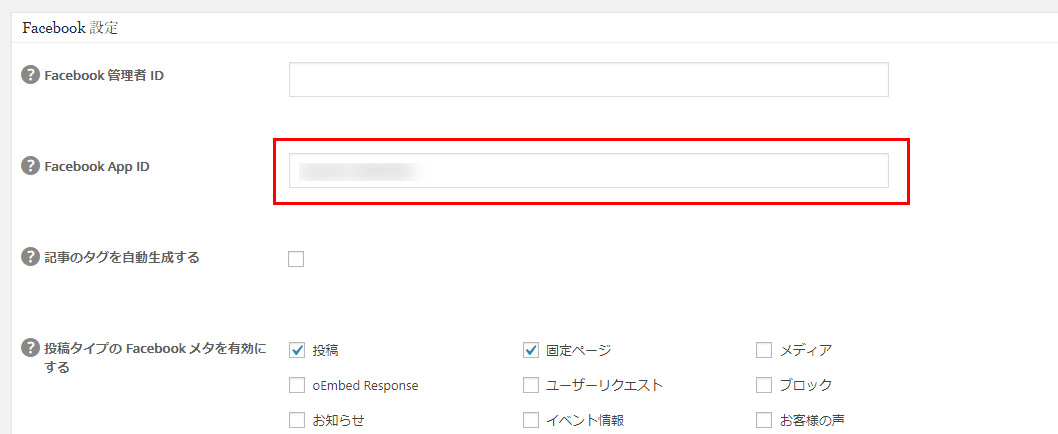
Facebook OGPに関する設定
Facebookに関する設定はこの部分で行います。

設定が最低限必要なのは、上から2番目の[Facebook App ID]です。
これはサイトに紐付けられたFacebookの専用のIDで、Facebook for developersというところでIDを発行する必要があります。
ここのアプリIDの取得の方法については少し長くなるので、以下の記事で紹介しています。
OGP設定で使うapp_idをFacebook for developersで取得する手順
面倒ですが、手順に従うと誰でも取れますので参考にやってみてください。
Facebookについてはこの[Facebook App ID]がわかればそれを入力するだけ。
それ以外の事は、プラグインが全てやってくれます。
Twitterカードに関する設定
Twitterも、設定は超簡単です。
Twitter設定の項目を設定します。

[デフォルトTwitterカード]はどれを選んでも自由ですが、
[要約の大きい画像]を選んでおくとシェアされる際に大きい画像で表示されるのでいいでしょう。
Twitterはたったこれだけですね。
これでFacebook OGPとTwitterカードの設定は終わりです。
めちゃくちゃ簡単だったでしょ。
ほとんど何も設定してへんやん、これで大丈夫なの?と思うほどだと思いますが、ページのタイトルや概要等はそのページの中から自動的にひっぱってきてくれるので、いちいちページごとに個別で設定する必要はありません。
画像はアイキャッチ画像から、
タイトルはTITLEタグから、
概要はMETAタグのdescriptionから自動的に引っ張ってきてくれます。
すべて設定し終わったら、設定を更新のボタンを押して設定が完了です。

Facebook OGP、Twitterカードの動作確認
FacebookとTwitterのシェアで実際にちゃんと表示されるかとかと不安ですよね。
それぞれデバッグ用のツールがあって、実際にどのように表示されるかを確認することができます。
Facebookデバッガーツール
Card Validator | Twitter Developers
それぞれのツールの使い方は、以前書いたこちらの記事の中でも紹介しています。
Facebookのシェアで目立たせるためのOGPの設定方法
ホームページにSNS集客するためのTwitterカードの設定方法
1つ1つのページにFacebookやTwitterの設定をするのは大変なんですが、Wordpressを使っている人はこのようにプラグインを使えばFacebook OGP、Twitterカードの設定をすべてのページに対してしてくれるのでとっても便利です。
Wordpressでホームページやブログを運用されている方はぜひこれを設定しておきましょう。
