1つのページに複数のコンテンツが並んでいれば、それらが読みやすいようにレイアウトとデザインをしないといけません。
特にスマートフォンなどの小さな画面では、その全体がわかりにくいためわかりやすい区切りが必要です。
どのように一つ一つの要素を分ければいいか、いろいろとサンプルを見てみましょう。
罫線を利用した区切り
最も簡単でわかりやすいのが、区切り線。
視覚的に間違いなく理解されるので、最もシンプルでわかりやすい方法です。
単純な線もあれば、立体的なエンボスデザインなど多くのサイトで利用されていますね。



罫線は短くしても効果があります。
短めの罫線をちょっと引くだけで、おしゃれな区切り線を作ることができます。
女性向のかわいいサイトにはよさそうですね。
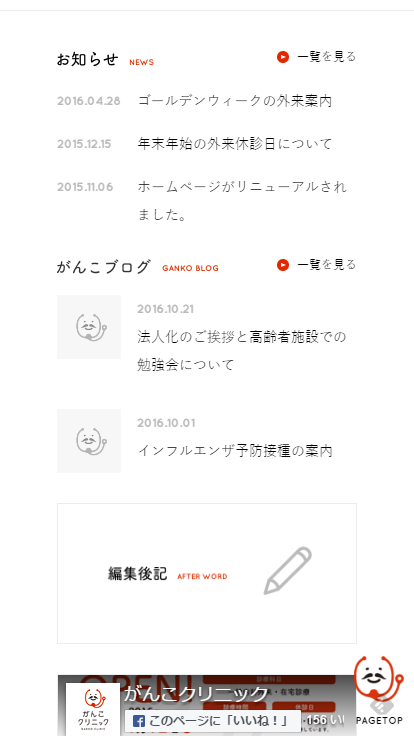
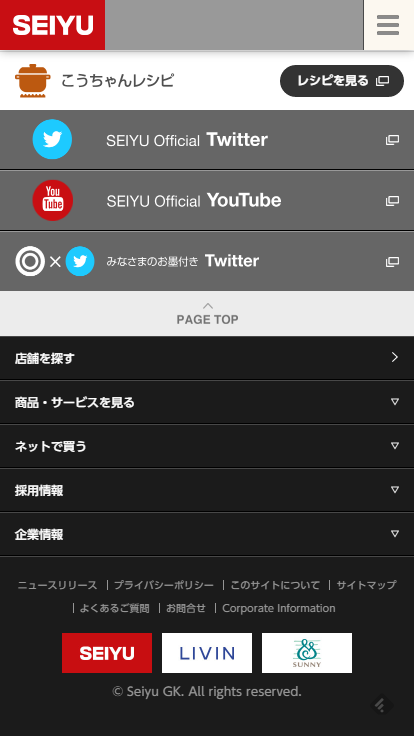
余白を利用した区切り
罫線を多用しすぎると画面内に線が多くなり見にくくなるかもしれません。
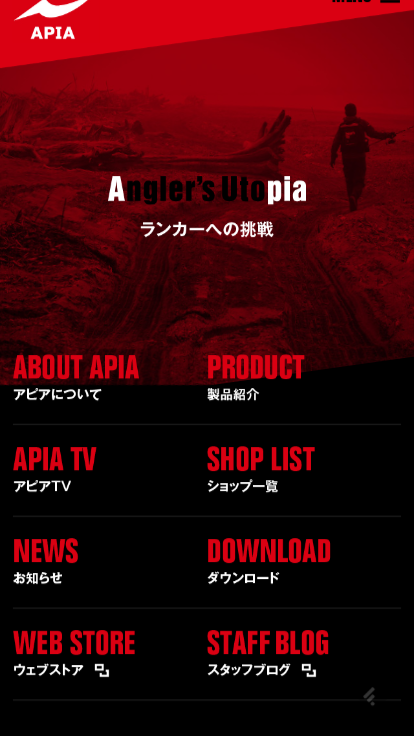
もっとおしゃれに要素を分けたいと思ったら、空白をうまく利用しましょう。
空白の役割は思っている以上に大切です。
区切り以外にも見た目にもすごく大切。
デザイナーの作った空白には魔法がかかっているので、むやみに埋めないこと。
デザイナーが作ったデザインに、「あ、ここ空いてる!」で入れたがる人多い!w
次の例はラインをほとんど使っていません。
だけれど、どれとどれが別の要素なのかが一目でわかります。
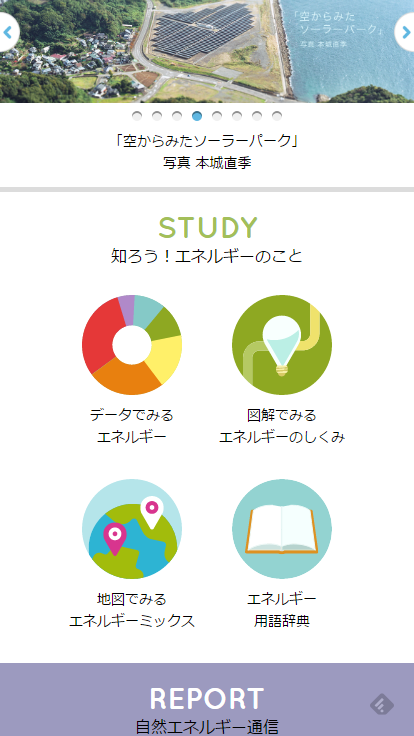
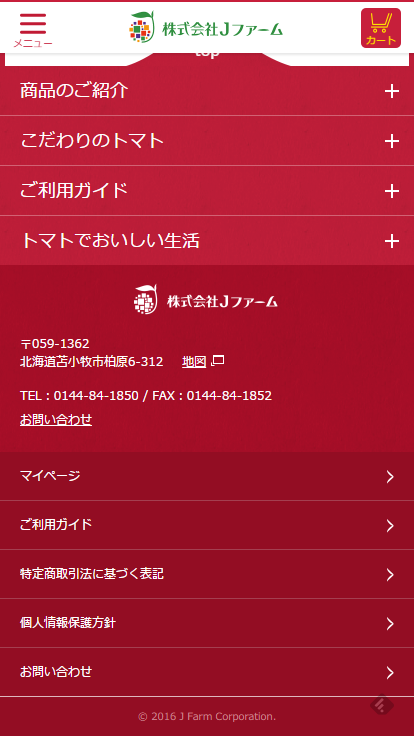
コントラストによる分割
それぞれの要素の背景色を変えることで、色の境界線ができます。
境界線を利用して区切りを見せることもできます。
罫線よりもソフトでおしゃれなイメージでデザインできます。
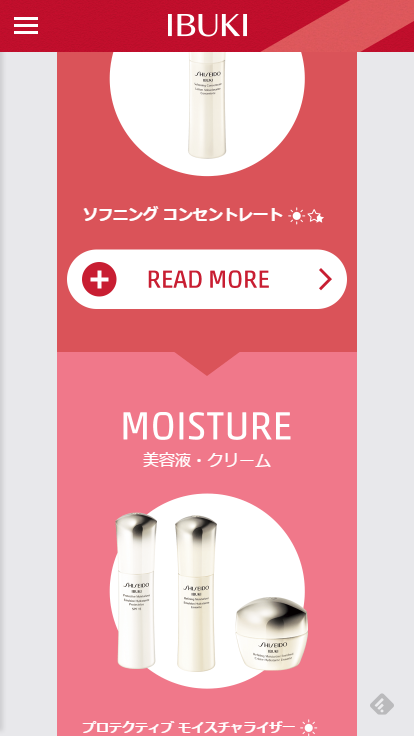
最近では、斜めの境界線を利用したデザインが多くなってきました。
スマホのようなデザインでは、どうしても見た目がシンプルになりがち、そこに斜めの線を入れることで躍動感が演出されます。
また、もっと高度なものでは曲線を利用します。
曲線は最もセンスが問われるものですが、もし使いこなせればさらに魅力的なデザインが生まれます。
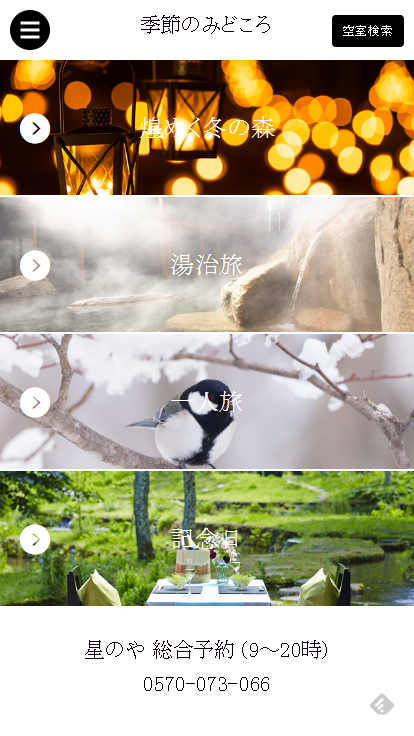
単純に並べてみる
写真のようなものは、それぞれに個性があるので単純に並べるだけでもいいですね。
もっとわかりやすくするには、隙間を利用することです。
隙間を使えば、罫線と同じような役割をしてくれます。
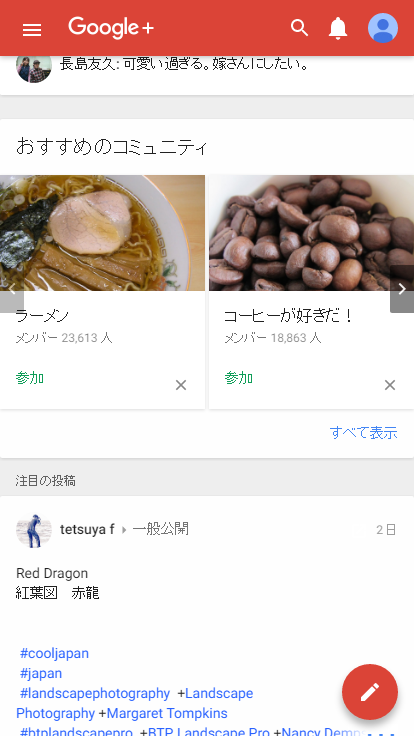
ドロップシャドウを利用
ドロップシャドウを利用して、遠近感で分けることもできます。
Googleの提唱するマテリアルデザインの1つのルールで、シャドウをつけることによって要素ごとの重なりを表現できます。
ドロップシャドウを使えば、Z軸での表現が使えるのでますますデザインに幅ができます。
ただし、ドロップシャドウは使いすぎるとダサダサになるので注意!
その他
大きくはこれまで紹介してきたものに分類されると思いますが、
罫線を一つとっても、ちょっとしたアイデアを入れることができます。
次のデザインは自動車教習所のサイトです。
罫線が車道の中央線で表現されていますね。