ハンバーガーメニューって何?
ホームページをスマートフォンなどのデバイスで見ると、表示サイズが小さいからPCの時と違ってメニューをどのように配置しようか迷います。
PCの時と同じようにメニューを配置しようと思うと、数が多すぎて画面内をメニューが大きく占有したり、メニューの文字を小さくしないといけないとかになります。
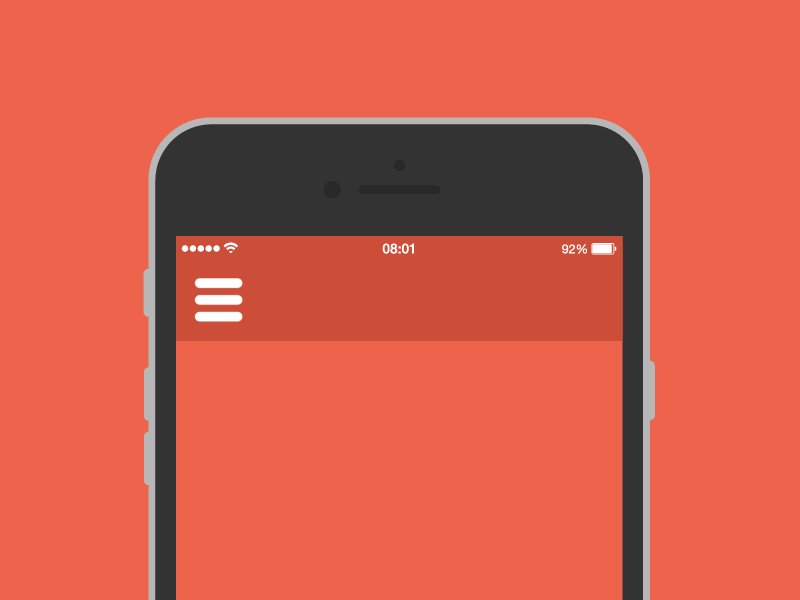
そこで、一般的によく使われているのがハンバーガーメニューというもの。
よく見ると思うけれど、こういうやつだね。

ハンバーガーメニューって読んで字のごとく、ハンバーガーに似てるからということ。

ハンバーガーメニューの問題
このメニューボタンを押すと、するするっとメニューが出てくる。
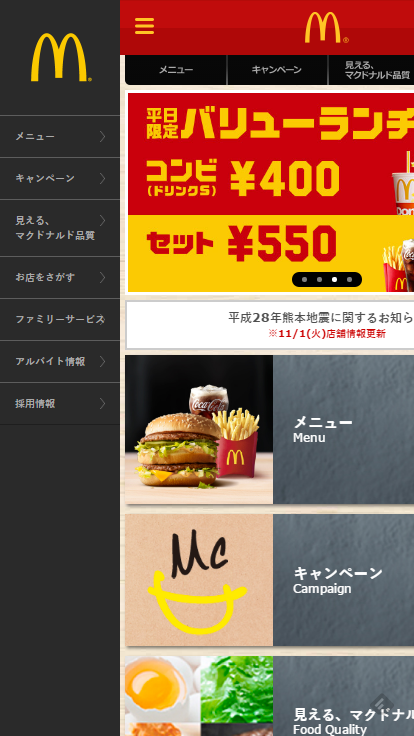
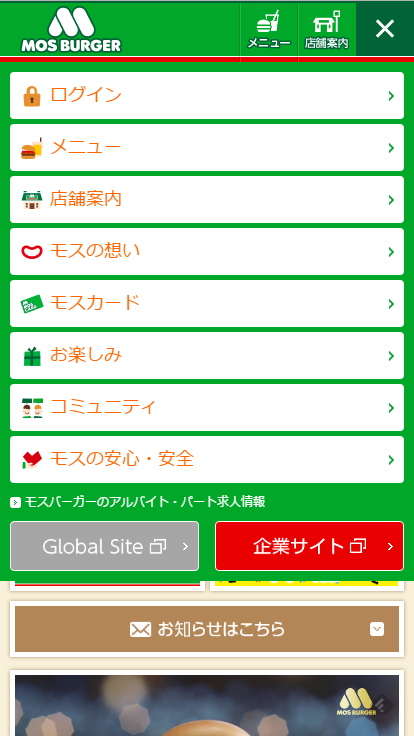
ハンバーガーということで、マクドナルドとモスバーガーの画面を見てみる。


どちらも画面上部にあるメニューボタンを押すことで、メニューが出てくるようになっている。
このハンバーガーメニューは、一見よさそうに思えるんだけれど問題も多くていろいろと議論されています。
ユーザーエクスペリエンスとも言われる、誰にでも直感的にわかる使いやすさというのがかけているということです。
何が良くないのかというと、基本的に情報(今の場合はメニュー)を隠してしまうっていうことが良くない。
メニューのボタンを押すまでメニューが表示されないので、それに気づかなければ各ページへの移動手段がわからない。
ボタンを押すまでメニューが表れないというのは、はじめからメニューが並んでいる状態よりわかりにくいということだね。
必見!ハンバーガーメニューはどんなスタイルがいいか実験した結果・・・
スマートフォンの画面は狭いので、どうするのが一番良いのかということがいろいろと研究されています。
そこで、わかりやすい実験の事例を一つ。
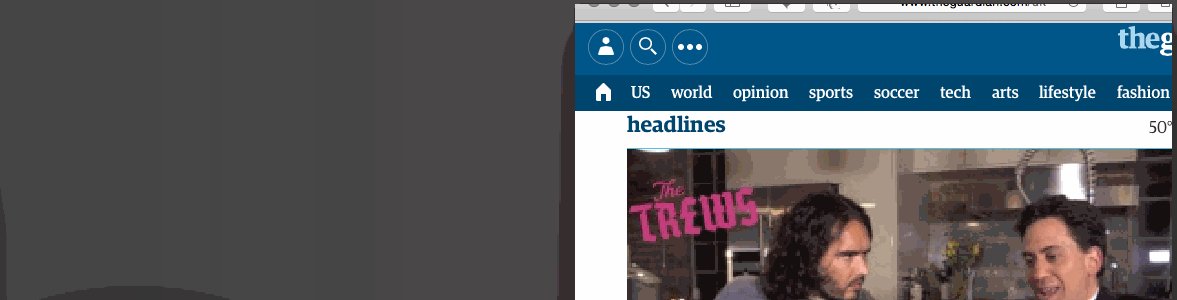
ハンバーガーメニューのデザイン問題が決着!ABテスト7パターン結果
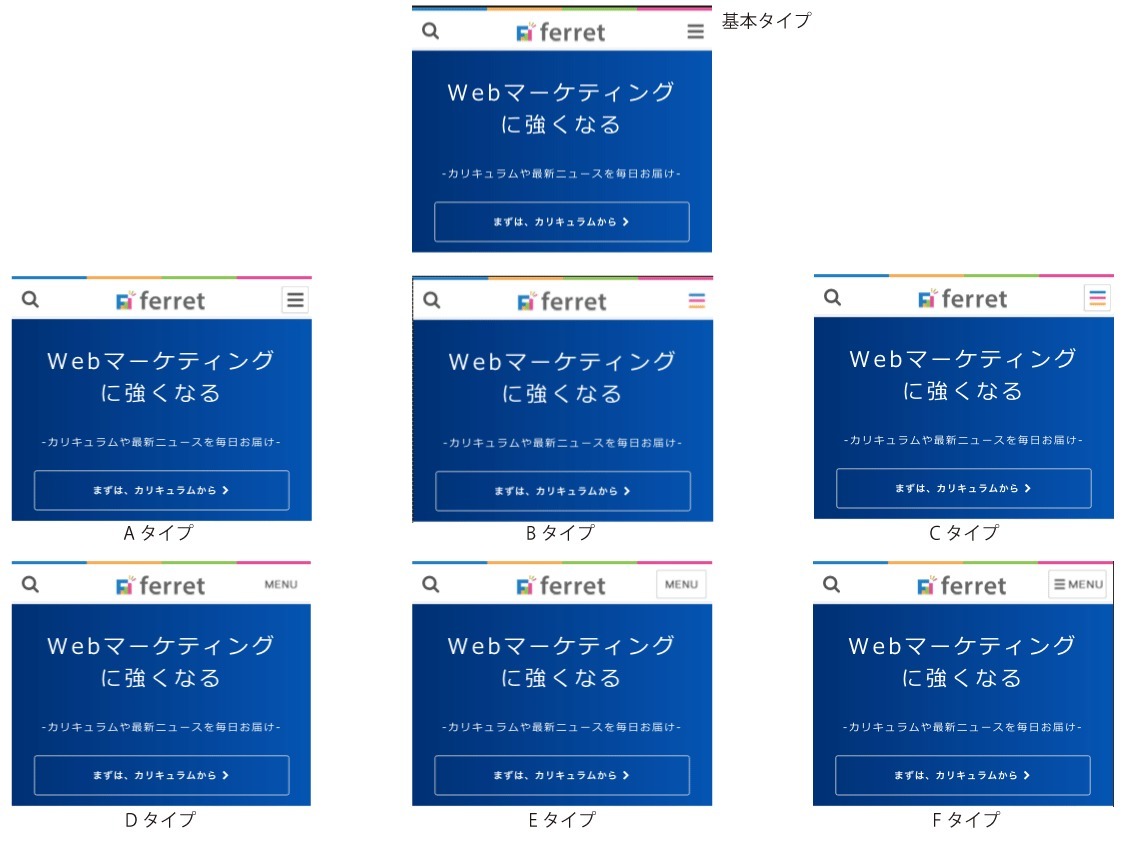
ハンバーガーメニューの7種類のパターンをABテストでどれが一番パフォーマンスが良いか実験しています。

右上のハンバーガーメニューのボタン部分。
枠線をつけたり、色を付けたりと7パターンでテスト。
どれが一番パフォーマンスがよかったのはFタイプ。
ハンバーガーメニューアイコンの横に[MENU]と文字を入れて、それを枠で囲ったもの。
実際にテストした結果なので説得力がある。
まずは、こういう結果が出たと覚えておくといい。
ハンバーガーメニューのスタイルいろいろ
さて、先ほどのABテストのようにどういったメニューがいいのかというのは、ほかにもいろいろと考えられていて、
今の実験で出てきたものも含まれるけれど、こんな工夫があります。
- アイコンをボタンと分かるように枠で囲う
- アイコンじゃなくて[MENU]と書いてしまう
- アイコンとテキストを両方入れる
- 主要なメニューを表示させて、残りはメニューに格納
- タブ形式で表示して、左右に移動できる
アイコンをボタンと分かるように枠で囲う
アイコンだけだと押せるということすらわかりにくい。
ボタンであることを知らせるために、枠線をつけてみる。

アイコンじゃなくて[MENU]と書いてしまう
そもそもかっこつけてアイコンにしなくてもテキストいいんじゃない?

アイコンとテキストを両方入れる
よりよくするためには、アイコンとテキスト両方あるといいでしょ

わかりやすさで言うと、[MENU]よりも[メニュー]の方がいいでしょうね。
英語にするのは、日本人を対象とする場合はパッと見てわかりにくいのであまりよくないです。
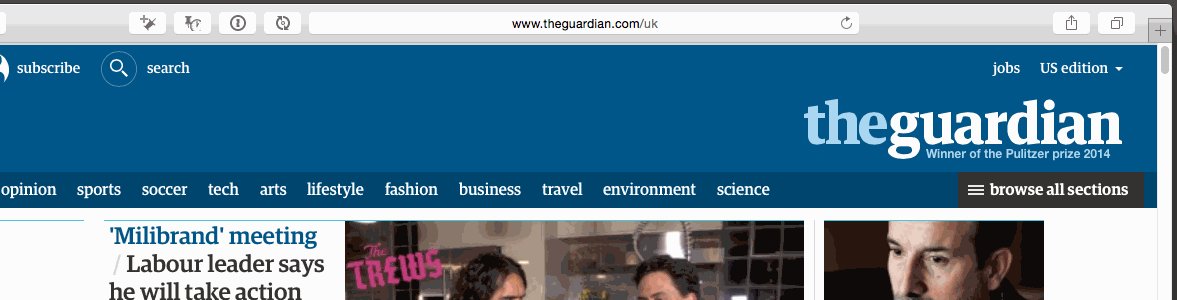
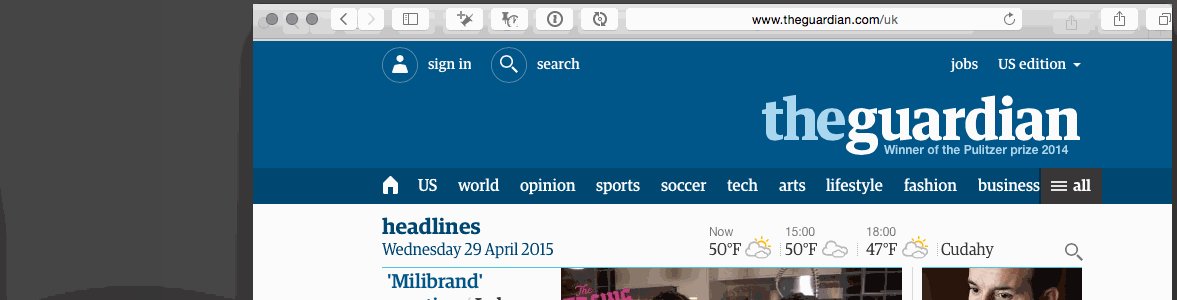
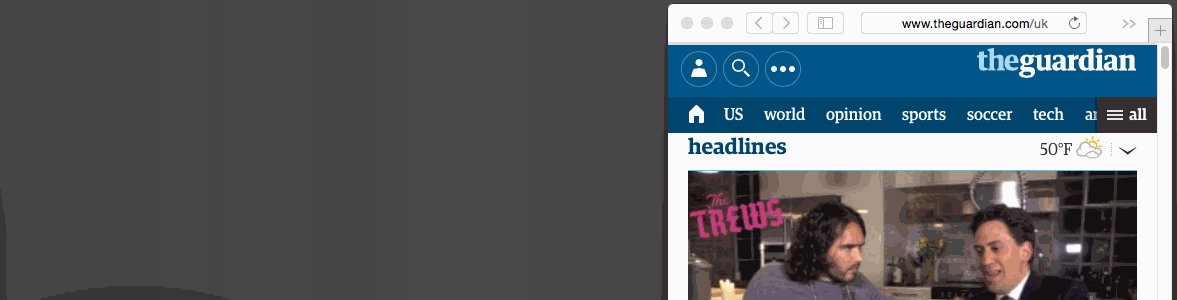
主要なメニューを表示させて、残りはメニューに格納
メニューの中には優先度の高いリンクもあるでしょう。
メニュー以外にも少しはボタンを配置できる場所があるわけで、優先度の高いもののいくつかをメニューとして表示します。
ボタンだけのものやテキストが添えられたものなどあります。



表示できる限りメニューを表示して、あふれた分だけメニューボタンに格納します。
これならタブレットなどのいろいろなデバイスでも対応できます。
サンブルでは[all]などの表現で表示させたりしてます、他にも[more]というボタンで表現するサイトもあるそうです。

タブ形式で表示して、左右に移動できる
全てのメニューを表示して、左右に動かせる。
アプリなどで使用される形式ですね、メニューというよりもカテゴリとかで使われます。
これも左右に移動できることを認識させるなんらかの工夫が必要です。

まとめ
このハンバーガーメニューについてはなかなか答えが出ていないのか、大手サイトでも対応は様々です。
シンプルなものも多く、あまり気にしていないのか、テストしたけれどそんなに差はなかったのかわかりませんが。



結局、これをすればいいという答えはなく、
使う状況によってユーザーの行動も違うので、それを考えて最適なものを考えてみましょう。
主要メニューはアイコンとテキストで、残りをハンバーガーメニューで格納して表示・非表示させる方法がいいと思います。

弊社のハンバーガーメニュー。
シンプルでわかりにくい!
まだまだ、改善しないといけません。
