Youtubeを縦横比そのままでレスポンシブデザインに対応するための方法を紹介します。

ここを読む前に、基礎として
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応するためのCSSの書き方。
読みましょう。
Youtubeを自分のホームページに貼り付けたいときは、
貼り付けたいYoutubeのページ行って、
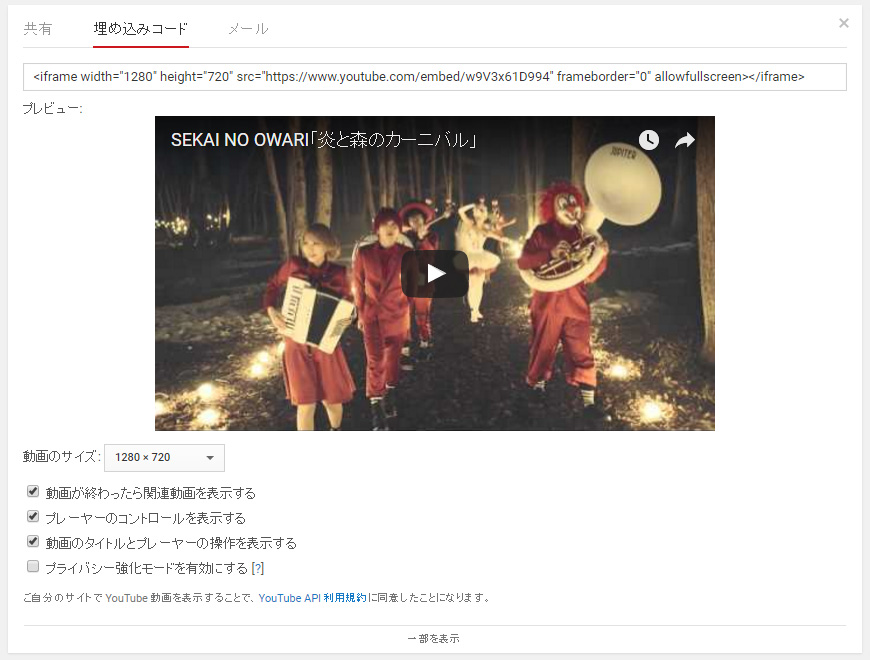
[共有] – [埋め込みコード]
で簡単にとってこれます。

このタグを貼り付けるだけ。
このYoutubeの共有タグをとってくるときに1点注意。
共有コードを引っ張ってくるときに、配置しようとするサイズの最大値を超えるサイズで取得してきてください。
Youtubeの共有コードで指定された以上のサイズにはなりません、その理由は後ほど。
<iframe width="1280" height="720" src="https://www.youtube.com/embed/w9V3x61D994" frameborder="0" allowfullscreen></iframe>
iframeを直接レスポンシブにはできないので、その前後にdivでも入れて外枠を設定します。
<div class="youtube_outer"> <iframe width="1280" height="720" src="https://www.youtube.com/embed/w9V3x61D994" frameborder="0" allowfullscreen></iframe> </div>
基本的な考え方としては、
iframeそのものを操作するというよりもその外枠を縦横比を維持してリサイズさせます。
ここで、Youtubeのサイズを大きめにとってくる理由ですが、
このやり方は共有コードを外枠でぎゅーっと無理やり絞り込む感じ。
だから、外枠に余裕があると本来のサイズでiframeは表示されるので、どこまでも大きくなるわけではありません。
なので、最大値を大きめにとっておかないと、そののサイズからは外枠は大きくなるけれど中のYoutubeは大きくならないってことになります。
Youtubeの埋め込みをレスポンシブ対応する
じゃあ、実際にやってみる。
HTMLコードは先ほど示したこれだけ。
HTML <div class="youtube_outer"> <iframe width="1280" height="720" src="https://www.youtube.com/embed/w9V3x61D994" frameborder="0" allowfullscreen></iframe> </div>
共有コードをdivとかで括るんだったね。
まずはこの外枠に対してサイズの指定をする。
初めに載せているけれど、divのレスポンシブ対応はここで説明しているので、先にここを読んでおきましょう。
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応するためのCSSの書き方。
まずは外枠に対するCSSの指定。
この外枠に対してサイズを指定してやる。
.youtube_outer {
width: 35%;
padding-top: 20%;
position: relative;
top: 0;
left: 0;
}
ここは参照リンクを読めば全然難しくないよね。
横幅に対する高さの比率はpaddiongで実装しています。
paddingの影響を避けるために、この内部に入る要素(今の場合Youtube)にposition:absoluteを入れるので、
その基準値とするためにposition:relativeで要素の左上を基準点にしています。
次に内側の共有コードに対するCSS。
.youtube_outer iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
外枠のpaddingの影響を避けるためにposition:absoluteで左上に配置。
外枠のサイズがレスポンシブで動くサイズになっているので、あとはこのiframeをそれに沿うようにwidth, heightを100%にしてやる。
注意としてはこの指定を優先するために !important をつけないといけない。

ややこしそうなYoutubeのレスポンシブ対応も、こうやって考えると難しくないでしょ。
単にコピペして持ってくるよりも理解して使っていると覚えやすい。
キャプチャーした画面が、ミイラが踊っていて気持ち悪いわw
スマホ対応で使う機会も多いと思うので、ぜひ知っておきましょう。。
