弊社では頻度の高いコードを簡単に挿入できるように、
「Post Snippets」というプラグインを入れています。
登録しておいたスニペットをマウスで簡単に挿入できるので、記事を書くときに便利に使っています。
今回は、ブログの記事中に過去の自分の記事を参照したいことがたまにあって、
毎回タイトルとURL入れるのが面倒なのでもっと簡単にしたいなぁと思ったのと、
どうせならそれをサムネイル付きで表示させてやる!ってことで触ってみます。
弊社でホームページを作っていただいたお客さんで、
ブログを積極的に運用される場合はこの機能を弊社で入れますので、
ホームページ作りたいという方は興味がありましたらご相談ください。
まずはインストール
一応インストールから。
プラグインのインストール画面で「Post Snippets」を検索してください。
赤い枠のプラグインをインストールします。

Post Snippetsを設定する
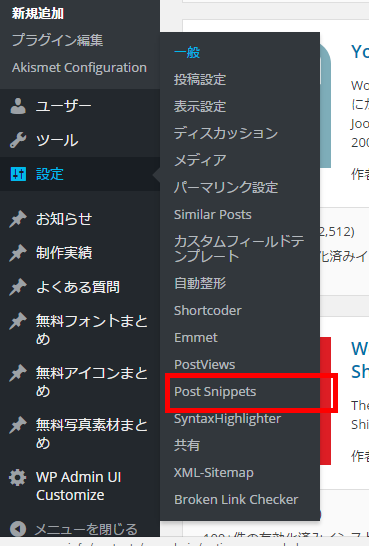
左側のメニューから、
[設定] – [Post Snippets]で設定画面へ

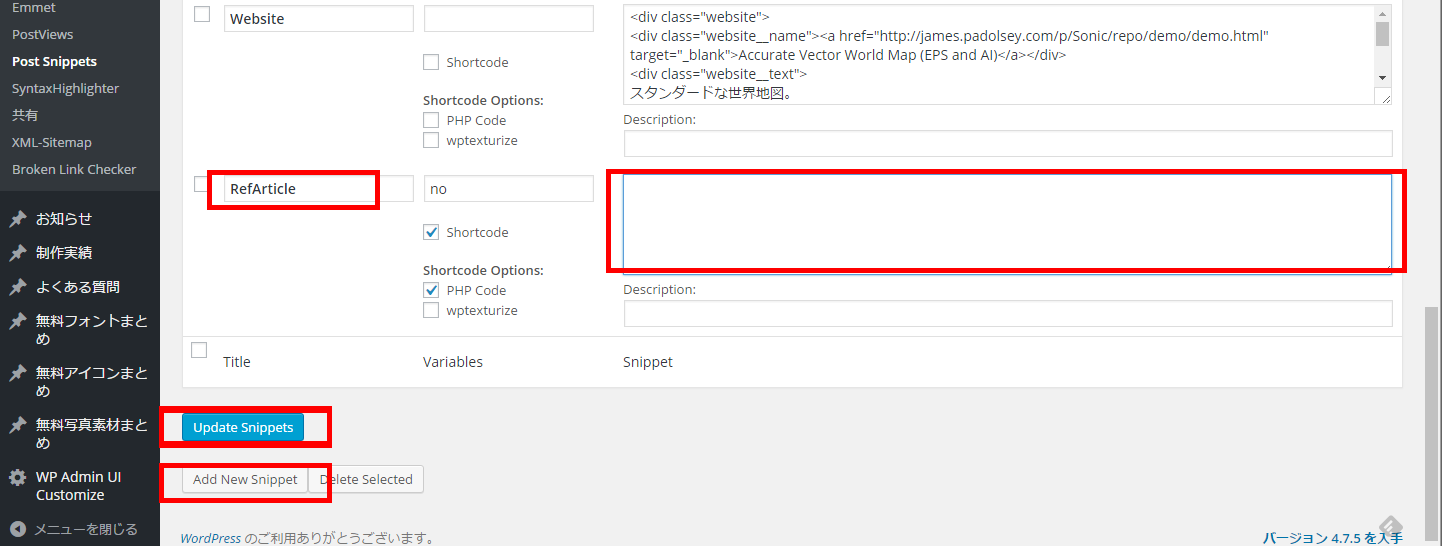
最低限必要な設定はここ。

・[Add New Snippet]で入力項目を増やす
・入力フォーム左側に名前を、これは呼び出しに使います
・入力フォームの右側広いテキストエリアには呼び出したい内容を、これがそのまま挿入されます
・[Update Snippets]で更新保存されます
実際に使ってみる
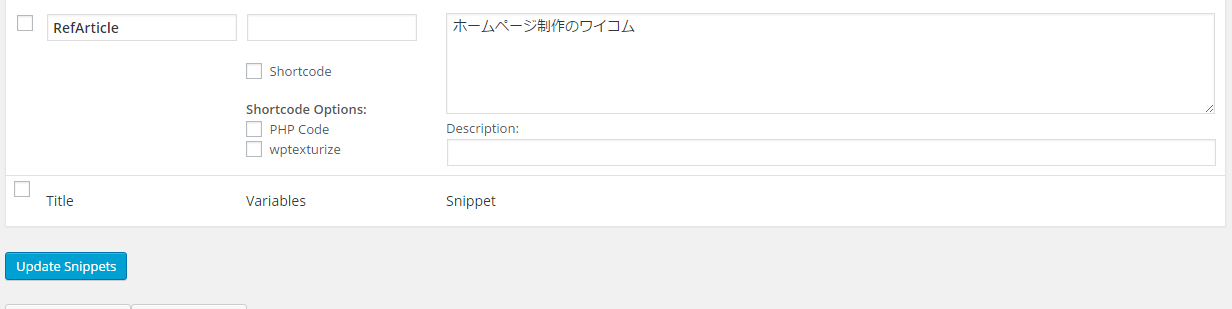
例を見ればわかると思います。
このように設定します。

実際に使うときには、今設定した名前「RefArticle」を使います。
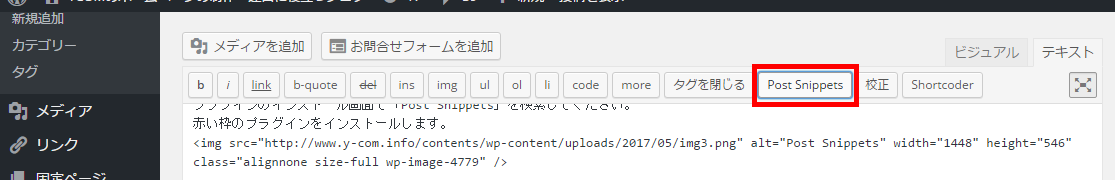
投稿画面に移動して「Post Snippets」というボタンがあるのでそれをクリック。

するとこんな画面があ笑われるので、
さきほど設定した名前「RefArticle」を選択して[Insert]をクリック。
これで、テキストエリアに書いたものがそのまま表示されます。

もちろん、タグも使えるので自分がよく使うスニペットをたくさん登録して使いましょう。
簡単に自分の書いた記事を参照してみる
ここからが本題で、引数の使い方のメモも兼ねて書きます。
本当はここだけメモで書く予定でしたが、誰かの役に立てればとインストールから一通り書いてみました。
今回は記事のIDを渡したら、タイトルとってきて自動で表示されると便利だと思ったので、それやってみます。
引数の渡し方と表示の仕方は便利なので難しいことわからなくても大丈夫。
PHPの部分はわからなければ読み飛ばしてください。
引数の設定
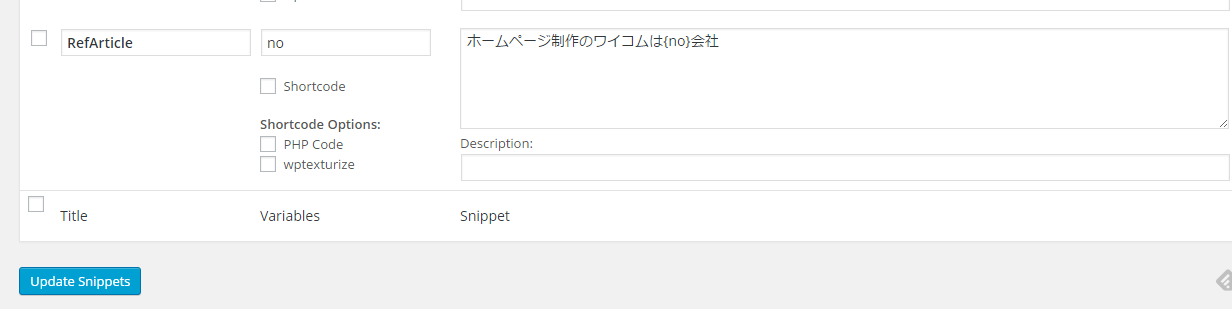
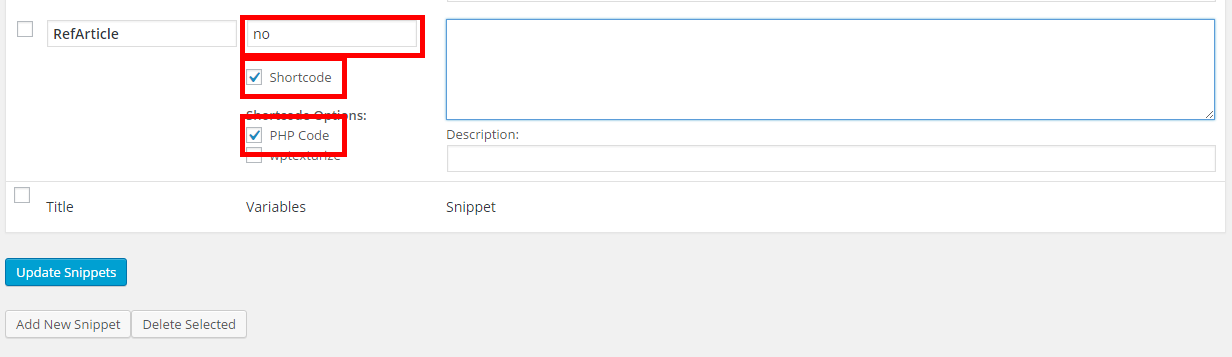
引数はこの部分に入れます。 例:no
引数が複数ある場合は、カンマで区切ってください。 例:no, name, age
今回は引数名をnoとして入力します。
引数の使い方
先ほど設定した引数の使い方だけ先に。
設定した引数は{}でくくれば使えます。
例えば、{no}とすればいいんです。
先ほどの例を使います。
こんな風に設定

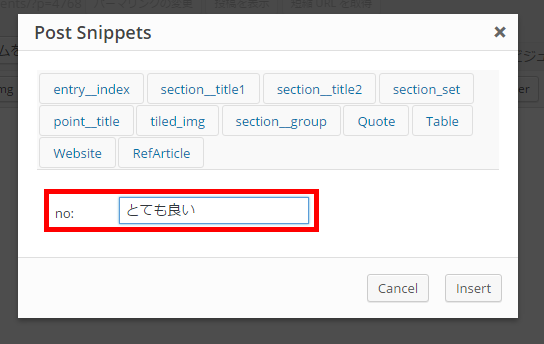
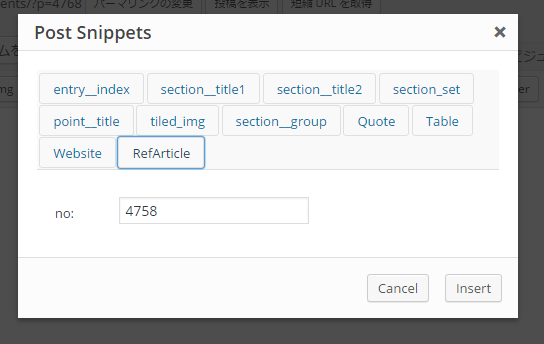
次に呼び出すときは同じように、投稿画面で[Post Snippets]をクリック。
ここで、「RefArticle」を選ぶと引数を入れる場所が現れます。
「とても良い」と入れてみた。

それを同じように使ってみる。
こんな風になる。

IDの指定で自動的にリンクを表示
ここからはPost Snippetsとか関係なくてPHPを使ったWordpressのカスタマイズ。
今回はPHPとショートコードを使うので2ヵ所にチェックも入れましょう。

ここまでで相当疲れたので、細かい説明は省きます。
コードだけ載せておくので使ってください。
$args = array(
'p' => '{no}',
'posts_per_page' => 1
);
if($my_query = new WP_Query($args))
{
while($my_query->have_posts()){
$my_query->the_post();
$data['TITLE'] = get_the_title();
$data['URL'] = get_the_permalink();
}
wp_reset_query();
}
echo '<a href="'.$data['URL'].'">'.$data['TITLE'].'</a>';
これで、noに記事のIDを入れるだけで簡単にリンクが貼れるショートコードがつくれました。

こうなる
[RefArticle no=”4758″]
