Facebookでシェアされると、こんな感じで表示されますよね。
これって、勝手にこのように表示されるわけじゃなくて、ページ所運営者がOGPというもので意図的にこのような表示になるように設定しています。

このFacebookでシェアしたときの表示を指定する方法についてホームページ側での設定方法を紹介します。
一応、今回紹介する指定をしなくてもシェアはできるのですが、その時の表示方法はFacebookに任されてしまいます。
意図した表示でシェアされたいときは今回の指定は必須なのでぜひ覚えてやってみましょう。
FacebookのシェアにはOGPを使って設定
Facebookのシェア時のこの表示は、OGP(Open Graph Protocol)というものを使って定義します。
Facebookでページをシェアしようとしたときに、ページにOGPの指定がなければFacebookはホームページの中身を見て最も適切だと思う方法で解釈してはくれるんですが、やはりそれが発信側の意図に沿った内容になるかというとそれはやはり難しいです。
そのページの代表する情報、OGPを使って明確に定義してあげることでFacebook側でも意図した内容で表示をしてくれるようになります。
OGPの設定
実際に見ていきましょう。
このOGPを使ったソースコードの例がこちら
<meta property="og:title" content="ページタイトル" /> <meta property="og:type" content="article" /> <meta property="og:url" content="ページURL" /> <meta property="og:image" content="アイキャッチ画像URL" /> <meta property="og:site_name" content="サイト名" /> <meta property="fb:app_id" content="FacebookのアプリID" /> <meta property="og:description" content="ページのコンテンツ概要" />
で、このようにかくとFacebook側でものをGPの内容に沿った表示をしてくれます。まずはこの部分から説明しますね。
ここの部分の書き方はもう決まりきっているので、基本的な部分で言えば上のテンプレをコピペして書き換えて使ってください。
各種パラメータについて
まずはこの部分から。
og:***と書かれているパラメータからです。
<meta property="og:title" content="ページタイトル" /> <meta property="og:type" content="article" /> <meta property="og:url" content="ページURL" /> <meta property="og:image" content="アイキャッチ画像URL" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:description" content="ページのコンテンツ概要" />
-
og:title
そのままですね、ページのタイトルをここに書きます -
og:type
ページのコンテンツの種類を指定します。
typeの指定にはいくつかありますが、ホームページの運営ではwebsite、blog、articleを使い分ければいいかと思います。
website:サイトのトップページ
blog:ブログのトップページ
article:その他サブページ全般
といった感じ。 -
og:url
ページのURLです。
絶対パスで指定しましょう。 -
og:image
シェアされたときのアイキャッチになる画像を設定します。
ここもURLを指定することになるので絶対パスで記述します。
画像のサイズについては、1:1.91ということで、サイズにもある程度きれいに見せる基準はあるのですが、
1200px × 630px であればよいです。 -
og:site_name
サイトの名前を指定します。 -
og:description
ページの概要を端的にわかりやすく書きます。
シェアされたときに表示される部分なのでクリックされやすいわかりやすく魅力的な内容にしましょう。
app_idの設定
最後にapp_idを書いたタグを入れます
<meta property="fb:app_id" content="FacebookのアプリID" />
このIDは、自分で取得しないといけないのですが、その方法については別の記事で紹介しています。
OGP設定で使うapp_idをFacebook for developersで取得する手順
面倒ですが、この手順でFacebookのアプリIDを取得します。
このIDを設定しておけば、Facebookデベロッパーツールの管理画面で、Facebookでシェアされたページに対するパフォーマンスを確認することができるので、必ず設定しておきましょう。
Facebookでのシェアの状態を確認する
これで設定が終わりです。
設定自体、app_id以外は難しくなかったと思うんですけど、実際うまく表示されるのかっていうのが不安ですよね。
実際にシェアをして確かめなくとも、そのためのテストツールがあるのでそれを利用しましょう。
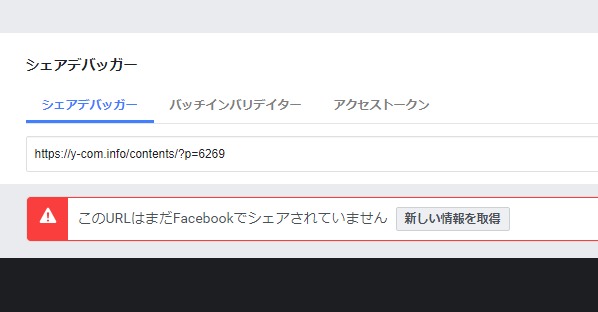
見たまんま、操作方法は難しくありません。
フォームにテストしたいURLを入れてデバッグボタンを押してください。

このように表示されたら、新しい情報を取得のボタンを押します。
ここで、テストページでアイキャッチの画像が表示されない場合は、もう一度スクレイピングのボタンを押しましょう。

そして、このようにアイキャッチとともに表示されるのを確認したら設定完了です。

OGPはいつでも変更して、このテストツールで再スクレイピングすれば更新されるのですが、
50以上「いいね」を獲得したページについては、OGPでタイトルを変更しても反映されない仕様になっているようです。
ホームページの集客にとってSEOだけでなくSNSもすごく重要な時代になってきました。
信用の時代ともいわれているように、単なるPRではなく、人に紹介つまりシェアされる効果というのは大きいです。
せっかくシェアされたんですから、目立つように表示させてより多くの人にアピールできるようにしましょう。
