標準チェックボックスのスタイルに飽き飽きしている人多いでしょう。
かといって機能性を損なわずにデザインするのは簡単ではありません。
超簡単に、しかもかっこいいチェックボックスを実装したい!
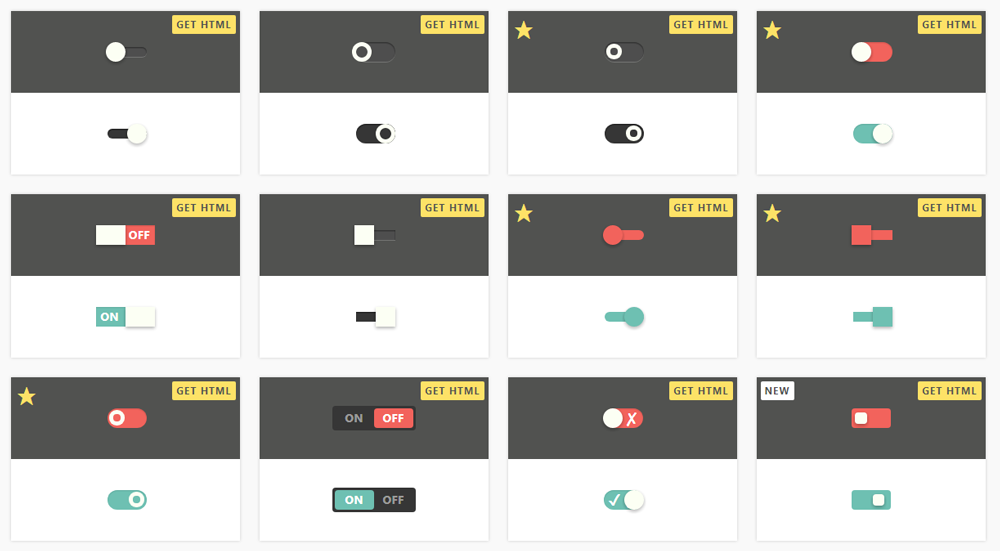
そんな望みにお応えするCSSによるチェックボックスデザインがこちら。

自分のホームページのチェックボックスをオシャレに、しかも簡単に変身させることができます。
使い方
CSSの読み込み
使い方は簡単です。
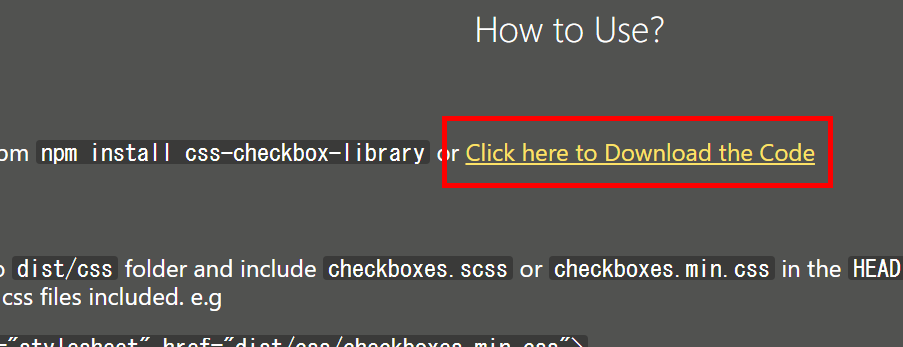
「How to Use?」
にある、ダウンロードリンクからファイル一式をダウンロードします。

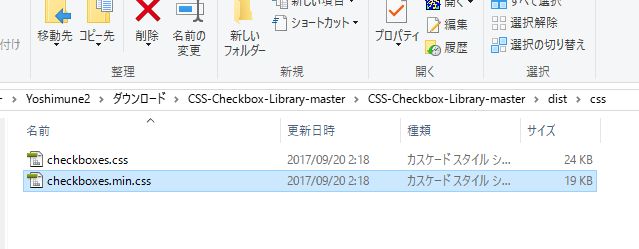
使うのはこのファイル。

どちらでもいいのでCSSを読み込みましょう。
中身は同じで、minがついているものは改行とかがなくなってファイルサイズが圧縮されています。
編集するつもりなければminの方でいいでしょう。
HTML
<link rel="stylesheet" href="dist/css/checkboxes.min.css">
※CSSへのパスは各自変更してください
チェックボックスの実装
CSSを読み込んだら、あとはHTMLのコードを貼り付けます。
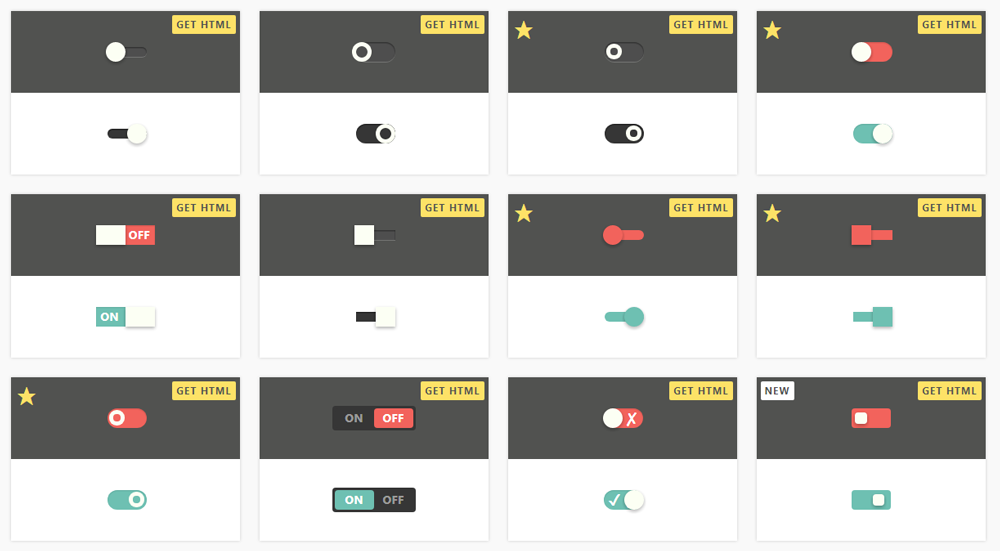
チェックボックス一覧のそれぞれのデザインの右上に「GET HTML」とあるのでクリックします。

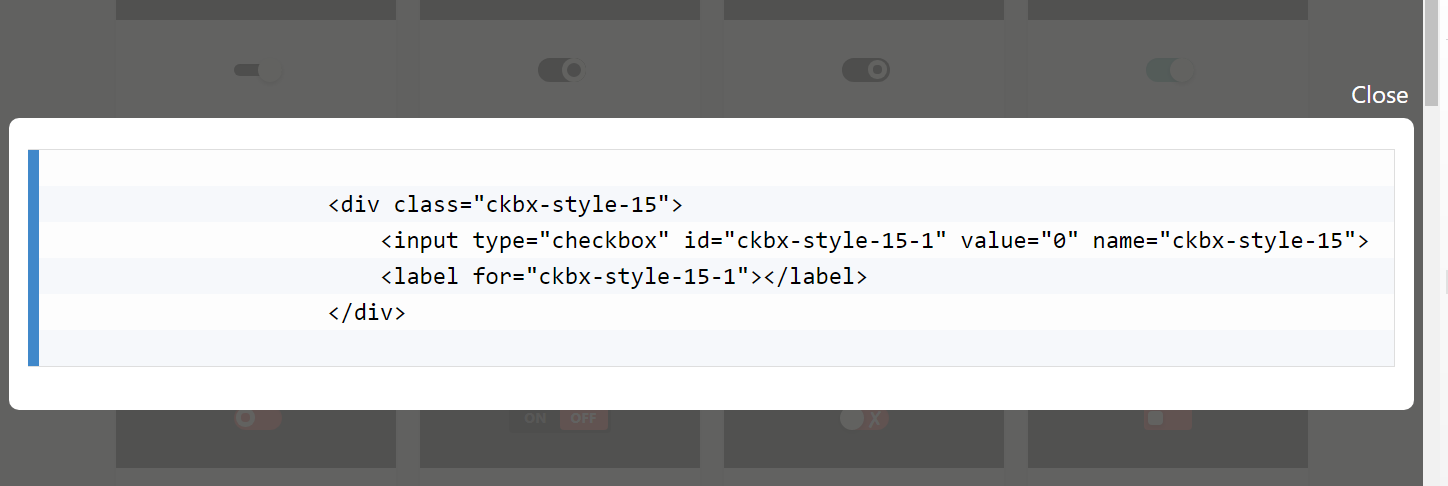
すると、それぞれに対するHTMLが出てきます。

これを本来のチェックボックスのコードのところに貼り付けましょう。
たったそれだけ、簡単でしょう。
CSS Checkbox Library – A huge collection of css checkboxes
他の記事を検索:
