Amazonファミリーって存在を昨日初めて知った。
Amazonプライムに入っていると、乳児用品が安くで変えるというもの。
Amazonプライムってどこまでお得なんだと感心してばかりですが、
妻にパンツの値段見てもらったところ「安いけど、今買ってるとこはもっと安いよ」ということで、主婦の情報収集能力はさすがだなぁと感心。
でも、他にも割引価格なものいろいろあるし、子供のもの買うときはまずはAmazonファミリーチェックかな。
最近フォント系の記事が多いのですが、
WEBサイトでGoogleFontsを使うならこれ外せないというツールを紹介します。
Google Font Previewer for Chrome
Chromeの拡張機能ですが、これが便利。
今見ているページの好きな個所をGooglFontsのフォントで置き換えシミュレーションできる。
フォントを変えるのって結構面倒なので、マウスだけで簡単にフォントをシミュレーションできることは、WEBデザインをする上でもとっても大事。
ペイントツールなんて使わなくても、実際にフォントを適用したらどのようになるかが一目でわかる。
サンプルだけ見て、これよさそうと思っても、いざ適用してみるとなんだかしっくりこないってことあるでしょ。
ぜひ、このツールは入れておきたいね。

この「First Guide」の部分を変えてみる。
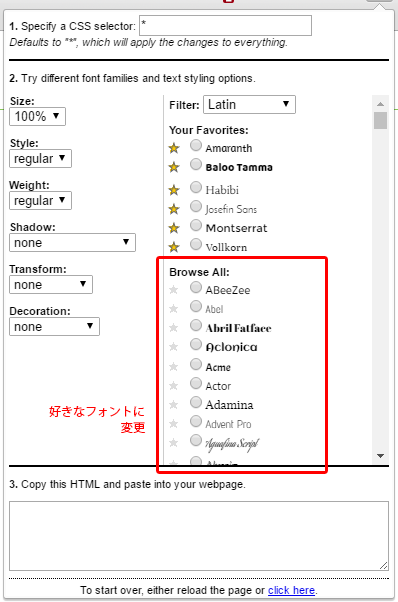
ツールを開くとこのようなウィンドウが開くので、赤枠の部分で好きなフォントを選べばいい。

WEBフォントで気軽に使えるのは基本英字フォント。
欧文フォントに比べて日本語フォントはいろいろと敷居が高く、欧文フォントほど気軽にはまだ使えません。
GoogleFontsでもほとんどが英字フォントなので、アルファベット表記の部分を中心にシミュレーションしてみます。
簡単に説明。

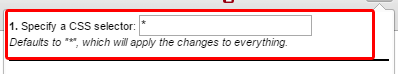
ここはどの要素に対してフォント指定をするかを指定できます。
初期状態はすべての要素になってますが、特定のクラスに対してフォント指定をしたいときは「.myclass」などを入れてください。

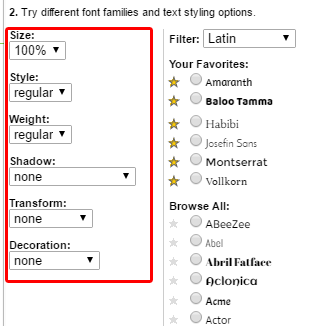
ここでは、フォントのサイズとか変えれるんだろうけれど、僕の環境ではうまく反映されない・・・。
とにかく、フォントをいろいろと変えてみたら、

こんな感じで、いろいろなパターンで試せます。
わざわざフォント読み込んでスタイルシートいじってなんてしているととっても面倒ですが、
ブラウザ上でクリック一つでいろんなフォントを試していけるので、デザインの幅が広がること間違いなしです。
やらなくていいことは極力省いて、こういったツールを用いてより良いものを見つけることができればWEBサイトももっとよくなります。
[RelService] [Service]