そろそろスマホ対応しなきゃって考えている方も多いでしょう。
SEOと同じで、レスポンシブっていう単語だけがどんどん浸透していて、
そもそもレスポンシブって何なの?っていう中で、
「とりあえずSEOしておいて」
みたいに、
「とりあえずレスポンシブにしておいて」
とリクエストされることも多く、
勝手にスマホ用に表示されてるわけじゃなく、
その裏ではコーダーが必死で最適化しているということを理解してほしい。w
レスポンシブデザインの誕生
以前はホームページはパソコンで見るものでしたが、スマートフォンが出てきてからはホームページをスマートフォンでも見る機会が増えました。
でも、スマートフォンのような小さな画面では、本来のホームページをそのまま見ようと思うと画面が小さくて字が読めない。
ピンチで拡大してみることはできますが、実際にスマホ対応していないサイトを見てみるとわかりますが、本当に使いにくいです。

読みにくかったら当然コンバージョンは下がります、
「パソコン用のホームページだけじゃだめだ、スマホ用のホームページも作らないと」
ってことで、スマートフォン用のホームページが誕生してきます。
スマートフォン用のページは、1カラムのサイトでボタンも大きく表示されます。
スマホは縦にスライドして読むのに優れているので、縦長でも大丈夫。
指でなぞりながら自然に読める程度の文字サイズで作ります。

この時はスマートフォンのためにスマホ用のサイトを別で用意するということをしていました。
javascriptとかを使って、スマホで閲覧した時には自動的にスマホサイトに飛ばすというようなことをしていました。
でも気づいたら、スマートフォンってiPhoneだけじゃなくてAndroidが各社から出てきて、
うちは大画面というウリのスマホが出てきます。
タブレットもiPad miniとか出てきたと思えば、iPad Proのようなでかいものもあります。
結局、どんなデバイスで見られるかわからないので、スマホ対応だけすればいいわけじゃなくなります。
それぞれのデバイスに合ったサイトを個別に作るのは現実的じゃないので、
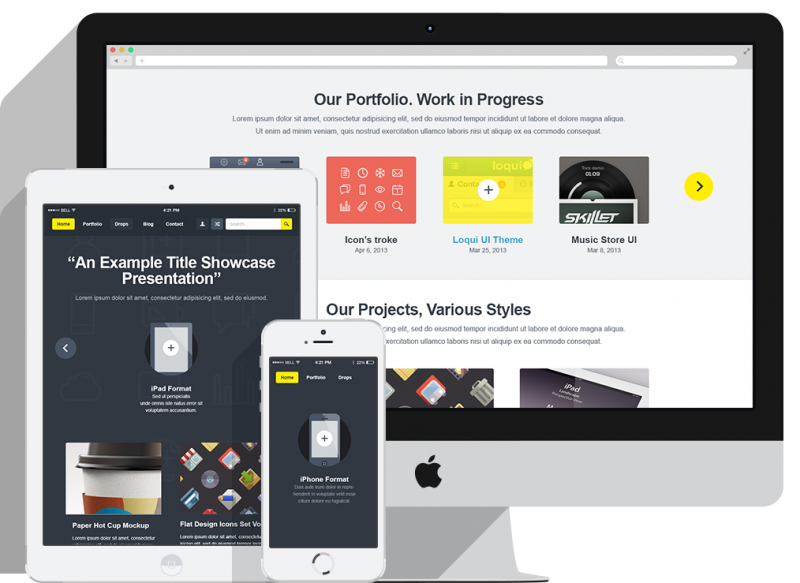
そこで、どんなデバイスでも対応できるようにレスポンシブデザインというものが生まれました。
そのため、機種でデザインを変えているのではなく、
という方法をとっています。
また、ソースコードを使いまわせるように、コンテンツはそのままで、画面のサイズに合わせて要素のサイズや表示の有無、レイアウトの調整をしています。
レスポンシブデザインのしくみ
上でも書きましたが、レスポンシブデザインはつぎの特徴を持っています。
・同じソースコードを使用する
・画面の解像度(幅)によってレイアウトを切り替える
これにより、同じソースコードなので何度も同じようなことを書く手間が省けます。
もちろん、そのため運用も楽になりますね。
例えば料金を変更するときには、1か所変更すればどのデバイスで見ても変更が反映されています。
※運用を楽にするというのはむちゃくちゃ重要です。
同じソースコードをCSSを使ってデザイン部分だけを解像度によって調整します。
いちいちすべての解像度でレイアウトを決めていたらきりがないので、
たいていは、スマホ、タブレット、PCの3つの区切りでレイアウトを切り替えます。

この時に3種類のレイアウトパターンが必要となるので、
制作時にこの3パターンを検討しなければいけません。
なおかつ、この3パターンに対するCSSも作らなければいけない。
ここが、レスポンシブ対応でかかってくる費用です。
レイアウトを変えるといっても、元のソースコードは同じものを使うので、
画像のサイズやカラムの数を変更する程度ですが、思うほど簡単ではありません。
大きくレイアウトを変えるのはたった3パターンでも、実際にはいろいろなデバイスで見られることには変わりありません。
PCのサイトを作る時にはサイズをpxで固定値で指定していましたが、レスポンシブの場合は%やem,remといった相対的な単位で指定することが多くなります。
また、うまく設計して作っていかないと、生半可な知識では細かい部分を対応していくのにとても時間がかかります。
場合によっては表示の有無でデザイン自体を変えることもありますが、あまりにそれぞれ個別のものを入れてしまうと運用上よくないので、必要最低限でデザインの変更をすることが多いです。
レスポンシブデザインについてなんとなくわかっていただけましたか。
具体的な理解というのはやはり勉強しないとわからないのですが、
レスポンシブって何っていうことが分かっていただけたらと思います。
