ホームページを作るときに、ちょっとホームページを便利にしたい、もっと魅力的に魅せたいっていうときに、
ちょっとしたアニメーションや効果を使うとぐんとホームページが格好良くなります。
こんな時はこれを使う、そんなサイトを紹介します。
どれも弊社で使っているモノばかりなので、使い勝手はとてもいいですよ。
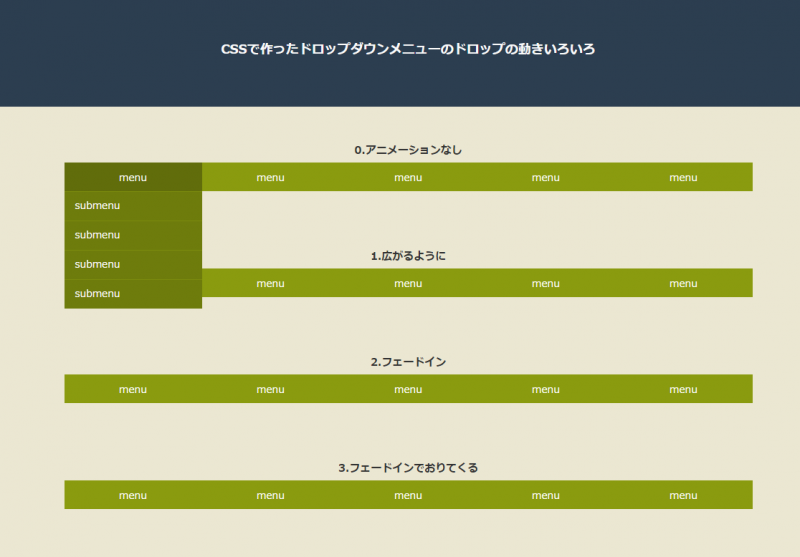
ドロップダウンメニュー
CSSで作られたシンプルなドロップダウンメニュー。
いろいろな動きがあるので好きなものを使うといい。
シンプルで簡単に使えるドロップダウンメニューはこれで十分
いろいろな動きがあるので好きなものを使うといい。
シンプルで簡単に使えるドロップダウンメニューはこれで十分

ページスクローラー
ページ内リンクで移動する際にするするっとアニメーションで移動する効果を実装するスクリプト。
デフォルトでは一瞬で移動してしまうので、移動したことすら気づかなかったりするので、UI的にも入れておくといい。
デフォルトでは一瞬で移動してしまうので、移動したことすら気づかなかったりするので、UI的にも入れておくといい。

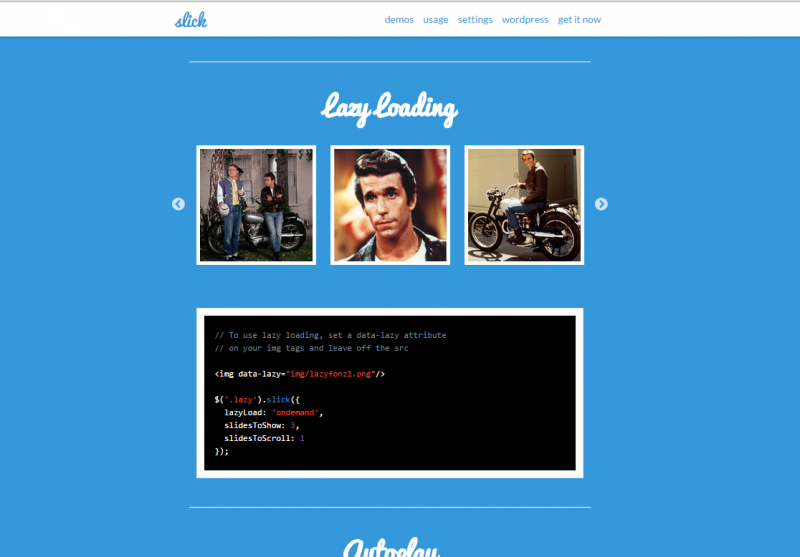
カルーセル / スライダー
スライダーについては、横幅いっぱいに画像が並んだこういったスライダーも人気。

海外製ではなかなかいいのが見つからなかったけれど、
日本製でいいのがあります。
Lightbox風、画像拡大スクリプト
画像をクリックしてポップアップで画像を拡大表示させるやつ。
Lightbox風と言った方がわかりやすいのかも。

いろいろとありますが、弊社ではこれを使用しています。
他にもたくさんありますが、
思いついたらその都度追加していきます。
他の記事を検索: