構造化データと言うのは、検索エンジンなどに対して正しく情報を伝えるためのフォーマットです。
決まりに従った書き方で情報を書くことによって、検索エンジンに正しく情報を伝えることができます。
構造化データで伝えられるものはたくさんありますが、今回はその中で会社情報に関する構造化データについて紹介します。
会社情報の構造化データは、Googleマイビジネスを代表とするその他の検索プラットフォームで活用されている事は知られています。
そのため、SEOだけでなく、MEOにも関わってくる重要な情報ですので、ぜひ設定しておくことをおすすめします。
会社情報構造化データはホームページを公開した際にやっておきたいことの一つです、他のホームページ公開時にやっておきたいことのリストはこちらでまとめているのでぜひ見ておいてください。
構造化データとは
先ほども少し説明しましたが、構造化データとは、ウェブページの情報を検索エンジンが理解しやすい形で表現したフォーマットのことです。
ホームページにも会社の情報は書かれているかと思いますが、人間が書いたテキストに対して、正しく検索エンジンが認識するのは難しいのです。
そのため、ルールに基づいたデータの記述が重要になります。
具体的には、今回の会社情報はを次のように書きます。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "YCOM",
"telephone": "06-6948-8580",
"url": "https://y-com.info",
"address": {
"@type": "PostalAddress",
"addressCountry": "JP",
"postalCode": "540-0012",
"addressRegion": "大阪府",
"addressLocality": "大阪市中央区",
"streetAddress": "谷町2丁目5−4 エフベースラドルフ 806"
}
}
</script>このように書くことで、検索エンジンが正しく会社の情報を理解することができ、これらの情報を正しく使用してもらうことができます。
今回紹介するのはその一部ですが、もっと詳しく知りたい方は公式のこちらをご覧ください。
https://developers.google.com/search/docs/appearance/structured-data/local-business?hl=ja
会社概要構造化データのメリット
構造化データでは、検索エンジンに対して伝えたい情報を様々なフォーマットで伝えることができますが、特に会社情報については、どのようなビジネスでも必要になってくるものだと思うので、ぜひ提供しておきましょう。
会社情報の構造化データは、主にローカル検索に活用されます。
地域で店舗を検索した際に、Google マップ上に関連する店舗が表示されるのをご存知でしょうか。

これらの情報は、自動的に収集されたり、Googleマイビジネスを使って運用者が登録して表示させることができますが、これらに対してそのビジネス情報のホームページを正確に紐付ける(裏付ける)ことに活用されています。
ホームページに正確な会社情報を掲載することで、それが信頼できるソースとなり、Googleは正しくローカルビジネス情報と紐づけることができます。
結果的にローカル検索での検索順位の改善等につながると言われています。
その他にも、構造化データは様々なところで活用されています。
難しいものではないので、ぜひ設定しておいてください。
構造化データの書き方
構造化データの書き方「JSON-LD」「Microdata」「RDFa」などいくつか用意されています。
今回は最も一般的な「JSON-LD」を使って記述する方法を紹介します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "企業名",
"telephone": "電話番号",
"url": "ホームページのURL",
"address": {
"@type": "PostalAddress",
"addressCountry": "JP",
"postalCode": "郵便番号",
"addressRegion": "都道府県",
"addressLocality": "市区町村",
"streetAddress": "番地"
}
}
</script>説明と言っても特に改めて理解するところはありません。
上記の内容のうち
- name
- telephone
- url
- postalCode
- addressRegion
- addressLocality
- streetAddress
を御社の情報に書き換えてください。
書き換えた上記のスクリプトを、<head>内に記述します。
構造化データが正しく書けているか検証
設置方法は非常にシンプルでしたが、これでうまくいってるのでしょうか。
構造化データが正しく設置されているかチェックをする方法があります。
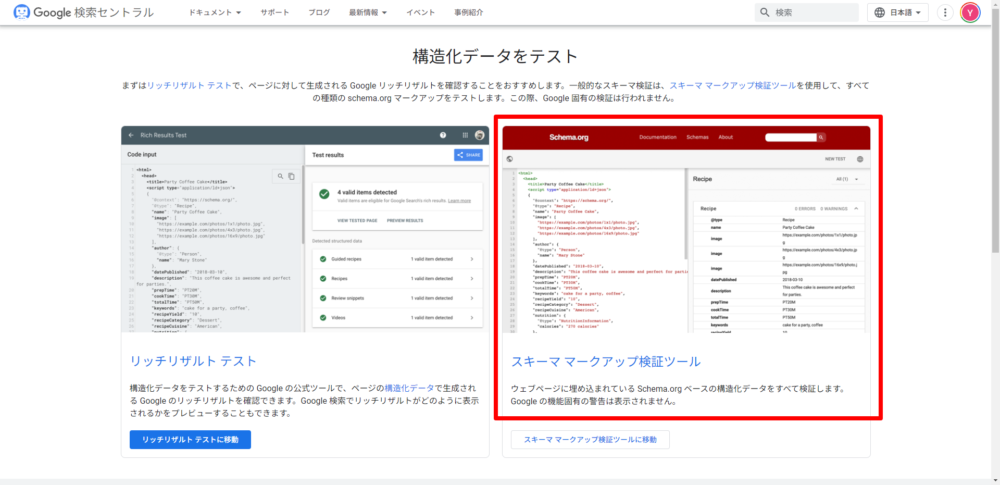
https://developers.google.com/search/docs/appearance/structured-data?hl=ja

上記アドレスで、スキーママークアップ検証ツールをクリック。

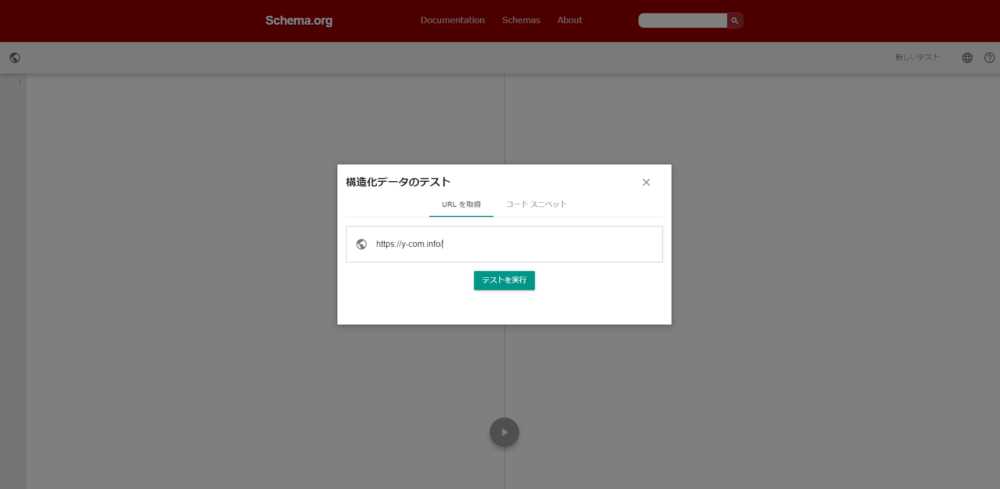
調べたいホームページのURLを入れて「テストを実行」

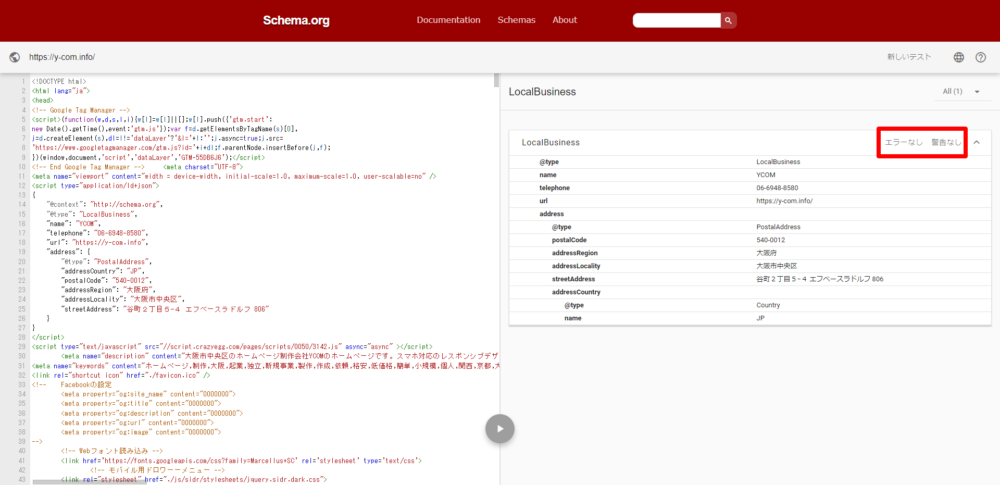
このように、構造化データがどのように格納されているが表示されます。
エラー/警告が無しの状態でしたら問題ありません。
いかがでしたか、構造化データは検索上非常に重要なものです。
難しく考えてしまう人もいますが、このように決まりきった設定手順なので簡単です。
構造化データ自体も、人間が理解しやすいようなラベル付けがされているので、そんなに難しいものではありませんよね。
一度設定するだけのものなので、忘れずに設定しておきましょう。
ホームページを公開する際にやっておきたい事は、他にもいくつかありますので、こちらのページでまとめています。
ぜひこちらも参考にしてください。
