ホームページを一生懸命に作っているのに、なかなか問い合わせが来ない、読んでもらっている気がしない、
そんな相談をよく受けますが、魅力的なコンテンツかどうかは別としてユーザーに読みやすいつくりかどうかというのが大切です。
会社とお客さんの間には大きな知識の乖離があって、
結構サービス提供側が思ってるほどお客さんに知識はありません。
こんな基本的なこと書いてもお客さんわかってるだろうし読んでもらえないと思うことでも、
多くのお客さんにとっては知らない有益な情報です。
会社のブランドとかを意識して、格好つけて難しい言葉とか使うところありますけど最悪です。
サービスに対しての知識が無い人に向けて話すつもりで、
基本的なことでも親切丁寧に書くようにしてください。
弊社のお客さんでも、問い合わせいただいた理由をお客さんに聞くと、
「細かく説明されていて安心した」とか「相談に乗ってもらえそう」とか多いです。
それと、もう一つ大事なことがあります。
親切丁寧に書くことは大切ですが、細かく書きすぎてもダメ。
基本的に人は面倒くさがりなので、細かく説明されているものを読むなんてことは嫌なんです。
ユーザーには2パターンあって、
・すでに興味をもっていて商品を買おうとしている人
・なんとなく気になっているけどまだよくわかっていない人
すでに興味を持っている人は、勝手にいろいろとページを移動してほしい情報を探します。
でも、まだなんとなくしか思ってなくて知識がそこまでない人にとっては、何かを探したり文章を読んだりするのは苦痛なので、チラッと見てみて面白くなければ出て行ってしまいます。
なので、こういったなんとなく興味がある程度の人をどれだけ引き付けられるかが大切です。
カメラ初心者はあまりカメラのことは詳しくないので、
「素人でもこんなにきれいな写真が撮れる!」「これまでにないクオリティ!」
みたいなキャッチーなフレーズに惹かれます。
カメラをよく知っている人は、もっと細かくスペックを直接見たいはずです。
詳しい人は自分で探すから、そうでない人を基準に考えます。
いきなり細かいことを書くんではなくて、
ページのはじめの方ではできるだけわかりやすく概要をつかめることと、
もっと読みたいと思うキャッチーなものにしないといけません。
お客さんが読みたいと思ったら、引き続き下にスクロールしていくので、
そこではもう少し具体的な話を始めていきます。
そうやって、下に行くほど具体的で細かい話を書いていきます。
読む過程で、少しずつ知識レベルも上がるし、興味も沸いてきます。
はじめは浅くキャッチーな構成で、下に行くほど細かく具体的な内容にする。
これはサイトの構成にも言えることで、
トップページやその周辺ではできるだけわかりやすいシンプルな内容を心がけて、
中に入れば入るほど細かい情報が手に入るようにします。
この導線づくりがとても大切で、これができているとサイト内でのユーザーの行動指標がぐっと上がるはずです。
もちろん、どのタイミングでもちゃんと問い合わせや商品の購入に進めるようにしておくことが大切ですね。
最近ちょっと作業が落ち着いてきたので、
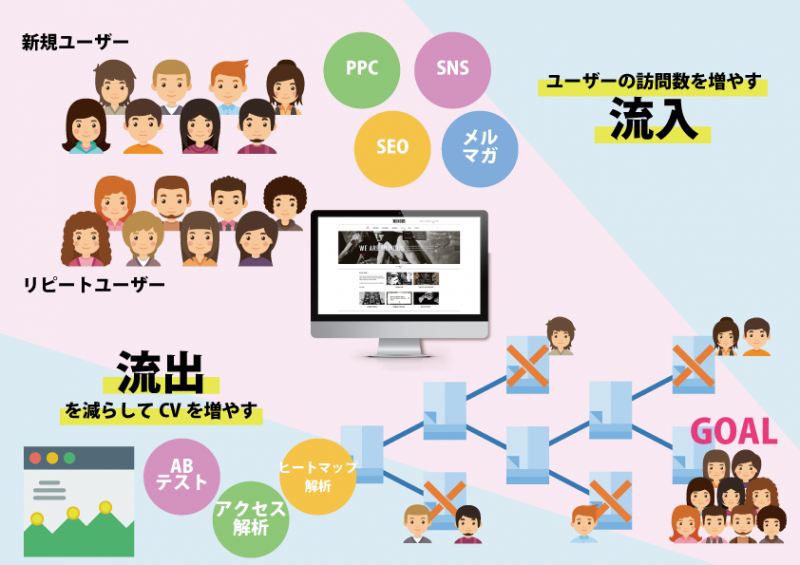
お客さん向けの資料を作ってましたが、営業の導入ツールとしてわかりやすい資料が無いかと自分で作ってみました。
数時間で作った簡単なものなので、これだけ見てもよくわからないかもですが、
これをベースに運用の意味とか説明すると結構わかりやすいみたいで今のところ評判いいです。
営業用にこういうインフォグラフィック系のシート1枚あるだけで全然違うかもです。
[RelService] [Service]