WEBデザインにフォントは欠かせませんね。
フォントがちょっと違うだけでデザインも大きく変わる。
日本語はなかなかフォントを使えなくても、欧文はダウンロードの負担もそんなに大きくないので見出しとかデザインでうまく使うと効果的。
WEBフォントについてはこちらを読んでね。
メリットいっぱいのWEBフォントでデザインと運用効率を両立。WEBフォントについて知っておこう。
英字フォントはむちゃくちゃ種類が多い。
あとで探そうと思っても同じように見えても微妙に違うものも多くてなかなか大変。
あらかじめ、お気に入りのフォントを見つけておくといいです。
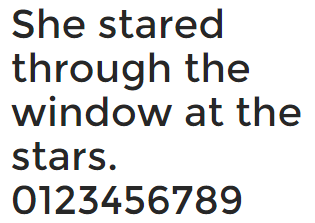
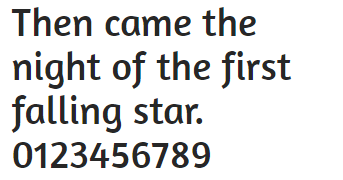
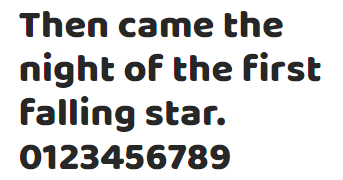
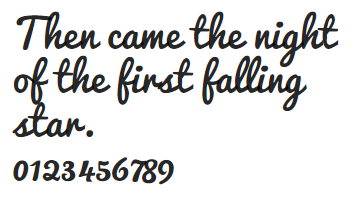
ということで、僕が気になるフォントをGoogleFontsからいくつかピックアップ。
選びだしたらきりがないので、独断と偏見で厳選して紹介します。
GoogleFontsについてはこちらを参照してください。
GOOGLEフォントを利用して、超簡単にWEBフォントを使おう!
様々なデバイスに対応しないといけない今の制作現場では、いちいち画像でパーツを作っていくのは効率がとても悪い。
上でも出したけどあらためて、
メリットいっぱいのWEBフォントでデザインと運用効率を両立。WEBフォントについて知っておこう。
スマートフォンなどではフォントで画像を使うことはほとんどありません。
でも、やっぱりデザインもよくしておきたい。
そんな場合はWEBフォントをちょっと調整するだけで、おしゃれなサイトになります。
他にも気になるフォントがあれば随時追加していきます。
みなさんもぜひ使ってみましょう。
他の記事を検索: