Google Fontsと並んで、無料で使えてしかも簡単。
サーバーにアップロードせずにすぐに使えるフォントサービスがあります。
Adobe Edge Web Fontsです。
google Fontsでは、指定のcssを指定するだけで簡単にフォントを変更することができました。
Google Fontsについての記事はこちらから。
Googleフォントを利用して、超簡単にWEBフォントを使おう!
Adobe Edge Web Fontsでもこのようにフォントを変更できます
通常のフォント
welcome to my website.
フォントを変更
welcome to my website.
Adobe Edge Web Fonts
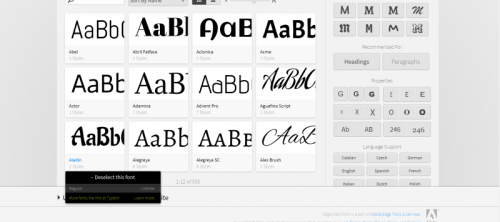
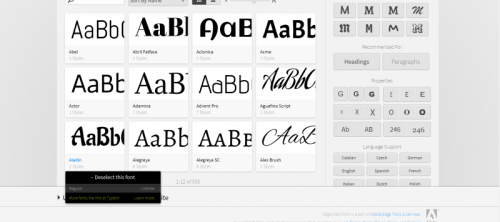
フォントを選ぶ
たくさんのフォントが出てくるので好きなものを選びましょう。

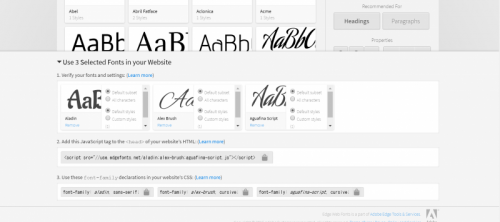
フォントの使い方
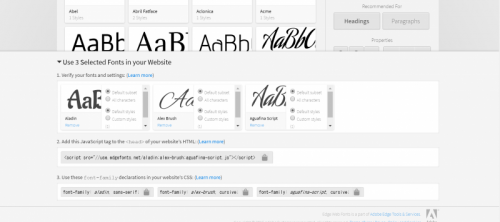
選んだフォントを使うための手順が表示されます。
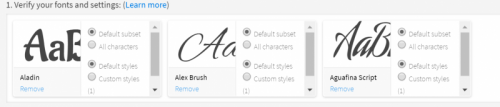
このように複数のフォントを選ぶこともできます。

それぞれ、「1.2.3」と使い方に沿って説明がありますが、
まずは、
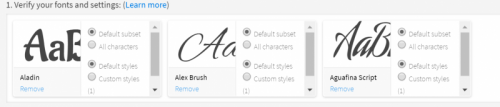
「1. Verify your fonts and settings」
でフォントの設定をします。

次に、「2.」で表示されている<script> の一文を、
使用したいページの<head>内に貼り付けます。
Google Fontsと違って、jsを使っていますね。

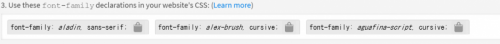
CSSでの使い方は「3.」を参照します。
CSSのfont-familyを表記のように指定します。

Google Fontsと同じように、コードを貼り付けるだけでフォントを変更できる便利なサービス。
知っておくと便利ですよ。
ただ、こちらも日本語についてはまだまだサポート外。
日本語フォントが難しい理由はフォントの数が他の言語に比べて圧倒的に多いからで、
作る大変さを考えると有料でも文句は言えないですが、
もっと日本語フォントが無料で普及すればいいのにと思ったします。
無料のフォント自体はたくさんあるので、
⇒無料で自由に使えるフォントがこんなに!漢字の入ったフリーの日本語フォント
これをまとめて、同じように簡単に使えるように仕組み作ってくれたら人気出ると思うんですけどね。
ちなみに、日本語フォントを簡単にきれいに変更してみたい場合は、
明日から使える!フォントをもっときれいに、簡単に使える無料のWEBフォント。
を参考にしてください。
Google Fontsでは少ないですが、日本語のフォントも公開しています。