デザインについて
アートとデザインは違うとよく言いますが、デザインとは単に格好よく見せるだけじゃなくて、機能性の向上もデザインの一部です。
デザインという言葉は、単に絵画や写真をみてかっこいい、キレイと思うそれ自体がデザインではなくて、
ある目的を達成するための工夫も全てデザインに入ります。
多少形は不細工でも、意図されて作られた持ちやすい取っ手のカップがあれば、
それをデザインと言うことができます。
いろんなボタンのクリック状況を見る
かっこいいだけがデザインではないことは先に触れましたが、
まさに、コンバージョンにつながるデザインがよいデザインと言えるでしょう。
その為に、見た目がきれいであることが必要なのです。
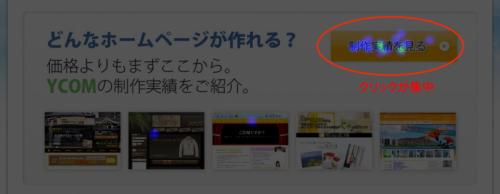
例えば、弊社の制作実績へ導くためのボタン。
この画像を見ると、ボタン部分が正確に押されていることがわかります。
この例は、背景が白いし、ボタンが目立っているので押されるのは当たり前とは思いますが。
数回、実績のサンプル画像がクリックされています。
想定はしていましたが、ここにはリンクを貼っていません。
クリックするとその実績が拡大される、などということをするともっとユーザーに使いやすいものになるでしょう。
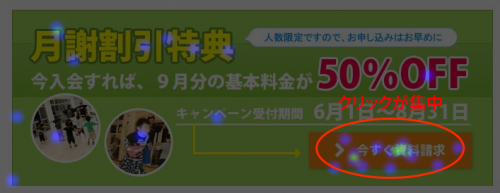
次に、背景に色が着いていて、全体的にエリアが狭い場合です。
エリア全体が一つのバナーのようにも見えてしまいますが、どうでしょうか。
全体的にまばらに押されています。
これは、恐らくこのキャンペーンエリア全体がバナーと思われてクリックされたんでしょうね。
残念ながらリンクは貼っていませんので、クリックしても何も起こりません。
その中でも、やはりボタンにクリックが集中しているのがわかります。
何か対応をするとすれば、バナーっぽいデザインをそうでないように変えるか、
このエリア全体にリンクを貼ってしまうのがいいかもしれませんね。
ちなみに、ボタンの左側には、目線誘導のための矢印があります。
この矢印が無いパターンともクリック率を比較していますが、矢印がある方が今のところクリック数が断然多くなってますね。
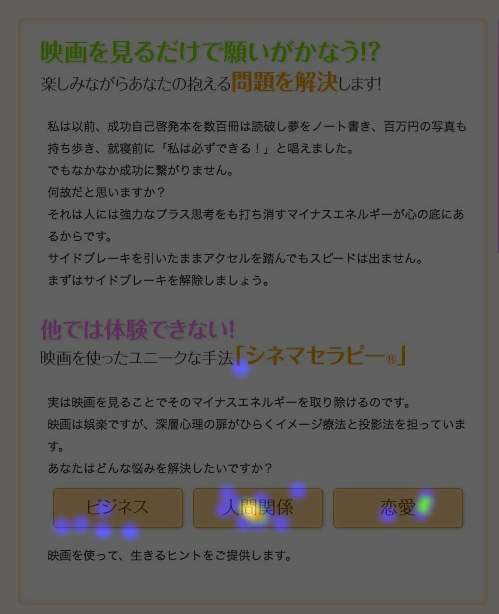
さて、次によくないパターン。
クリックが集中しているところに、ボタンらしきものがありますね。
実はこれ、ボタンじゃないんです。
どこからどうみてもボタンやんけー!って言われますが、
ボタンじゃなくて単なるデザイン(←ここで使っているのは見た目)。
目立たせる為にこんなデザインになってますが、これが非常によくクリックされている。
クリックしても何も起こらないのにね・・・クククッ
これを改善するためには、ボタンのような枠を取り除いて、文字のサイズや色で強調させるようにするべきでしょう。
副次的にわかったことでは、特に「人間関係」のクリックが多い。
これにみんな興味あるんだなーってことがわかります。
だから、この「人間関係」っていうボタンで期待してるであろうコンテンツを作って、リンクを貼ることも検討しなければいけません。
ボタン以外の要素がボタンのクリック率に影響を与える?
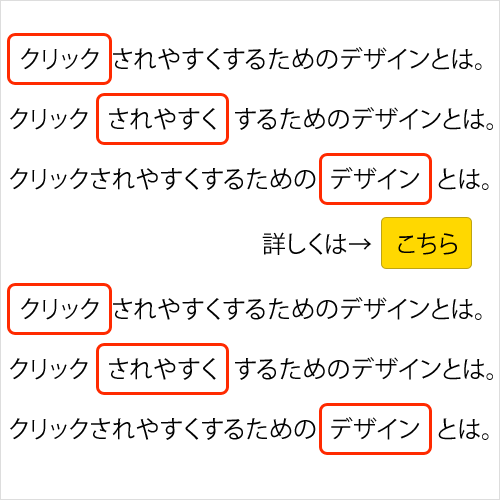
リンクでもないのにボタンっぽいデザインが入ってることはよくあります。
見た目かっこいいけど、実際に使う方からは紛らわしくて困ります。
また、本来のボタン(リンク)が、これらのまやかしによってクリックされにくくなっている可能性があります。
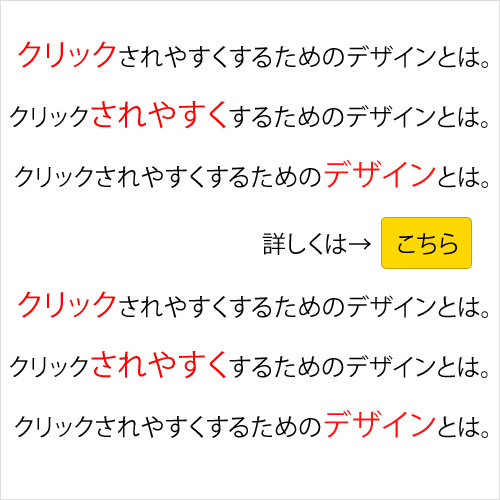
極端な例ですが、本来のボタン(黄色いボタン)がわかりにくくなってますよね。
なので、できるだけボタンっぽくない方法で強調してあげましょう。
どれがボタンかがわかりやすくなりました。
ボタン自体は変更していないですが、周りの要素の影響によってボタンは見つけやすくもなるし、見つけにくくもなる。
だから、ボタン一つに注目せずに、その周りのデザインにも気を配ってデザインしましょう。
なんだか、最後はデザインの技術的な話になってしまいましたが、
デザインって思っている以上に複雑だし、楽しい。
こういったことを感覚として身に着けると、いいデザインができるんだろうなと思います。