ホームページのSSL化はどのサイトもますます重要になってきています。
SSLというのは情報のやり取りを暗号化し、安心してホームページを閲覧してもらうためのものです。
Googleはよりよいネットサーフィン環境のために、全てのサイトのSSL化を目指しています。
その中でGoogleが開発するChromeブラウザでの動向も気になります。
Chromeでは、SSL化しているかどうかというのをアドレスバーでわかるようにしています。
これまではSSLをしているサイトをわかりやすく表示させていたのを、今後はSSL対応が当たり前という方向に向かっています。
常時SSL化はなぜ必要?メリットについて。ホームページの常時SSL化しました。
SSL化は今すぐ必要?Googleが発表したSSL化サイトの影響とか。
ChromeでのSSL表示
2018/5/27現在のChromeでは、SSLに対応しているかどうかっていうのはアドレスバーでこのようにわかります。
SSL対応していない場合は

このようなアドレスバーです。
今の私たちにとって一般的な普通の状態です。
SSLに対応している場合は

このように、対応しているということがわかるようになっています。
いっぱんの人にとって、
SSL化してなくても何にも気にならないけれど、SSL化されていると安心という状態なんです。
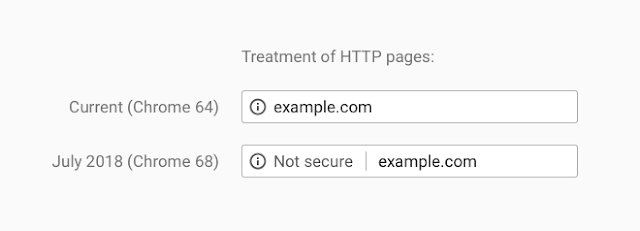
Chrome68からはSSL対応されてないと非対応の文言が入る
ですが、今年の7月にリリースされるChrome68からはそれが大きく変わり、
SSL対応している場合は何も表示されず
SSL対応ではないサイトは警告文が表示される
というように、これまでとは意味合いが全く変わってきます。

Google Security Blog
画像では英語ですが、日本版ではもちろん日本語に。
「保護されていません」という表記になります。
今後はSSL対応が標準に
これを見て、単純に自分のホームページはSSL化していないので嫌だなぁという感想だと思います。
ただ、この仕様の変更はこれまでと違って非常に大きな意味があって、
これまでの仕様変更では、
もともとSSL対応してようがしてまいが、アドレスがhttpかhttpsかの違いだったのが、
SSL対応しているものはそれをしっかりとわかりやすく表記しますということでした。
これって、一般の人にとってはSSL化していると安心という、
SSLしていないのが普通で、SSLしているサイトをよりよいページと感じていたでしょう。
今回の変更にあたっては、
それが逆転して、SSL化しているものは何も表示されないんです。
※鍵マークなどのアイコンは表示されるが、積極的な表示ではなくなる
つまり、SSL化しているのは当然っていうスタンスです。
ぱっと見て、SSL対応のホームページは普通なのですが、逆にSSL対応していなければ積極的に「保護されていません」の表記が出るため、
SSL化しているのが普通の状態、SSL化していないのは危険な状態
と意識が変わっていくのです。
SSL化していないサイトは取り残され組、
おまえん家、携帯持ってるの?状態から、え?おまえ携帯持ってないの?に時代が変わってきたようなもんです。
いますぐSSL対応を
実は私自身もSSL化対応何度かしましたが、ほぼ社員にそのあたりは任せていますので、
まだまだ記事にかけるほどの知識はありませんので、そのあたりの詳細は今後書ければと思っています。
SSL証明書を発行してくれる会社で証明書を発行してもらい、
それをサーバーで設定手続きを行うのが一般的な流れですが、
サーバーによっては無料で簡単に設定できるサービスを提供してくれているところもあるので、
面倒なのですが、時間をとってSSL化しておきましょう。
一般の人にはSSL化はその概念自体よくわからないので、
対応と言ってもよくわからない人は多いでしょう。
WEB制作会社とかかわりがあるのであれば、相談してみるといいと思います。
たった1回しかしないことだし、そこを時間をかけて理解する必要もない。
多少お金はかかるけれど、面倒なことだし任せた方がいいと思います。
私が制作会社だから宣伝してるとかじゃなくw、単にはじめてやるときはまだまだ面倒なんですSSL化って。
SSL化の際の注意点
SSL化を自分でする際の注意点なんですが、
SSL化したページでは、その中のコードはすべてSSLである必要があります。
ページ内では、外部のページから情報を引っ張ってきていることも多いのですが、
わかりやすい例では画像です。
<img src=”http://***”>
というような指定で画像を指定していれば、SSL化したページで非SSLのデータを呼び出していることになるので適正とは言えず画像が表示されません。
また、cssやjavascriptなど外部から読み込んでいる部分も、
http://で指定されているとうまく読み込めないので、デザインがぐちゃぐちゃにとか、スライドが動かないとかいったことが出てきます。
一般的にきちんとしたコードを書いているサイトは、大きな問題はあまりないでしょう。
ですが、やはり一部こういった部分でうまく動かないといったことが出てくる可能性がありますので、
やはり制作業者に任せるのがいいかもしれませんね。
SSL化が標準になりつつあります、今のうちに早めにSSL対応しておきましょうね。
