ウェブ制作の際にChromeのデベロッパーツールを使っている人も多いはず。
マウスを合わせるだけでその要素の属性を調べることができるので、開発やデバッグに欠かせません。
これのおかげで制作時間がどれだけ短縮されているかって思いますが、
マウスを合わせた時の:hoverの属性の取り方がわからなかった。
このときの状態を取りたいんだけれど

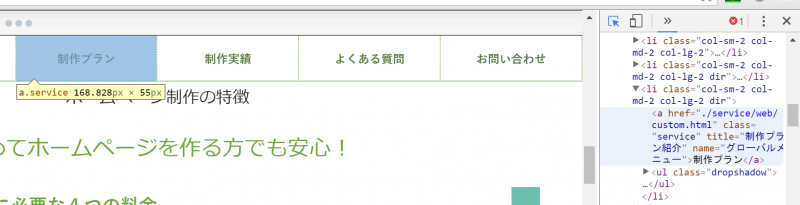
実際にツールでマウスを合わせると、
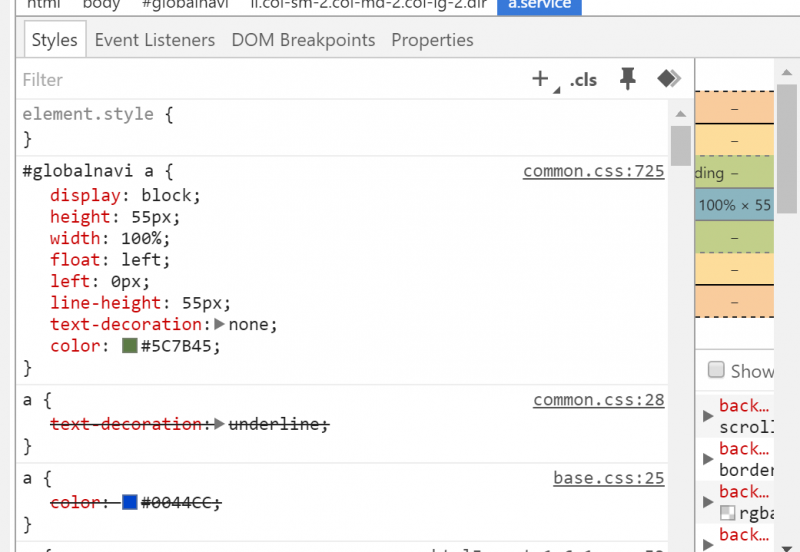
グローバルメニューの属性が取得されて、マウスオーバーの状態がとれない。

もちろん、これが正常な動作ですが、
時には:hoverの状態を知りたくなるので、どうするのかなと思ったら、
こんな方法で調べることができます。
調べたい要素を選択
これまで通り調べたい要素を選択して表示させます

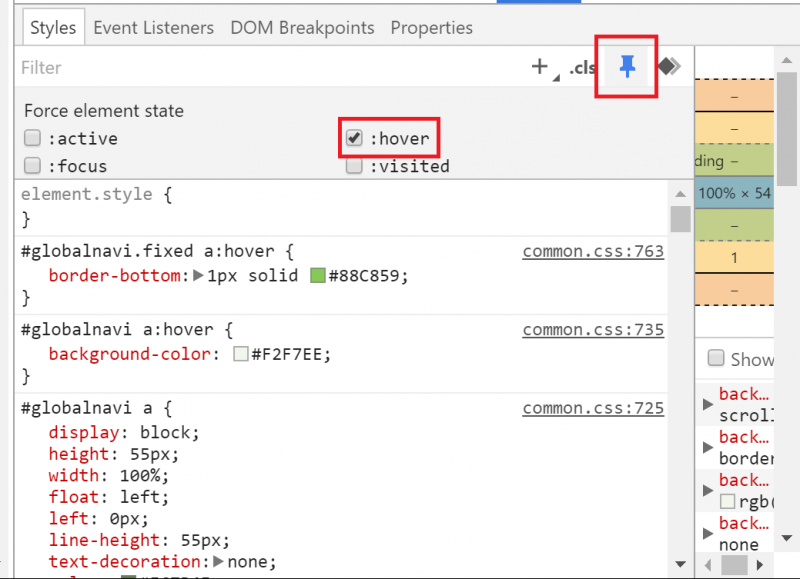
次に右上にあるピンのマークをクリックして、
:activeや:hoverなどの状態のチェックボックスを表示させます。
あとは、調べたい状態にチェックをつけるだけ。

むちゃくちゃ簡単ですね。
こんなことも知らなかったのかよ!と言われても仕方ないぐらい初歩だと思いますが。
別に使わなくても何とかなってるのでマジで知りませんでした・・・。
ツール系は使ってないと全然知らない機能がたくさんあると思うので、
疑問に思った時に調べるといいですね。
他の記事を検索:
