vwやvhはウィンドウサイズを元にしたサイズで、かなり使える。
vwやvhのViewport単位について
サイズの指定っていえばたいていは「px, %」とかだよね。
フォントのサイズとかでは「em, rem」なども使うと思う。
まあ、これだけで困ることはあまりないけれど、場合によっては「vw, vh」ってう単位はとっても便利。
vwやvhという単位は、ビューポートをベースに計算されるサイズの単位で、
合わせてvminやvmaxという単位と一緒に紹介します。
ビューポートというと難しければウィンドウサイズととらえてもいいです。
| vw | ビューポートの幅に対する単位。1vwはviewportの幅の1%に相当。 |
|---|---|
| vh | ビューポートの高さに対する単位。1vhはviewportの高さの1%に相当。 |
| vmin | ビューポートの高さと幅で小さい方に基づくサイズ。1vminはその基準の1%のサイズ。 |
| vmax | ビューポートの高さと幅で小さい方に基づくサイズ。1maxはその基準の1%のサイズ。 |
なんとなくでもわかるだろうか。
1vwが幅の1%(1/100)なので、100vwというのは横幅いっぱいのサイズとなります。
1vhが幅の1%(1/100)なので、100vhというのは縦幅いっぱいのサイズとなります。
ちなみに、他の相対単位(%とか)と違うのは、このvwとかvhというのはスクロールバーを含むサイズです。
%指定はスクロールバーを含まないということね。
なので、必ずしも 100%=100vw ではありません。
vhの使いどころ
vh の単位はビューポートの縦幅に対するサイズ。
ボックスのサイズを画面いっぱいにしたいときとか、画面半分とかにしたいときには使えます。
シンプルすぎるサンプルですが、縦幅いっぱいに赤いボックスを配置します。
フルスクリーンに背景画像とか入れたいときに、こういった使い方をするといいですよ。
See the Pen vh by Yoshimune (@hachidaime) on CodePen.
シンプルだけれどすごい大切で。
実はこれを height:100%; としてもうまくいかない。
%指定というのは親要素に対するもので、ビューポートに対してではないので同じように height:100% でウィンドウいっぱいにボックスの高さを撮ろうと思うと親要素の高さを100%にするという下準備が必要になります。
その点、100vhというのはどこにあろうとビューポートのサイズが基準なので、気が向いたらいつ使っても画面の高さ分でボックスを作ってくれる便利な単位なのです。
vwについて
vw は何に使えるだろうか。
正直言って、横幅に使うには%で十分。
スクロールバーが右端に表示されることも多いWEBサイトではスクロールバーを考慮しないエリアで計算をしたい。
そういう点で、vwはボックスのサイズとかには使いにくいと思う。
横幅いっぱいにサイズを取りたいときは 100% でいいと思う。
個人的にはフォントサイズに使えるんじゃないかと思ってます。
フォントサイズには使わない方がいいと書かれていた記事もあります。
フォントサイズにvwを使うメリットはフォントを可変にできるということです。
どういうことかというと次のアニメーションのように、ウィンドウサイズを変えるとそれに応じてフォントサイズも変わってくれる。
デバイスによる微妙なフォントサイズをうまく吸収してくれると思っています。
どうしても改行したくない文章とかはこれを使えばうまくいく。

という自分は、フォントサイズに vw を使ったことはありません。
これから使ってみようかなーってところ。
vmin とか vmax とかについて
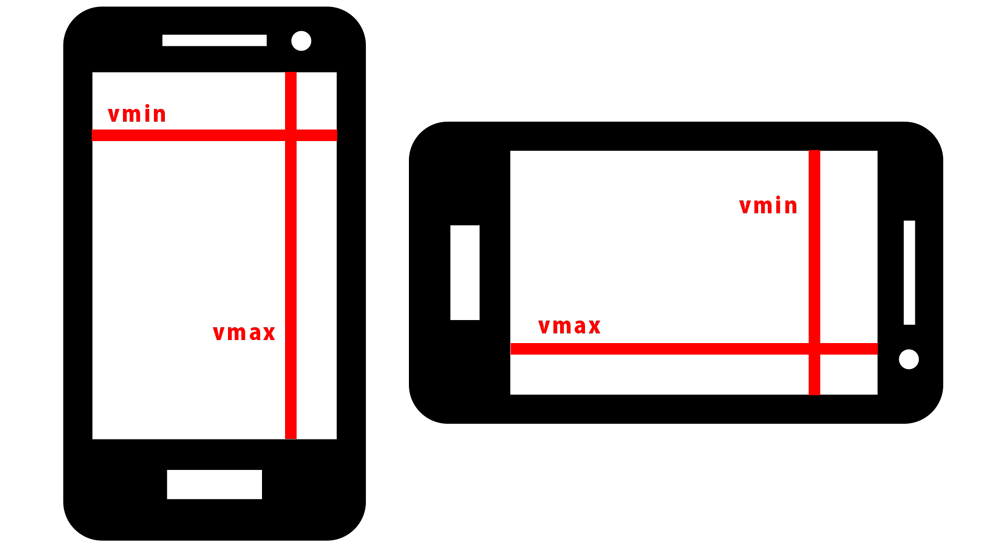
vw や vh はスマホを縦横傾けたときにサイズがぐんと変わります。
横持ちの時は横幅が広くなるし、縦持ちの時は横幅が狭くなる。
vw のサイズはそれによって変化してしまうので、サイズが変わります。
一方 vmin とか vmax は縦に持とうが横に持とうが基準となるサイズは変わらない。
スマホであれば、縦と横の短い方、長い方を基準にするのでそれは横持ち、縦持ち変わらない。

縦横切り替えても画像のサイズ変わらないようにして、サイズの統一感を持たせておきたいときとかには使えそうです。
vw とか vh を使う人はまだまだ少ないと思います。
ですが、結構使える単位なので積極的に使っていきましょう。
