このあたりの記事でも必要になります
Facebookのシェアで目立たせるためのOGPの設定方法
Facebookの仕様はよく変わるので、記事公開から時間が経てば、多少画面構成とか手順が変わってしまってる事はあるかもしれませんが、大まかな流れはこんな感じです。
OGP設定時にはapp_idというところに書くアプリIDについて、これはウェブ以外にも必要なことがあって、それぞれ取得する必要があります。
ここではウェブのOGP設定に必要なアプリIDの設定の仕方について書いておきます。
ウェブ以外に使う場合も基本的には同じです。
最終的に、アプリIDというものを取得するのですが、それ自体は手順に沿っていけば簡単にできます。
こんな解説もいらないのですが、でも先がわかると安心するし、流れがわかっていればスムーズですよね。
手順を追って書いた方がやっぱり安心な人もいると思うので簡単に書いておきます。
Facebook for developersにで新しいアプリを追加
まずは、Facebook for developerにアクセスして、自分の持っているFacebookアカウントでログインしてください。
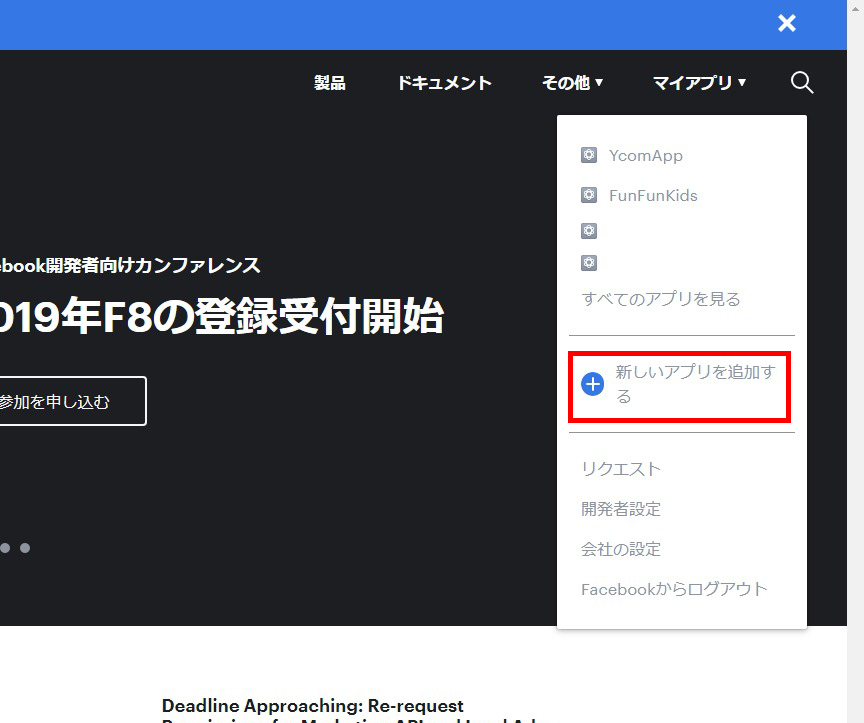
ログインすると次のような画面が出てくるので、右上のマイアプリから、新しいアプリを追加するをクリックして始めます。

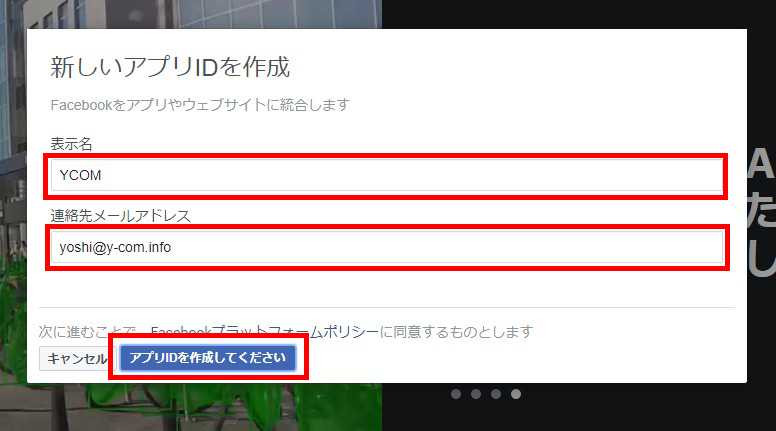
「新しいアプリIDを作成」というダイアログが出てくるので、表示名は何でもいんですけど、今回はホームページにOGP設定するために欲しいので、ホームページの名前とかでいいでしょうね。
もしアプリを作る人がアプリ用にアプリIDが欲しいのであれば、ここはアプリの名前とか入れます。まぁ識別名なんで後でわかるように書けばいいのです。
連絡先メールアドレスは自分のメールアドレスなどを書いてください。
入力したら下のアプリIDを作成してくださいのボタンを押します

情報の設定
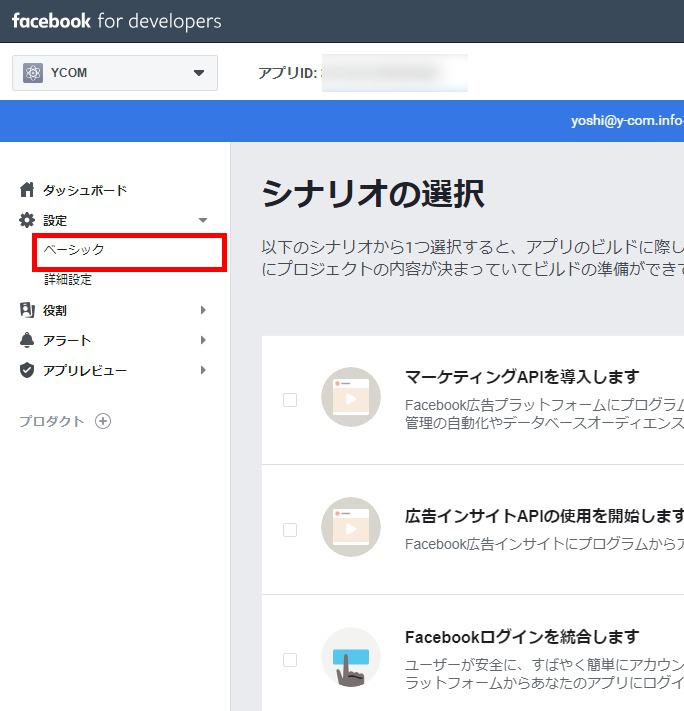
これで管理画面みたいなところに入れるので、左側のメニューから[設定] – [ベーシック]というところを選んでください。

もうこの時点で上の部分にアプリIDっていうのが付与されてますよね、これを使ったらもうできるのかもしれないですが、まだ必要な個所があるので説明続けます。
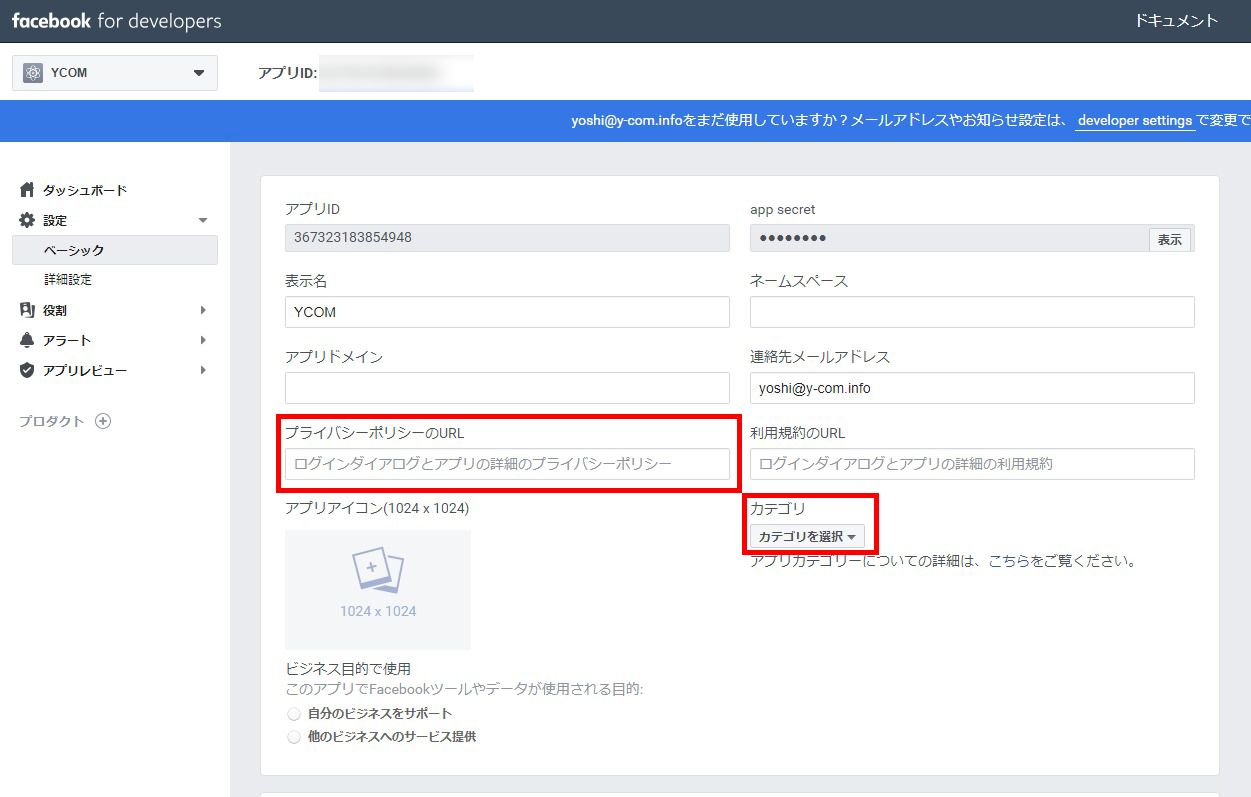
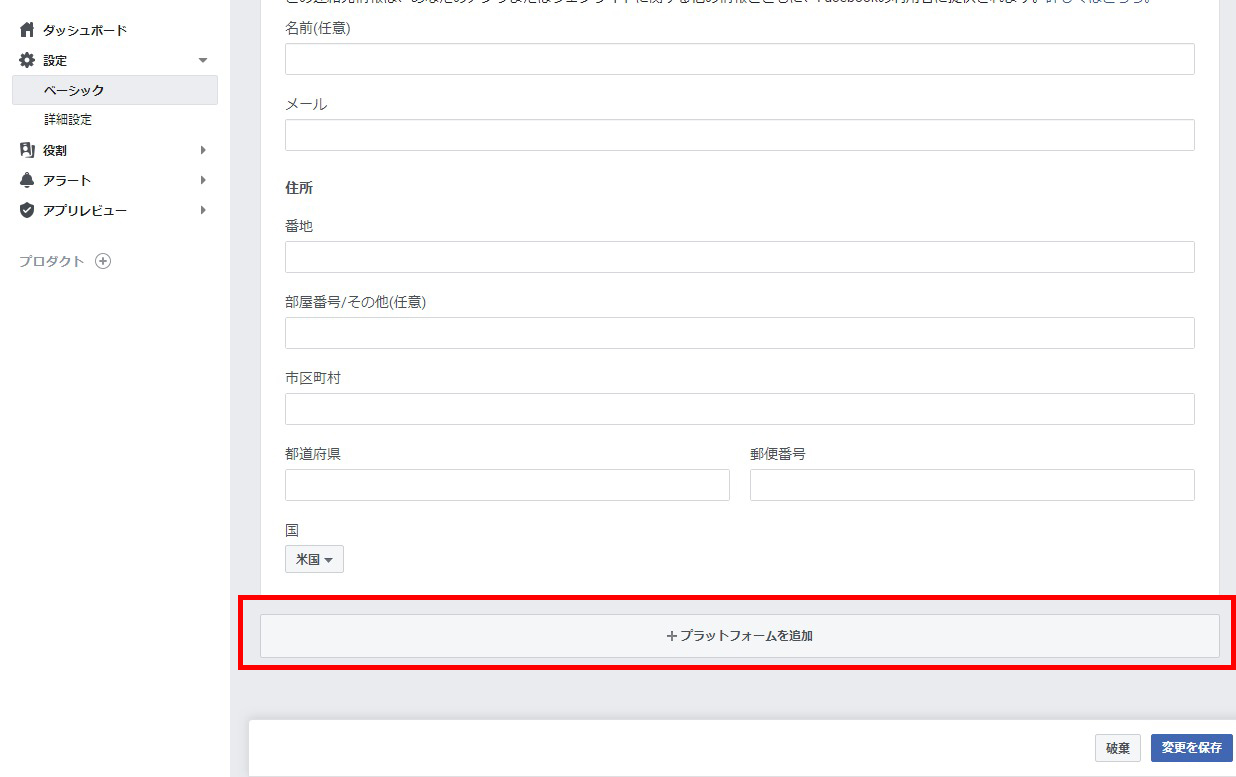
まず入力するのは、プライバシーポリシーのURLと、カテゴリです。
プライバシーポリシーのURLは、自分のホームページ内の個人情報の扱いついて書かれたページのことなんですけど、これをホームページに用意しておきそのアドレスを指定する必要があります。
プライバシーポリシーのページがない人もいると思うので、まあ大切なページではあるのですが無い人にとっては作るのかよーっていうところですよね・・・。
今すぐOGP設定したいと思っている人には、面倒くさいハードルですねw。
で、次にカテゴリーの設定します、カテゴリーは自分のサイトに合ったカテゴリを選んでください。

次に、その下にある+プラットフォームを追加をクリックします。

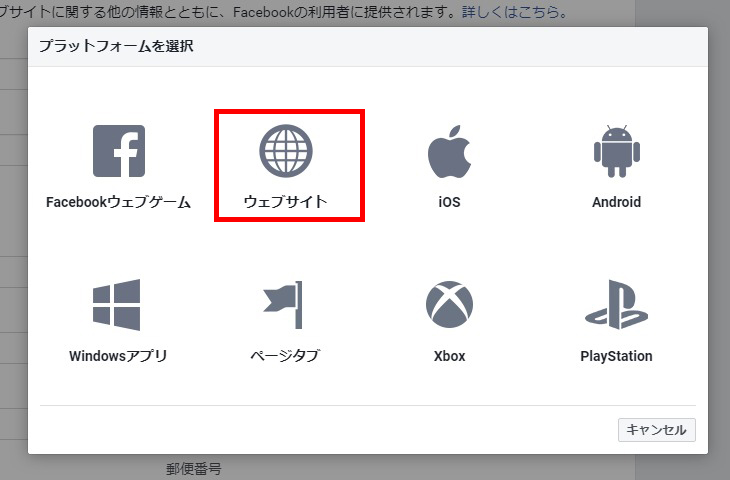
プラットフォームを選択という画面が出てくるので、ここでウェブサイトを選びます。
ウェブサイト以外の人はそれぞれに合ったアイコンを選ぶだけですね。

最後に、下のほうにある変更保存のボタンを押します。

これで設定が終わりです。
ステータスを開始してアプリIDを取得
あとはアプリIDを取得するだけです。
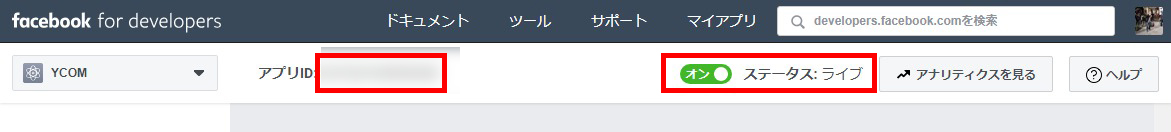
設定が終わったら、右上にあるステータスのボタンをクリックしてステータスを開発中からライブに切り替えておきます。
画像のようにボタンが緑になっていると思います。
左上に書かれているアプリIDと書かれた箇所にある数字がアプリIDになります。

そんなに難しくありませんでしたね。
