パンくずリストとは
パンくずリストって知っていますか?
このパンくずリストっていう名前を聞いてピンとこない人も、実際のものを見てもらうとわかると思います。

ページの上部、もしくは下部に表示される、今どのページにいるかがわかるように表現されたものですね。
パンくずリストっていう名前を聞いてもこの役割との結びつきがピンとこないと思います。
これがなぜパンくずリストと呼ばれるかというと、グリム童話の「ヘンゼルとグレーテル」が元になっている。
お話の中で、道に迷わないようにパンくずを通った道に落としていたっていうのが名前の由来だそう。
なんとなくこういう名前の付け方って海外の人が発想ですよね。
このパンくずリスト、先ほども書いたようにUI上非常に大切です。
ちなみにUIというのはユーザーインターフェースの略で、簡単に言うとページの使いやすさとでも解釈すればいいと思います。
ホームページに限らず、「このスマホはユーザーインターフェースがいいね!」といえば、「使いやすいね」って感じです。
パンくずリストの大切さ
ユーザーにとっての使いやすさ
まだまだパンくずリストを設置しているページとそうでないページがあると思いますが、パンくずリストがあると現在のページの全体から見たページの位置付けがよくわかります。
上位階層にも簡単にクリックで戻れるため、ユーザーにとって使いやすいホームページとなります。
このように、UI上非常に大切な役割を持つものです。
例えばこのトヨタのパンくずリスト、

このSafety Senceのページは車種ごとに用意されているのですが、パンくずリストを見ればどの車種に対するSafety Senceかがわかりますよね。
特にこういったページ数の多いものに関しては、バンくずリストが地図の役割をしていて非常に大事だということがわかりますね。
SEOにとっても重要
パンくずリストの役割としてもう一つ大事なのはGoogle検索上でのパンくずリストの表示です。
UI上大事ですよって言っても「そうですか」という感じですが、SEO上大事ですよっていうと「まじっすか!」という反応が多くなります。笑
SEO上のパンくずリストの重要性ですが、このようにパンくずリストGoogleの検索時に表示させることができます。

検索時にこのように表示されると、わかりやすく目立つのでクリック率が上がりそうですよね。
ただパンくずリストを作ると勝手にGoogleが掲載してくれるわけではなくて、Google検索の上で表示させるためには特別な書き方が必要なのですが、そのページの位置づけとリンクが検索上表示されるのは重要で、使いやすさのほかにもより多くの情報が掲載されるため目立つ存在となるため、クリック率も向上するでしょう。
また、パンくずリストを利用することで、サイト全体の構造がはっきりして、結果的に最適な内部リンクが構築されます。
そのため、内部リンクの強化により、各ページのSEOが向上することになるでしょう。
ホームページへのパンくずリストの書き方
では、どのようにしてこのようにパンくずリストを検索結果で表示させるか。
パンくずリストは先ほど見たようにこんな感じのものですよね。

ホームページ上ではこのような感じでパンくずを表示させましょう。
Googleでの例では、以下のようにパンくずリストは<ol>や<ul>を使うことを推奨されているのでそのようにします。
Googleでのパンくずリストの例
<ol>
<li>
<a href="http://www.example.com/books">Books</a>
</li>
<li>
<a href="http://www.example.com/sciencefiction">Science Fiction</a>
</li>
<li>
<a href="http://www.example.com/books/sciencefiction/awardwinners">Award Winners</a>
</li>
<ol>HTMLは難しくないと思います。
実際、見栄えの部分はここではあまり関係ないので割愛しますね。
スタイルシートで好きなようにデザインしてください。
ブラウザに対してはこのように<ol>や<ul>でタグを書いて、CSSでデザインすればよいです。
では、Google検索に対してもそのパンくずの構造を伝えるようにしましょう。
構造化タグというのですが、一定のルールに従ってパンくずリストを定義することにより、それを読み込んで検索結果で利用してもらえるのです。
Google検索上でパンくずリストを表示させる方法
Googleにパンくずリストの構造を伝えるJSON-LD
Googleに対してはschema.orgというもので定義された方法でパンくずリストの構成をGoogleに伝えましょう。
Google検索、つまりコンピュータに対してはルール化された書き方で伝える必要があるので、その書き方の決まりがschema.orgだと思ってください。
書き方の決まりなので、難しく考えずにこの後書く内容をそのまま使ってもらえれば大丈夫です。
パンくずリストの構成をGoogleに伝える方法はいくつかあります。
JSON-LD、MicrodataとRDFaなどの方式があります。
その中でも、JSON-LDは次のようなメリットがあり、
- 解析しやすい明確な構造
- HTML内に直接埋め込むことができる
- ページ間の関連性を示す能力がある
GoogleもJSON-LDが推奨されているので、今回はJSON-LDでのパンくずリストの作り方を紹介しましょう。
JSON-LDでのパンくずリストの書き方
JSON-LDは情報を正確に伝えるためのフォーマットですが、
詳しい話は置いておいて、今回のテーマであるパンくずリストに特化して書いていきます。
Googleの例を参考に、自身のページ構成にあわせた内容に変更しましょう。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Authors",
"item": "https://example.com/books/authors"
},{
"@type": "ListItem",
"position": 3,
"name": "Ann Leckie",
"item": "https://example.com/books/authors/annleckie"
},{
"@type": "ListItem",
"position": 4,
"name": "Ancillary Justice",
"item": "https://example.com/books/authors/ancillaryjustice"
}]
}
</script>ここからは解説。
はじめの2行
"@context": "https://schema.org",
"@type": "BreadcrumbList",はパンくずリストを定義するための定型文です。
そのまま使いましょう。
次に、その下を簡略化すると、
"itemListElement": [{
■ ここに第1階層の情報を書く
},{
■ ここに第2階層の情報を書く
},{
■ ここに第3階層の情報を書く
},{
■ ここに第4階層の情報を書く
}]このような構造になっていますね。
itemListElementに対して、ListItemを追加していきます。
それぞれの階層ごとの情報は、例えば
"@type": "ListItem",
"position": 4,
"name": "Ancillary Justice",
"item": "https://example.com/books/authors/ancillaryjustice"このようになります。
それぞれの項目は、
- @type: “ListItem”とそのまま記載
- position: 階層の位置。上から1, 2, 3, 4 というように
- name: ページ名。つまり表示する文字列
- item: ページのURL
どうですか、一つ一つは難しくないですね。
ページのどこにおいても機能はしますが、私は<head>内に記述することが多いです。
パンくずリストの確認
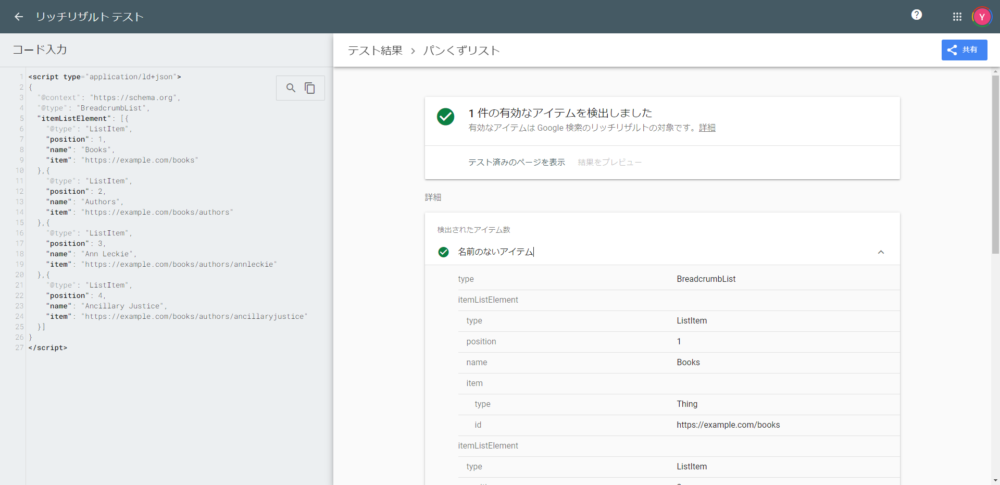
では、作ったパンくずリストが実際に機能しているかどうかを確認してみましょう。
リッチリザルトテストツール
https://search.google.com/test/rich-results

うまくいくと、このように緑のチェックマークと内容を確認できます。
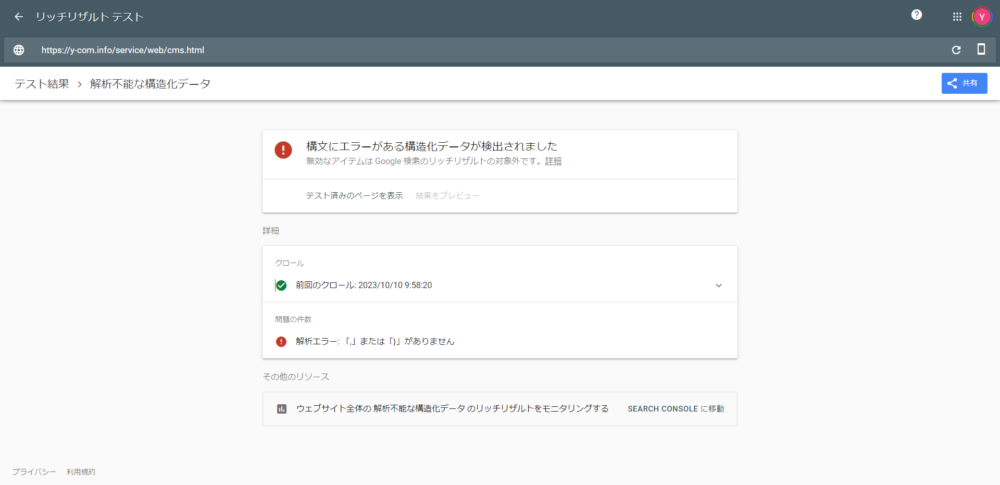
エラーがある場合は次のようにエラーの内容が表示されるのでわかりやすいですね。

パンくずリストの公式の情報はこちらのGoogleのヘルプから確認してください
パンくずリスト | 検索 | Google Developers
すべてのページにパンくずリストをつけるって結構めんどくさいと思いますが、SEO上も非常に大切だと思えばパンくずリストを設置する意味も感じられると思います。
今回紹介した構造化データによるGoogle上でのリッチスニペットの表示は今回のパンくずリストだけにかかわらず、他にもいろいろな用途で使用できます。
schema.orgとGoogleからのアナウンスをフォローしておけばいろいろと知っておくことができると思います。
このブログでも、今後機会があれば一つ一つ紹介していきたいと思います。
