制作から運用・SEOまで大阪のホームページ制作会社
ホームページ制作のYCOM
制作から運用・SEOまで大阪のホームページ制作会社
ホームページ制作のYCOM


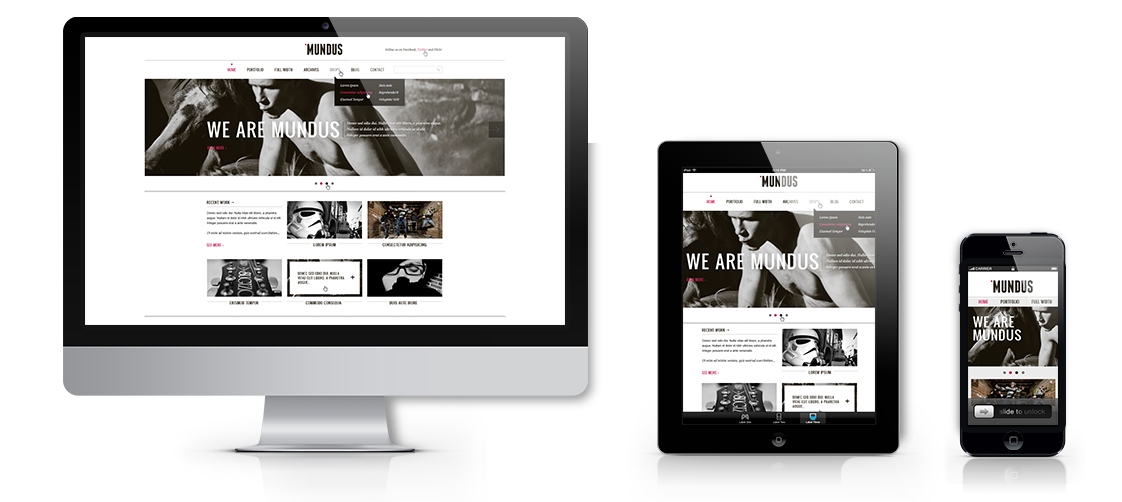
スマートフォンを含めた多デバイスで表示を最適化する方法は2つあります。
この2つのうち、レスポンシブデザインとは、
2つめの同一のURLで各デバイスごとに最適な表示をさせるデザインのことです。
正確には、1つのソースコード(HTML)をアクセスするデバイス(解像度)によって表示を切り替える方式です。




Googleによるホームページのスマートフォン対応の有無は、
Googleの提供するモバイルフレンドリーテストにより判断ができます。


| ベースデザイン | ¥20,000 |
|---|---|
| トップページ制作 | ¥16,000 |
| サブページ制作 | ¥10,000 |
レスポンシブデザインでは、ページのHTMLは1つでURLも1つになりますが、
制作の段階ではそれぞれのデバイスに応じたページを作ることになります。
スマホ対応のためにには、スマートフォンでの表示レイアウトに対してもデザインを用意する必要があります。
タブレットの対応も必要な場合は、タブレット用にもデザインやレイアウトが必要で、
デバイス別に制作するのに比べて費用は安くなりますが、それでもパソコンページだけの場合に比べると費用が上がります。