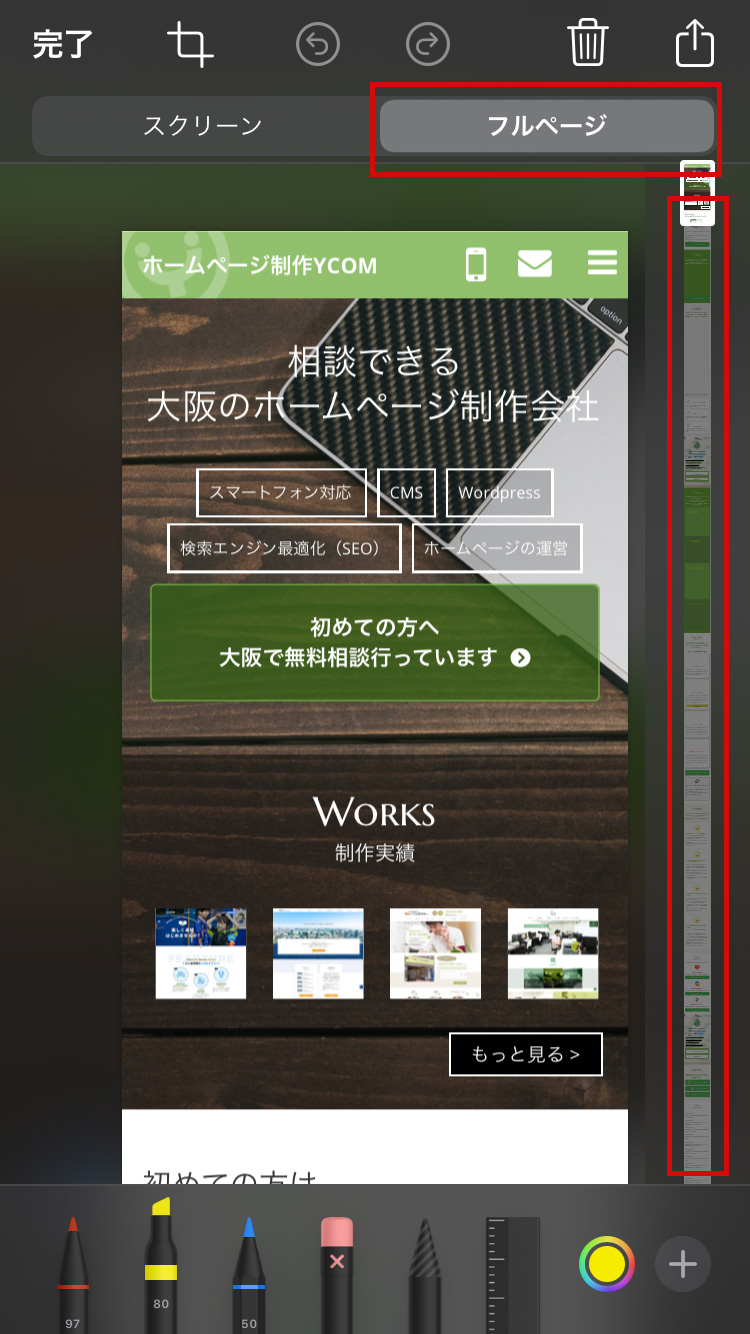
こんな感じでWEBページのすべての部分を1枚でキャプチャする方法です。
キャプチャ後、「フルページ」のタブをタップして、そこからPDFとしてエクスポートできます。
iOS13からWEBページのフルページのキャプチャ機能が登場
ウェブ制作の仕事をしていると、ふとした時にサイトの改善点とか思いついて、それをメモしたいとことってあります。
テキストではなかなか表現しにくいところを、実際のホームページの画面に書き込みをしてメモしたり指示を出したりできると便利です。
ウェブ制作の仕事だけでなく、一般の方でも自社のサイトについてメモを残そうと思ったら、画面キャプチャーは便利ですよね。

これまでも画面のキャプチャーを使うことで、WEBの画面にメモを入れるような形はできたけれど、長いページでは何度もスクリーンキャプチャをしないといけないのが不便。
やはり、ページ全体の画像のキャプチャができると便利です。
これまでもウェブページ全体をキャプチャーする方法を探してたんですが、そういうアプリがないわけでは無いんですが、意外といいアプリをなくて困ってました。
ところが、ついにiOS13から標準でフルページをキャプチャーする機能が付きました。
iPhoneやiPadなどApple製品の話ですが、簡単にフルページのキャプチャーができます。
WEBページのフルページキャプチャの使い方
やり方は簡単、iPhoneもしくはiPadでSafariのブラウザを使ってウェブページを表示させます。
その状態でスクリーンキャプチャをしてください。
ちなみに、スクリーンキャプチャですが、
本体上部または側面にある「スリープ/スリープ解除ボタン」と「ホームボタン」を同時に押すことで簡単に画面キャプチャができます。
ホームボタンのないiPhoneでは、本体側面にある「サイドボタン」と「ボリューム(アップ)ボタン」を同時に押すことでキャプチャできます。
画面をキャプチャすると次のような画面がでるので、
「フルページ」をタップするとWEBページ全体がキャプチャされたデータが表示されます。

あとは、これを好きなところにエクスポートして使いましょう。
エクスポート時にはPDFに変換されるので、PDFを触れるアプリなどを入れておくといいですね。
私は今はGoodDNotesを使ってます。
iPad買い替えてApplePencil使用開始!メモをもっと活用するぞ!
これでますます、自社のサイトの改善が進みます!!
