ホームページの内部施策として、
適切にユーザーを誘導できているだろうかとことを考えます。
できるだけ短い経路で目的のページへ誘導できるようにするのですが、
途中にある別のリンク先へのボタンがその流れをさえぎっている可能性があります。
基本的にはそのページ内で重要でないボタン以外は目立たせすぎるのはよくありません。
これらを調べて課題を解決していくことでよりよいページへと変えていくことができます。
でも、実際どのボタンが邪魔してるのかとかわからないですよね。
とりあえず、現在のページからどのページに飛んでるのかを調べましょう。
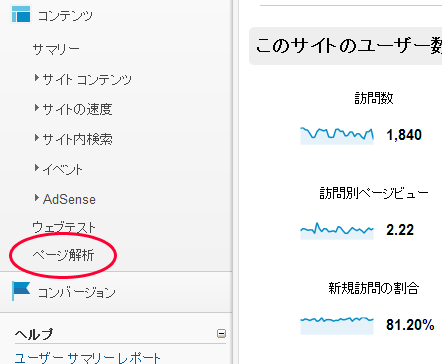
そこで、GoogleAnalyticsでは大雑把にそれを見ることができます。


始めてみた人は完璧じゃないかー!と思うかもしれませんが、
リンク先への遷移数を元に数値を出しているようなので、
実際にはページの上下に同じリンク先へのボタンがあれば同じ数値になります。
なので、厳密にはボタンが押された回数ではありません。
どのボタンを押されたのか調べたいと思いいろいろと調べていますが、
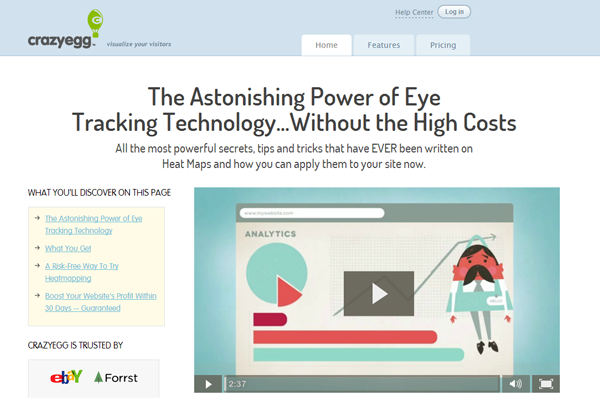
以前から使っている無料のヒートマップツールをオススメします。
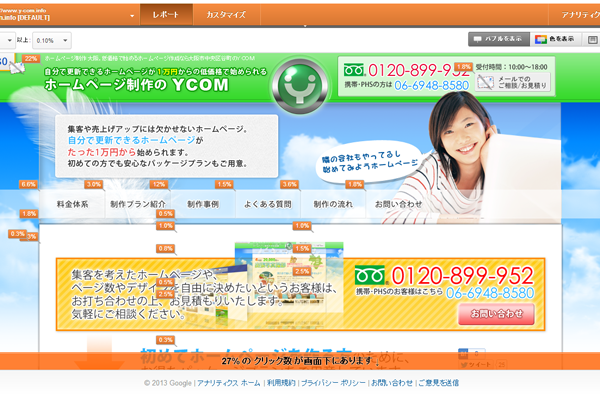
マウスの移動や、クリックされた箇所、目線の位置まで、
無料なのにこれでもかと便利です。
ただ、期間を指定できなかったり条件を絞り込めなかったり、
厳密に調べたい場合は使えません。
ホームページを運営する上でボタンの位置やリンク先など変わるので、
期間を指定できないと全ての情報が混じってしまって混乱します。
ということで、もっと厳密に調べていきたいなあと思うとやはり有料というところに行き当たります。
UserHeatの有料版はちょっと高いので海外のものをいろいろと調べてみました。
調べたけどほとんど忘れちゃったので、最終的に残った1つだけ紹介。
なんかはいいかなと。
まだ使ってないのでなんとも言えないですが、今後使おうかなとも考えています。
たまにブログも読んだりしてるので親近感があっただけかもしれませんが、
採用している企業も大手も入ってて安心です。
そんなこんなで流れでいろいろと調べてたので、簡単に書きましたが、
僕自身はまず自分でクリックされたリンクを調べるツールを作ってみることにしました。
とりあえず今必要なことさえできればいいということで。
いずれ上記のツールも必要になると思うので、その時には試していこうかなと思います。