どんどん春が近づいてます。
ホーム画面にアイコンを設置する
アプリをインストールするとホーム画面にこのようにアイコンが並びますよね。

アイコンをタップするとアプリが開くのですが、ホームページだって同じようにワンタップで開くことができるんです。
アプリじゃなくても適切にホーム画面へのアイコン登録を促すことが出きれば、ワンタップでサイトにアクセスしてもらえるので、日常遣いしてもらうラメには非常に大切な要素ですね。
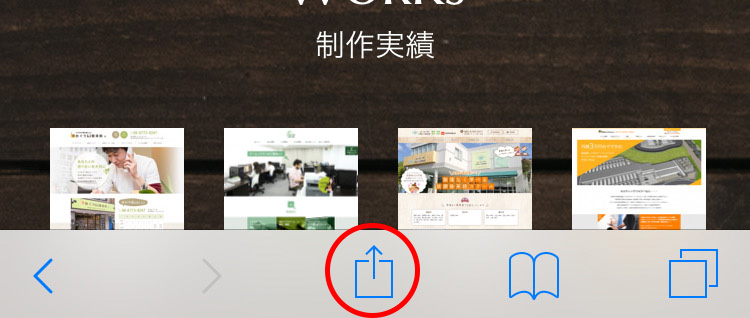
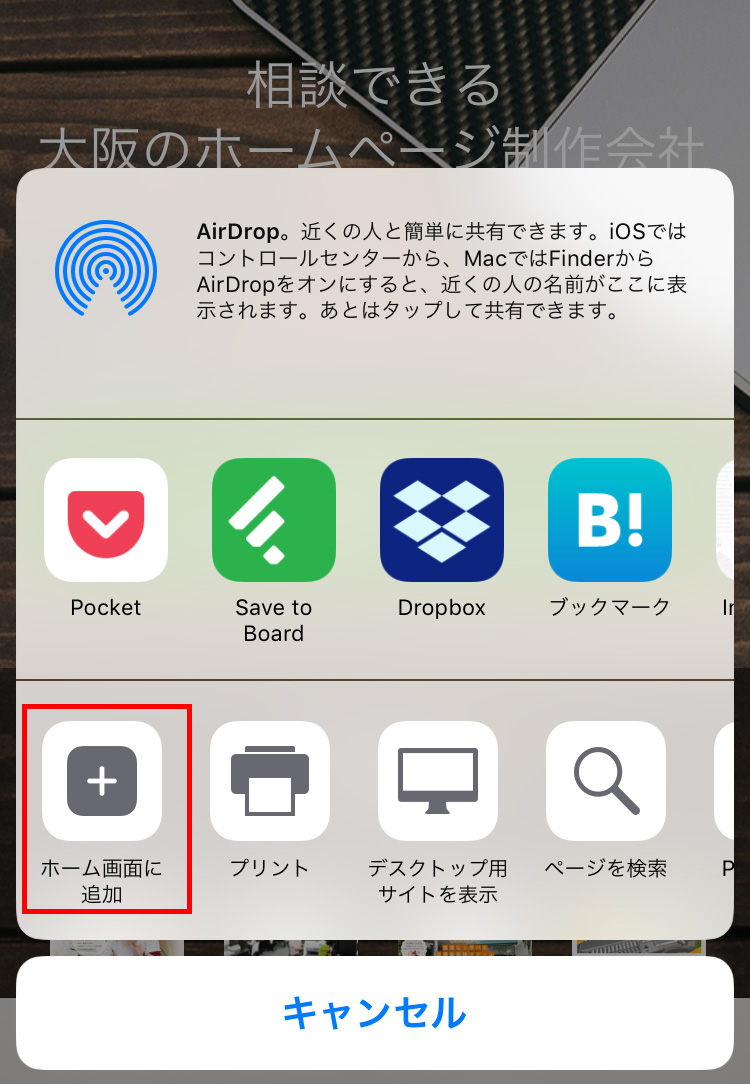
ホームページを見ている画面で、下からこんな感じで選んでもらうと、ホーム画面にアイコンが表示されます。


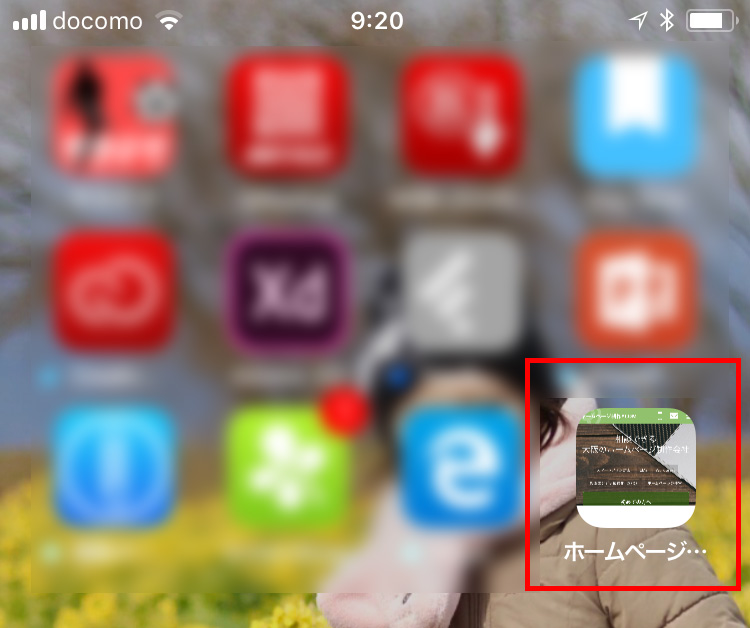
ただ、サイト側で何も準備していなければ、このようにサイトのスクリーンショットの縮小がアイコンになります。
これだとちょっと格好悪い。

なので、アプリのようにアイコンにしてみましょう。
ホーム画面のアイコンを独自のアイコンにする
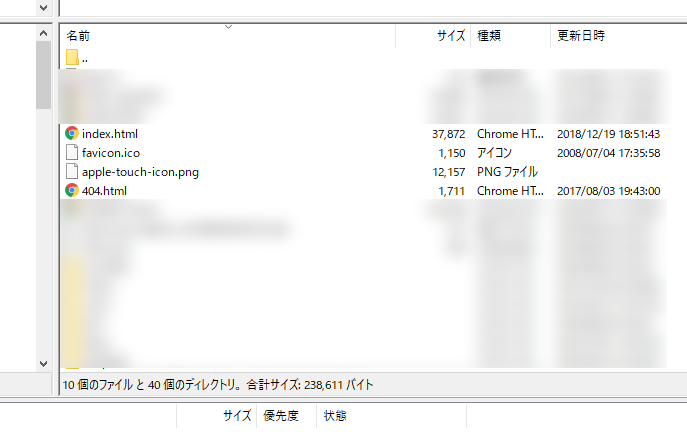
設定といってもやり方はむちゃくちゃ簡単で、ファイル名をapple-touch-icon.pngとしてルートフォルダーに設置するだけ。
※apple-touch-icon.pngなので、iPhoneだけなのかと思っていたのですが、Androidでもいけるらしい。
ルートフォルダーというのはサイトのトップページのindex.htmlなどと同じフォルダ内と思えばいいです。
こんな簡単なのに、意外と知らない人多いんですよね。
サイズは180×180で、PNG形式で作ります。
![]()
で、これをルートフォルダにアップしておく。

これで、先ほどと同じく「ホーム画面に追加」をしてみる。

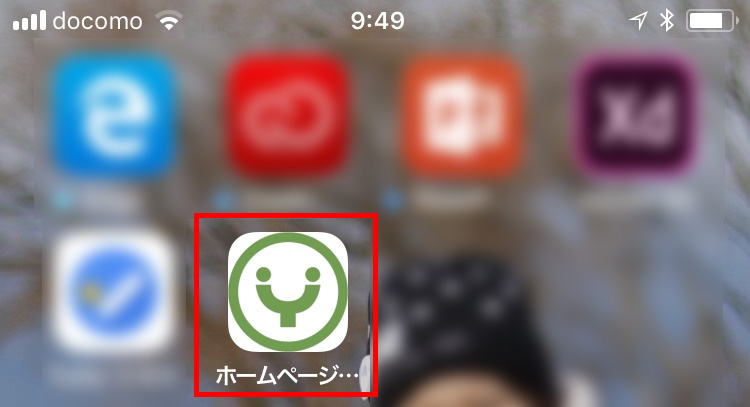
こんな感じで、先ほどのアイコンが表示されます。
画像は四角形でも、ホームへの表示で自動的に角丸になります。
ホームページを作った際にはファビコンとあわせて、こちらのアイコンも設定しておきましょうね。
暖かくなってきて、そろそろ梅も咲き出しましたね。
先週は滋賀へカンザキハナナを撮りに行ってきました。
毎年、ちょっと早めの春を楽しみにここに行くんです。


twitterやInstagramもよろしくお願いします。
twitter:@hachidaime
Instagram:@hachidaime1979
