要素を横並びにすることは多いはず。
ほとんどの人はこれまでfloatを使っていたと思うけれど、
今では便利なflexboxというスタイルがあって、
簡単に横並びにできるだけじゃなくて、
- ・横並び要素の高さがそろっている
- ・要素を縦とか横とか好きな並びにできる
- ・横並びの要素の上下中央の好きなところでそろえられる
これを見ただけでも、
横並びのスタイルはflexboxを使おうという気になりますね。

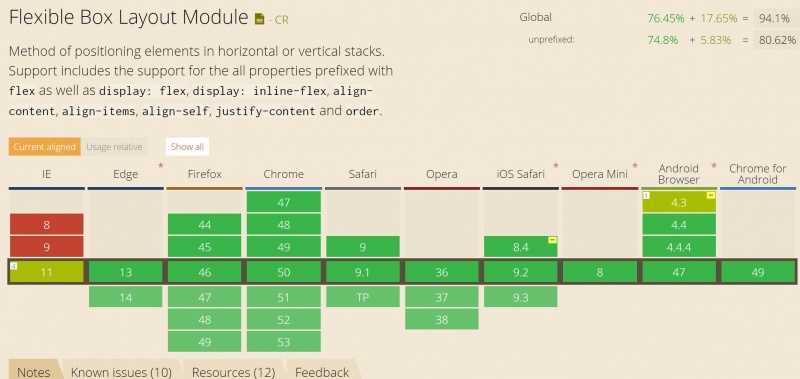
モダンブラウザではほとんど大丈夫なので、
そろそろ積極的に使ってもいいのでは?
flexboxの便利さはもちろん、
処理スピードだってアップします。
処理スピードの比較調査については、
この記事がわかりやすいです。
最適なCSSの横並びはどっち!? Flexboxとfloatのパフォーマンス比較
使い勝手もいいし、スピードも速いし。
まだfloatで頑張ってる人は、
これからはflexbox使ってみてはどうでしょうか。
他の記事を検索:
