制作会社に頼むとお金がかかるので、まずは自分で作ってみようと考える人も多いです。
ホームページを作るのにはどこから手を付けたらいいでしょうか。
何もわからない状態では何から勉強をしたらいいかすらわからないという人もいるでしょう。
ホームページを自分で作りたいという方のために、ホームページの本格的な勉強をする前に知っておきたいホームページの作り方の全体像を解説します。
ホームページを作りたいけど何から手を付けたらわからない、という方に役に立つ記事にできればと思います。
ホームページを作る前に覚えてもらいたいのがこれ。
ホームページを作るためには大まかにこのあたりを知っておく必要があります。
- データを置くサーバーを取得
- URLを持つためのドメインを取得
- 開発環境をそろえる
- 自PCでホームページを作る
- 作ったデータをサーバーに上げるFTP
ホームページを作るという前に、まずはこの一連の流れを知っておく必要があります。
そもそもホームページをURLを打ち込むだけで誰でも見れるのはなぜ?
その簡単な仕組みと、そのために何をするべきかを理解しましょう。

ここでは、具体的な学習に入る前に、
まず何を勉強すればいいのかがわかるようになるための情報を紹介したいと思います。
ホームページを作るにもアプローチは様々
ホームページを作るには2つの方法がありますね。
- ホームページ制作業者に作ってもらう
- 自分で作る
ホームページ制作業者に作ってもらう
自社のホームページを作る場合、たいていはホームページ制作会社に依頼することが多いでしょう。
学習するコストをお金で解決するということですね。
たまに、知り合いや社内にホームページ作ったことある人がいるのでお願いしたという事例を聞くことがありますが、
ホームページ制作の業界は必要なスキルがどんどん変わっています。
また、当然周りの同業他社のサイトは専門家が作っていることが多いので、品質的にもSEOや運用の面でもなかなか勝てません。
フリーランスでも、法人でもどちらでも構わないのですが、
ホームページ制作を専門にしている、もしくは常にその業界に身を置いているような人にお願いするべきだと思います。
自分でホームページを作る
自分でホームページを作りたいという方も多いでしょう。
今回の記事はこちらの方を対象にした記事です。
- ホームページ制作を自分のスキルとしてビジネスをしたい
- インハウス(社内)コーダーとしてやっていきたい
最近は、若い人もHTMLやCSSなどのホームページコーディングのスキルをつけて自分でビジネスをはじめたいと思っている人も多いです。
また、インハウスと言って、社内でのホームページ制作専門家としての立場の人もいるでしょう。
社内にホームページを作れる人材が欲しいといった社長さんも多いですので、
ホームページが作れるだけで、インハウスコーダーを探している会社に対して就職有利にもなります。
さて、ホームページを作りたいと思ったけれども、何を勉強すればいいのでしょうか。
これからホームページの作り方の勉強しようと思っている人には、今回の記事をよんでみてください。
何を使ってホームページを作るか
さて、自分でホームページを作ろうと思っている人は何を使ってホームページを作ればいいのでしょうか。
ホームページを作るための手段はいくつもありますが、大きく次の2つに分かれます。
- ホームページ作成ソフト(コードエディタ)で作成
- ホームページ作成サービスで作成
「ホームページ作成ソフト」と「ホームページ作成サービス」というよく似たようなワードが並んでいますね。
これらは名前はよく似てますが、作り方は全く違います。

ホームページ作成ソフト
テキストエディタやホームページ作成ソフトを使って自分でHTMLやCSSを書いて作ります。
HTMLやCSSを覚えることで思い通りのホームページが作れるようになります。
ただし、それらを勉強するのにもちろん時間がかかりますので、
本格的に自分で作れるようになりたいと考えている人以外はサービスを利用する方がよいでしょう。
ホームページ作成サービス
HTMLやCSSなんてよくわからないものを覚える時間がない。
手っ取り早くお金をかけずにホームページを作りたい。
そんな人のためにあるのがホームページ作成ツール(サービス)で、
デザインを選んでマウスのドラッグアンドドロップで自分の思い通りに作れます。
無料のものと有料のものがありますが、無料でもホームページを持つには十分な機能を備えています。
デメリットとしては、ツールの仕様範囲内のことしかできないので、できることに限りがあります。
また、作ったものはそのサービス上でしか動かないのでずっとそのツールを使い続ける必要があります。
ホームページ作成サービスについてはこちらでもう少し詳しく解説しています。
このあたりの内容についてここで書くと長くなってしまうので、こちらでまとめているのでまた読んでみてください。
ホームページ作成ソフトはどれがいい?おすすめソフトをプロが答えます。
通常ホームページが作れるようになりたいというのは、HTMLやCSSを使って自分で本格的なホームページを作ることだと思いますので、引き続きそれを前提に書いていきますね。
ホームページを作って公開するまでの流れ
ホームページを作るためのざっくりとした流れは
- ホームページのデータを作る
- 作ったデータを公開する
です。
シンプルすぎて簡単でしょ。
まずはこの工程を知っておきましょう。
細かいことを読む前に、だいたいのアウトラインを知っておくことは後の理解のために大切です。
ホームページのデータを作る
まずはホームページとしてのデータを作りましょう。
詳しい作り方は後述しますが、HTMLやCSSといった言語を使って作ります。
マークアップ言語と言ってプログラムとは少し違うのですが、決められた方法でコードを書くことでブラウザ以上でレイアウト可能なデータを作ります。
正体は単なるテキストなので、メモ帳があれば作れます。
ただ、メモ帳ではとても貧弱なのでもう少し良いツールを使うんですけどね。

そのあたりについては、こちらの記事で詳しく紹介しています。
ホームページ作成ソフトはどれがいい?おすすめソフトをプロが答えます。
次にホームページを作って公開するために必要なものを紹介します。
ホームページを作るためには、世の中の人が誰でもアクセスできる場所を用意しなければいけません、またその場所にアクセスするための手段も用意しましょう。
自分のパソコンでホームページを作っても、自分のパソコンの中を他人が見ることはできないで、だれでも見れる公開された場所にホームページを置く必要があります。
それがサーバーと言われるものです。
次に、ホームページを見る手段が必要ですが、ホームページを見るときにURLを打ち込んでホームページを見ると思います。
つまり、このURLを用意する必要があるのですが、それのベースとなるドメインというものを取得します。
ホームページを公開するには、まずこれら2つを取得しましょう。
サーバー上にファイルを置くことでホームページを公開する
ホームページというのはHTMLという言語でできたファイルをブラウザで読ませることで表示させています。
そのデータは誰でも見れるところに無いといけないので、自分のパソコンではなくてサーバーという場所に置きます。
このサーバーはホームページのデータを置くのに必要だと理解してください。

こんな感じでファイルをサーバーに上げます。
サーバー上のファイルをブラウザで閲覧するためのドメイン
このサーバーのデータを見るためにはアドレスが必要です。
ブラウザの上部に表示されるURLです。

このURLはドメインというものを取ることで使えるようになります。
例えば、
URLが「http://y-com.info」であればドメインは「y-com.info」になります。
先ほどのサーバーとあわせて、こちらのドメインも取得しておく必要があります。
自分のパソコンで作ってサーバーに上げる
最低限必要なのが上で挙げた「サーバー」と「ドメイン」で、
作ったHTMLファイルをサーバーに上げることで、ドメインをもとにしたURLからページを見れるようになるんです。
で、そのHTMLファイルはどこで作るかっていうと自分のパソコン上です。
自分のパソコン上で作ったHTMLファイルを含む一式をサーバーにアップすることで、
取得したドメインでホームページを見れるようになります。
なので、大雑把に書けば、
1.自分のパソコンでホームページを作る
2.作ったホームページをサーバーに上げる
この手順です。
ホームページを作るために必要なこと
ホームページ作成のための環境
ホームページを作るのに必要な環境を上げていきます。
基本的には、先ほど書いた話をより具体的に紹介する形です。
細かい部分はここでは書かないので、参考サイトを挙げる形にします。
サーバー
ホームページのデータを置くための場所であるサーバーを用意しましょう。
初めはレンタルサーバーを借りるのがいいでしょう。
どこを使えばいいのかっていうのは用途によっていろいろとありますが、
初めてホームページを作る人は以下のどちらかでいいでしょう。
さくらインターネット
Xserver
どっちでもいいです。
厳密にはいろいと選ぶ基準はありますが、初めての人はどちらでもいいです。
サーバーの費用はだいたい月1000円程度。
安いプランを選ぶと数百円で借りることができます。
ドメイン
ホームページの置き場所ができたら、次はURLを決めましょう。
ドメインを契約すればURLも決まります。
初心者の人は、サーバーのところでも紹介した
さくらインターネット
Xserver
これらでサーバーの契約と同時に取れるのでその方が設定とか少なくて済むのでいいです。
複数ドメインを持ちたいとか、ドメインを別で契約したいとかいう場合は、
ドメインを契約するサービスがいくつかあります。
ムームードメイン
お名前どっとこむ
このあたりでいいでしょう。
ドメインにかかる費用は年間数千円程度。
ドメインの種類「.com/.net/.jp」で金額は変わりますが、
毎月200~300円程度でドメインを取得することができます。
Xampp
少し高度(?)な話なので難しければ途中で飛ばしてください。
いずれは使うことになるのでざっと見ておくといいかもしれません。
ホームページはHTMLファイルでできているといいました。
「index.html」というファイルをパソコンで作ってその中に適当な言葉を書いてみてください。

それを「index.html」として保存する。

これをブラウザにドラッグすると、先ほど書いたテキストがブラウザ上に表示されます。

本来のHTMLに必要なルールを完全無視した一番シンプルな形。
だけど、これがホームページを作るっていう感覚です。
HTMLファイルに書いた内容をブラウザで表示するっていうこの感覚をまず体感してください。
こうやってホームページを作っていきます。
その具体的な方法はここでは紹介しませんが、その作り方はネット上で探してもいいし本で読んでもいい。
いくらでも情報はあるので、例えば次のところで勉強してみましょう。
AllAboutデジタル(ホームページ作成)
本もわかりやすいのがいくらでも出てるので、Amazonとかで探すといいですよ。
実際に勉強したものではないのでどれがオススメというのはないので、直接Amazonにリンクを貼っておきます。
ホームページ作成
HTMLの勉強のコツは、本をイチから読むのではなく、自分の作りたいサイトをまず考えて、
それを作る中で必要なものをリファレンス的に読むのがいいです。
イチからすべて読んだとしても、使わない内容も意外にあって、全てまじめに勉強すると時間の無駄です。
経験で学ぶ方が早いですよ。
おっと、話が飛んでるじゃないか!ここではXamppの話をしているのでした。
Xamppというのはサーバーと同じような環境を自分のパソコン上で再現するということ。
Xamppじゃないといけないといわけじゃなくて、他にも同じようにローカルのパソコンをサーバー化するアプリケーションはありますが、僕がこれを使ってるのでこれを紹介しておきま鵜s。
簡単なホームページであればXamppは入れなくてもいいのですが、
もし高度なことをしたい(例えばPHPとかDBなどを使いたい)という人は入れないといけません。
Wordpressを使ったホームページとかを考えている人は、
パソコン上でそのままでは動かないので、Xamppの上で動かします。
Xamppの説明はここでは省きます。
WordPressでホームページを作る人は必要なので
独断と偏見でここ紹介しておきます
初心者でも簡単!XAMPPを使ってローカル環境にWordPressをインストール!
私まだホームページのこと何もわかっていません、な人はXamppは飛ばして大丈夫です。
ホームページ作成ソフト
ではホームページを作りましょう。
ホームページを作るにはHTMLとかCSSとかを書かないといけません。
- HTML:ページの文章構造を決定する
- CSS:ページのデザインを定義する
具体的な話は、ホームページの作り方の書籍やサイトを読みましょう。
これを書くために特別なソフトが必要なのかというとそうではありません。
Windowsについているメモ帳でも作れます。
が、メモ帳は機能が貧弱なのでフリーでも優良なテキストエディタはたくさんあるので探して使ってみましょう。
その辺についてはここで書きました。
ホームページ作成ソフトはどれがいい?おすすめソフトをプロが答えます。 | 大阪のホームページ制作会社YCOM
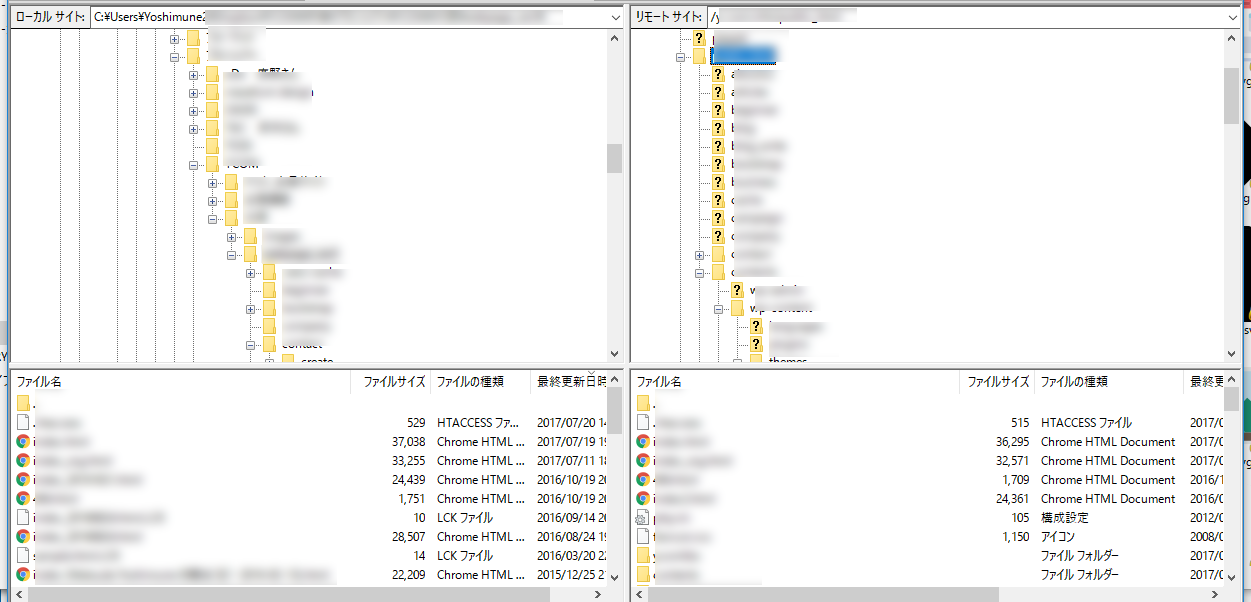
FTPソフト
ローカルで作ったホームページをサーバーにアップするためには、FTPというソフトが必要です。
FTPの機能が付いたホームページ作成ソフトもありますが(Dreamweaverとかその他いろいろ)、
ここではそういったソフトを持っていなくても単独で動くFTPソフトを紹介します。
FFFTP
日本の定番ソフトです。シンプルなので使いやすいと思います。
FileZilla
インターフェースが少し複雑に見えますが、1画面で操作できるので時短になります。僕はこっち。
サーバーからFTP情報を与えられるのでそれをFTPソフトで設定します。
これだけと言えばこれだけですが、初めての人には難しいと思います。
肝心の設定方法とか使い方についてはここでは触れないのですが、
「FTP 設定」とかで調べてもらうとわかりやすいサイトがたくさん出てくるのでそこで調べてみましょう。
ホームページ作成のための技術について
環境はそろったので実際にホームページを作ります。
と言っても、ここでは具体的な作り方については触れませんので、
キーワードを調べて勉強してください。
ネット上で勉強するのもいいですが、本当に初心者の人は1冊くらい初心者向けのホームページの作り方の本を読むといいですよ。
HTML、CSS、Javascript、PHP、DB このあたりを紹介します。
HTML
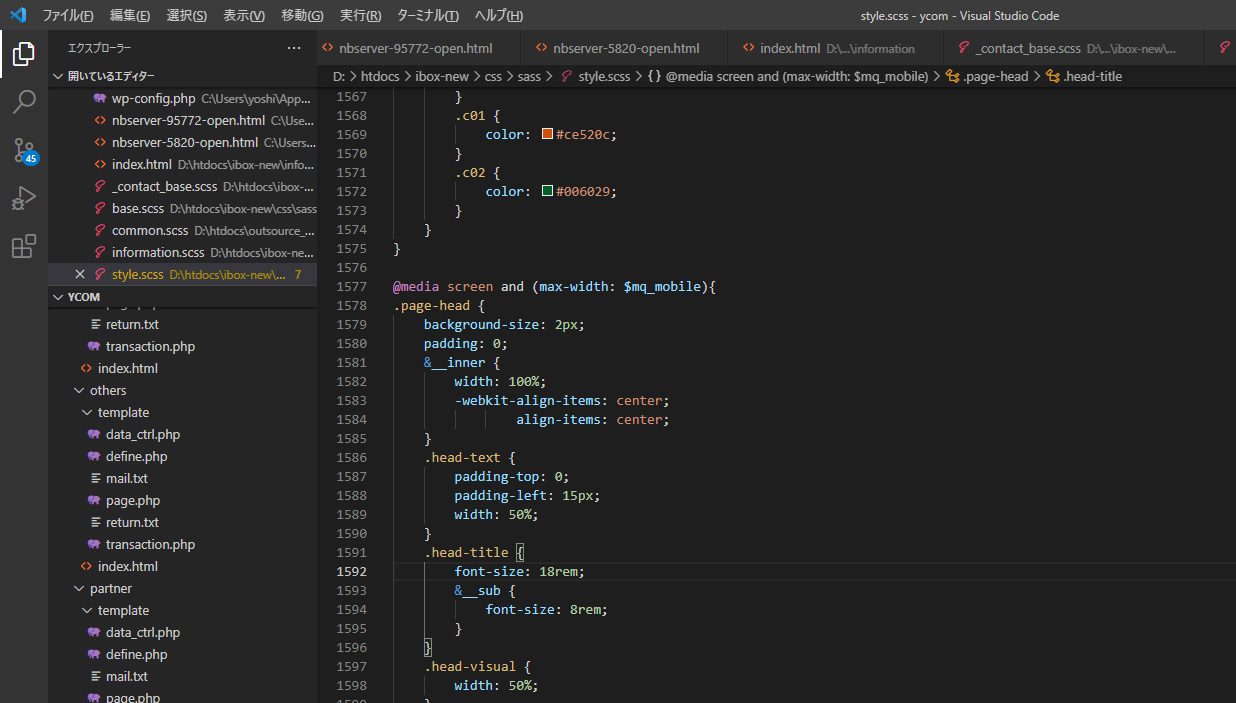
ホームページというのはHTMLという言語で作成されています。
こんなのです

HTMLっていうのはページの文書構造を表す言語で、
どういう意味かというと、
「ここは見出しです」
「ここは画像です」
「ここはリストです」
というようなことを表しています。
それがどのように表示させるという情報ではなく、あくまでどういった役割かを示しているだけです。
これらの構造を表示するブラウザが各自解釈してそれに合った表示をします。
なので、ブラウザによってこれらの初期の解釈の仕方は異なります。
デザインはHTMLでは行いません。
次に紹介するCSSというものを使ってデザインを適用します。
CSS
CSS(Cascading Style Sheets)は一般にスタイルシートと言われるものです。
このCSSはデザインを指示するもので、色だとかサイズだとか様々なデザインに関するものを設定できます。
こんなのです。

HTMLで見出しと役割づけたものを、CSSによってデザインする(色を変えたりサイズを変えたり)
という流れです。
HTMLとCSSさえ覚えればホームページは作れます。
まずはこの2つを覚えましょうね。
Javascript / jQuery
例えば、クリックしたら光るボタンとか、画面をスクロールすると動くアイコンとか、
みんながあっと驚く仕掛けはこのjavascriptっていう言語を使います。
変数や、ループや、条件分岐などと組み合わせて、HTMLで指定した要素に対していろいろな命令ができます。
ここからは完全にプログラミングと呼ばれる領域でレベルが一気に上がります。
たまにjQueryというものを聞くと思いますが、
これはjavascriptをもっと使いやすくしたものと考えるといいでしょう。
javascriptだと10行書かないといけないところを数行で同じようなことができるような言語です。
僕もjQueryにはむちゃくちゃ助けられてます。
もはやこれ無しにjavascript書く気にはなれない。
レスポンシブデザインサイト
レスポンシブデザインについてここではさませてもらいます。
レスポンシブデザインについてはこのあたり
技術者じゃなくてもわかるレスポンシブデザインって何?誕生の経緯とその特徴
デバイスの解像度にあわせて、それに最適なデザインにするというものです。
具体的な技術についてはこのブログでは取り上げてないので、
「メディアクエリ」
という言葉で検索するといいです。
レスポンシブデザインは解像度ごとに異なるCSSを用意してそれを切り替えているだけです。
なので、それについて調べるために「メディアクエリ」を検索して調べましょう。
PHP
どんどんレベル上がります。
初心者向けの記事なのでこんなのは書かなくてもいいのですが、興味がある人向けに。
このPHPもjavascriptと同じようにプログラムです。
動くのがサーバーサイドかクライアントサイドかっていう違いがあるのですが、
そういう話はまた説明が必要なのでまたまた省略。
PHPを使う一番の理由はデータベースを使えるということです。
データベースっていうのはデータを保存しておく場所と思ってもらえるといいけれど、
たとえばソーシャルメディアとかで投稿したものがずっと表示されるのは、
投稿時にデータベースに保存されてそれがフォロワーに向けて表示されている。
そんな感じで、PHPだとソーシャルメディアみたいなものもできちゃうってことです。
実際にはこんな言語使ってる、こんな感じらしいです。
Facebook → Hack
Yahoo → PHP
Dropbox、Instagram、Pinterest → Python
mixi、はてなブックマーク → Perl
※超有名なWebサービスで使用されているプログラミング言語まとめより
WordPressはPHPです、なのでPHP知ってたらWordpressなんかも作れるんだってことで理解してもらったらいいかも。
実際にすでにあるのにイチからWordpress作るのはバカですが、それだけ有用ですっていう話ですもちろん。
データベース
データベースっていうのは先ほどちょっと触れたけれどデータを記録しておくもの。
投稿した記事をいつでも表示させるためにはどこかにデータを記録しておかないといけない。
そのためのものがデータベースだと思ってください。
例えばレビュー評価のレートとかは、
各投票された評価を記録しておいて、表示する時にはそれらの平均値を集計して出しているとか。
いろいろとできます。
CMS/ブログ
CMSというのはホームページの制作を分業するためのもので、
HTMLが書けなくてもホームページが変更できるという特徴から多くの人に使われます。
ただ、それだけ聞くととても便利なもので簡単にホームページが作れるツールと勘違いされますが、
もちろんメリットばかりではないので、その使い方には気を付けないといけません。
それについてはこちらの記事をどうぞ。
CMS誰でも簡単に触れる神話について、しっかり知っておいてほしいこと。
ただ、うまく使えると開発スピードや運用コストが下がります。
MovableTypeやWordpressが有名ですが、
個人的にはWordpressをお勧めします。
完全無料なのと、シェアが大きいため技術情報が充実しています。
これも細かい話を書くときりがないので、Wordpressオススメという程度で。
ホームページを作るうえで知っておきたいことをむちゃくちゃざっくり書きましたが。
ただ、これらのキーワードをそれぞれしっかりと勉強すれば、ホームページを作るのなんて簡単です。
何から手を付けたらいいかわからないという人は多いでしょうけれど、
この記事で大まかな役割とか流れとかわかると思うので、あとは個別に勉強するのみです。
本を1ページ目からまじめに読むとかあんまり効率よくないので、
ざっと流し読みする程度で、あとは何か作りたい題材を決めてホームページ作りましょう。
実践が一番早いです。
がんばってください。
