最近は技術的な話が多いですね。
FacebookのOGPについてはこちら
Facebookのシェアで目立たせるためのOGPの設定方法
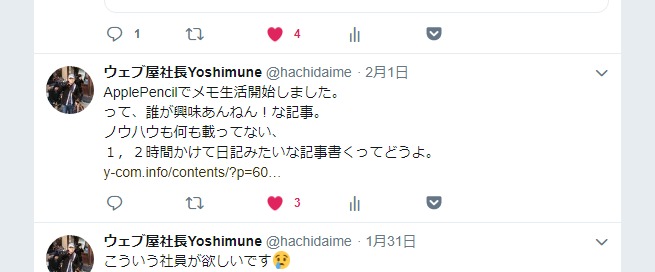
TwitterでもURLをシェアすると、このように画像付きで表示させることができます。

ちなみに、設定されてなかったらURLだけが表示される。

目立つ度合いが全然違うでしょ。
ぜひTwitterカードの設定も忘れずにやっておきましょう。
Twitterカードの種類
FacebookのOGPと同じく、Twitterに対して特融のフォーマットで情報を伝える必要があります。
これをTwitterカードと言ったりするんですけど、Twitterカードには4種類あって、ここで紹介するのはサマリーカードと大型画像付サマリーカード。
サマリーカードはこんな感じのもの、全体的にコンパクトな感じです。

大型画像付サマリーカードは、先ほど見たような、画像を大きめに出した表現ですね。

他にも、アプリを紹介するときはアプリカードや、動画を紹介する時なんかはプレイヤーカードといったものがあります。
- サマリーカード
- 大型画像付きサマリーカード
- アプリカード
- プレイヤーカード
今回はホームページのURLを紹介するためのサマリーカードと、大型画像付サマリーカードの2つを紹介します。
Twitterカードの設定
Twitterカードは指定自体は簡単。
以下のコードをそのままコピーして<head>内に配置してください。
たったそれだけです。
<meta name="twitter:card" content="カードの種類"> <meta name="twitter:site" content="Twitterアカウント"> <meta name="twitter:title" content="ページタイトル"> <meta name="twitter:description" content="記事の要約"> <meta name="twitter:image" content="画像URL">
ソースコードそれぞれについて説明すると
- twitter:card:カートの種類。summary(サマリーカード)やsummary_large_image(大型画像付サマリーカード)などが入ります。
- twitter:site:ページ運営者のtwitterアカウント。@*****の形式で記載。
- twitter:title:ページのタイトル。カードの見出しになるのでクリックされやすく魅力的なタイトルに。
- twitter:description:ページの要約、概要。PCではTwitterカードのタイトル下に表示されるので、こちらも魅力的にわかりやすく。
- twitter:image:表示されるアイキャッチの画像のURL。絶対URLを指定します。より目立って、クリックしたくなるような画像を選びましょう。
使用できる画像についてですが、
サマリーカード
最小サイズ:144 × 144 ピクセル
最大サイズ:4096 × 4096 ピクセル
最大画像サイズ:5MB
対応画像フォーマット:JPG、PNG、WEBP、GIF(SVGは未サポート)
大型画像付サマリーカード
最小サイズ:300 × 157 ピクセル
最大サイズ:4096 × 4096 ピクセル
最大画像サイズ:5MB
対応画像フォーマット:JPG、PNG、WEBP、GIF(SVGは未サポート)
まあ、あまり意識しなくてもたいてい大丈夫でしょう。
小さいと解像度悪いので、2000×2000くらいあれば十分。
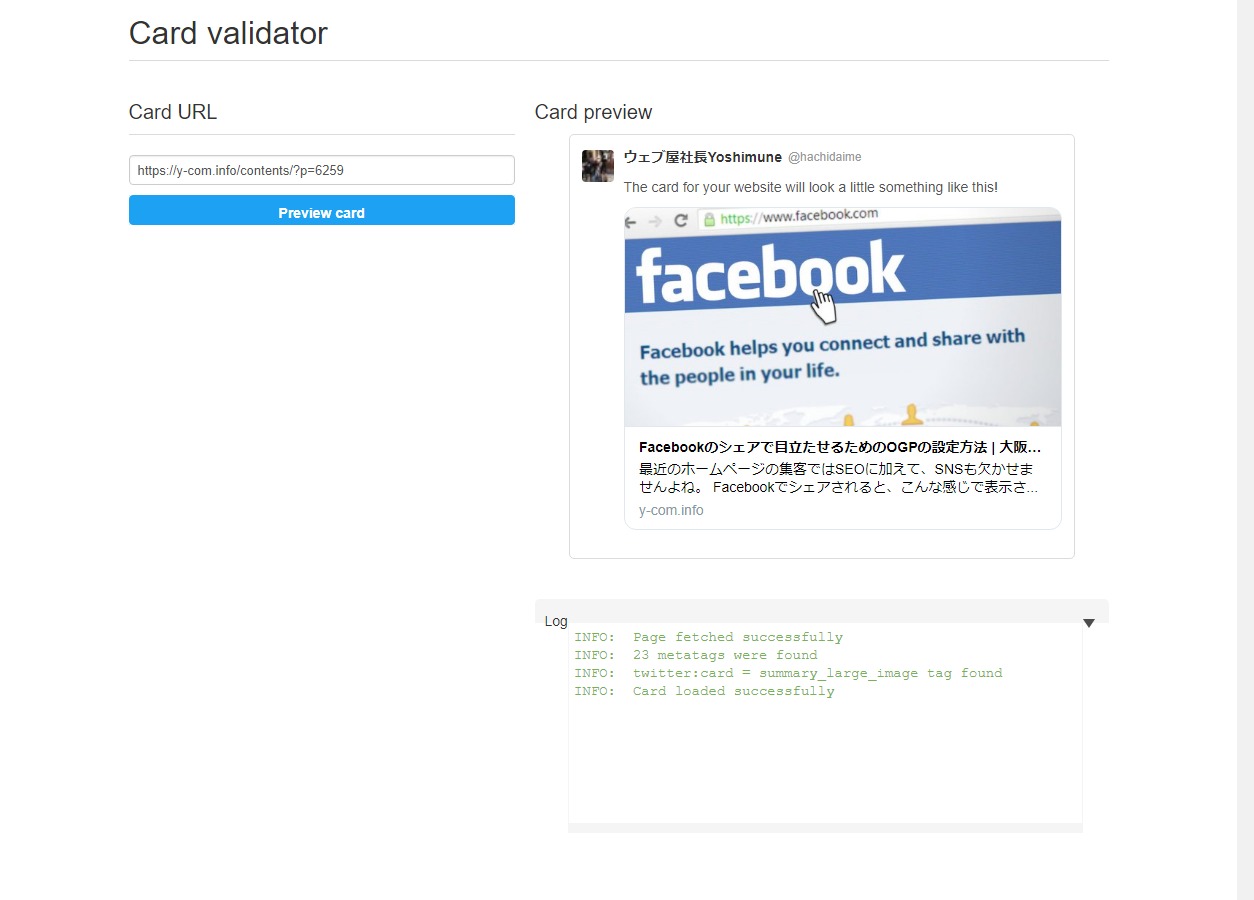
Card validatorでTwitterカードの確認
さて設定はこれで終わり。
じゃあ実際にそれはどのように表示されるかっていうのを、TwitterのCard validatorというツールで確認できます。

そんなに難しくなかったでしょ。
Facebookと違ってアプリIDとか取らなくていいので、上のタグをそのまま埋め込んで、ページに合わせた内容に書き換えてしまえば終わり。
TwitterはFacebookよりもシェアを気楽にできるし、リツイート等の機能もあるのでバズりやすい。
Facebookと合わせてTwitterカードもきちんと設定しておきましょう。
FacebookのOGPについてはこちら
Facebookのシェアで目立たせるためのOGPの設定方法
