弊社のブログでもホームページを作るためのソフトについての記事は閲覧数も多いテーマなので、今回はそれについてさらに書こうと思います。
ホームページの制作ソフトとひとことで言っても、頭に浮かぶのは人それぞれ。
素人でも簡単にホームページを作れるというソフトを指すこともあれば、ホームページ制作のメインの作業となるコーディングをするためのソフトを指していることもあります。
弊社はサービスとして、ホームページの制作をしているので後者です。
「プロがホームページでコーディングするときに使っているソフトは何か?」ということですね。
コーディングに必要なポイントが押さえられていて、プロも使う無料のソフトです。
ホームページのコーディングにはVisualStudioCodeを使ってます
最近私がコーディングに使っているソフトは、VisualStudioCodeというものです。

基本的にホームページを作るには、HTMLやCSSをファイルに書いていくのですが、HTMLもCSSも単なるテキストデータなので、Windowsに標準で付属しているメモ帳でもホームページを作ることができます。
ホームページって一見特殊なことをしているように思えますが、実は非常にシンプルな仕組みなんですね。
ですが、やはりホームページの作成に特化した機能があるソフトを使った方が断然に制作のスピードも上がりますし楽なので、自分に合ったソフトを探して使いましょう。
ホームページを作るためのソフトについては、過去にこちらの記事で紹介しているのでこちらも併せて読んでみてください。
プロが使っているおすすめのホームページ作成ソフトって何ですか?にプロが答えます。
さて、私が最近使っているVisualStudioCode(以下VS)なんですが、
以前まではDreamweaverというソフトを使っていたんですが、最近はいろいろな理由でVisualStudioCodeを使うことも多くなってきました。
なので今回は、VisualStudioCodeについて少し紹介しようと思います。
正直、VisualStudioCodeについて細かく説明できるほど使いこなせてはいません(実はDreamweaverもそうだけど・・)。
実際に自分が業務として使う範囲なんてたくさんある昨日のうちのほんの少し、でもこれから書くように重要なポイントを押さえているソフトとしてVisualStudioCodeを紹介します。
悩んでるんだったらVisualStudioCodeで十分です。
コーディングのために重要な要素
ホームページのコードを書くためのソフトとして、いくつかの基準で私は選んでるんですが、
入力補助が使えるかどうか
ソースコードを書く場合に、何文字かを入力するとそれに該当しそうなプログラムの命令文が候補として表示される機能です。
これがあると、実際10文字書かないといけない命令が2, 3文字書いて選ぶだけで簡単に書けるという優れもの。

これがあるのとないのではコーディングのスピードは全然違います。
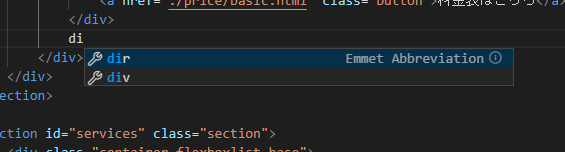
また、EmmetというHTMLを簡略化して入力できる仕組みも標準で入ってます。
ここでも書いているのですが、
ホームページ制作で起業を考えている人必見!プロも使うHTML/CSSコーディングに差をつける3つのツール。
HTMLを書くのにEmmetは欠かせません。
ソフトの手軽さ
僕がDreamweaverからVisualStudioCodeに乗り換えた理由はこれですね。
以前はDreamweaverを使ってたんですが、機能が豊富なあまりちょっとソースコードを触るだけのために起動するのが面倒でした。
一方VisualStudioCodeはテキストエディタ的な作りで、起動も早い。
ちょっとした修正にはVisualStudioCodeで編集しだしたのがきっかけ。
以前はDreamweaver独自の機能も使っていたのですが、それを使う必要も最近は無くなってきたので、この手軽さという部分でVisualStudioCodeにシフトしてきてます。
やはり起動時間が短いのがいいですよね、ちょっとした細かい作業でも気軽に立ち上げられてなおかつ必要な機能があるという条件を満たしています。
フォルダ操作、一覧
単なるメモ帳でもHTMLは書けますが、メモ帳の不便なところはどこでしょうか。
ホームページを作るうえでいろいろなファイルを触ることになります、別のファイルを触るたびにわざわざWindowsのエクスプローラーからファイルを開かなければいけないのは不便です。
また、メモ帳だとファイルを開くたびにウィンドウが増えていって画面がえらいことになってしまいます。
プロジェクトで開発をしていると、様々なファイルを行ったり来たりすることが多いので、これを気軽にそしてフォルダ構成を確認しながら作業できるというのはすごくありがたいですね。
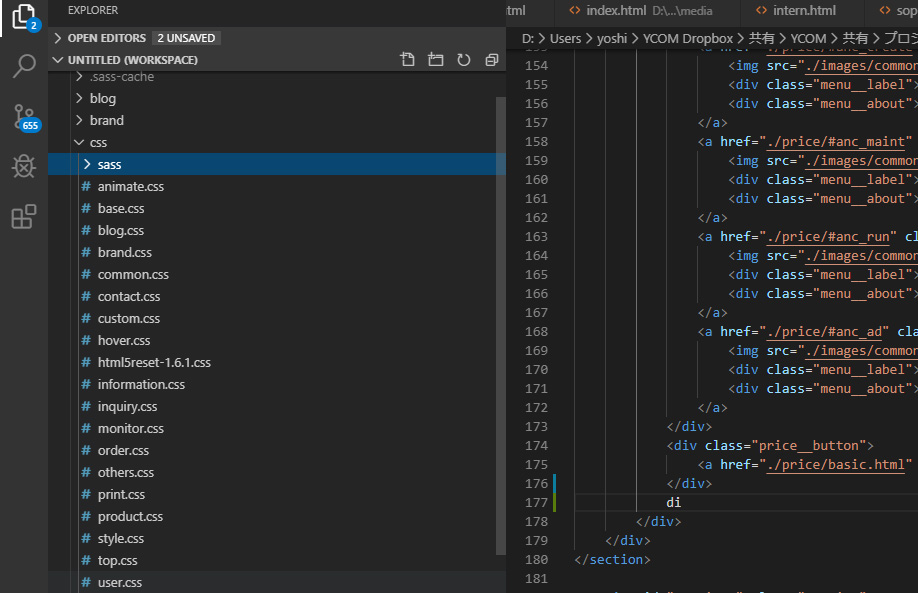
そのための機能として、ウインドウの左側にこのようにファイル一覧が現れて、簡単に編集ファイルを変更できます。

同じ画面に表示されていれば、すぐに必要なファイルを表示させることができて、コーディングの速度も上がります。
また、タブでの表示でウィンドウがどんどん増えるということがないのもいいですね。

検索機能
ホームページを作っていると、ファイルを横断して検索したいことも多いです。
例えば「電話番号を変更したのでサイト内の電話番号をすべて変更しないといけない」。
そんなときに、一つ一つファイルの中を探していたら非効率ですよね。
フォルダ内のすべてのファイルから検索できると一瞬です。
この検索の使いやすさは開発効率に非常に重要で、自分は検索なんて全然使ってないよという人はぜひ検索を使えるようになっておいてください。

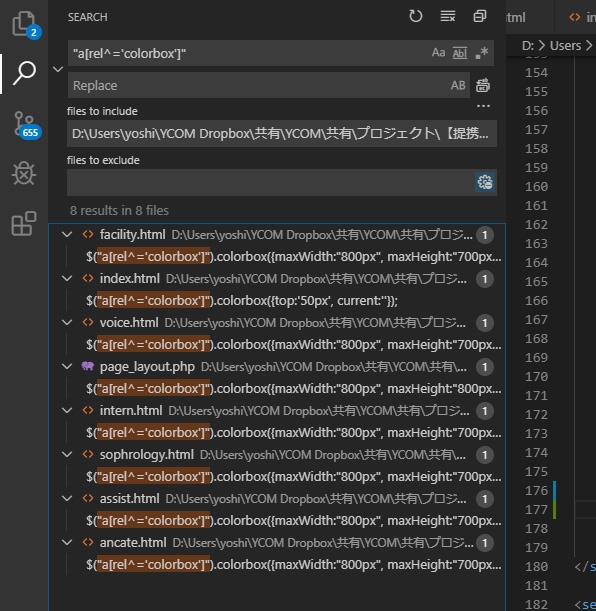
個人的に、このVisualStudioCodeの検索機能が優秀だと思うのは、検索結果がリアルタイムだというところです。
例えば、10カ所ほど修正しなければいけない部分があって、検索結果で検索するとまずはその10カ所の検索結果が出てくるのは普通ですが、ファイルを修正していくごとに検索結果が自動的に更新されていきます。
残りの修正箇所が検索結果のウィンドウを通して確認できるのは非常に便利です。
※自動更新でなくても、都度同じ検索をすればいいですが、その手間がないのがいい!
また、少し高度な話になりますが、特に正規表現を使った置換処理ができる人は組み合わせてめちゃくちゃ強いです。
他にも私は全然使いこなせてないんですが、Gitと連携したSourceControlの機能、デバッグ機能、そしてExtensionsといういわゆるプラグインのようなもので様々な追加機能を付け加えることができるのも特徴です。
その中で気になっているのが、IntelliCodeというAIを使った入力補助機能。
優秀なプログラマーのコードを分析して知識化したAIが、今書いているコードに対して次に必要になりそうな命令を自動的に提案してくれるという優れもの。
使った事は無いですが、優秀なプログラマーのコードに基づいているので、次に書くべきコードの提案を見て勉強するのもいいかもしれません。
対応しているのは、Java、JavaScript、TypeScript、Pythonとのこと。
ウェブ制作においてはJavaScriptを書くときに使えそうですね。
DreamweaverからVisualStudioCodeになったわけ
先ほど、以前はDreamweaverを使ってましたと書いたんですが、Dreamweaverを使ってた理由の大きな理由はファイルのチェックインチェックアウト機能があったからなんです。
これについては、別の記事でも触れているんですが、
プロが使っているおすすめのホームページ作成ソフトって何ですか?にプロが答えます。
要するに複数人でファイルを触ろうとした時に誰かがファイルを触っていると他の人はそのファイルを触れないという排他的な機能のことです。
複数で作業をしていると、それぞれが同じファイルを触ってしまったときに上書きされる恐れがあります。
誰かが触っているときは、他の人はそのファイルを触れないということをソフトで制御してくれていました。
今では考え方も変わってきて、排他的なロック機能というのではなく、各々が自由にソースコードを触っていいので、その都度統合すればいいじゃないという考えです。
そのための便利な仕組みが今はあるので、弊社でもそちらへシフトしました。
Gitというのを聞いたことありませんか?
Gitについてはいずれ需要があれば書いていきたいと思っていますが、
要するに、これまでは複数人で開発をするのにDreamweaverの仕組みを使っていたけれど、それを使わなくてもよくなった(別の手段ができた)ので、今ではDreamweaverである必要はなくなったということです。
今回書いたような要素を満たしていれば十分スピードのあるコーディングができます。
特に手軽さという意味ではVisualStudioCodeはDreamweaverよりも優れています。
そもそもDreamweaverって有料ですしね、Adobeのソフトなんでサブスクリプションでライセンスを持っている人は自由に使うことができるんですが、無料で使えるソフトというわけではありません。
ということで、VisualStudioCodeは無料で、手軽で、必要最低限の機能を有しているという理由で使っています。
今回はVisualStudioCodeについて書いていました。
まだまだ僕もVisualStudioCodeは表面的な部分しか使ってなくてもっと便利な使い方はあると思います。
ただ、ホームページを作るのには十分な機能を有しているので、ホームページの作成ソフトに迷っている人はぜひVisualStudioCodeを使ってみてください。
