お客さんにメインビジュアルに関するアニメーションの参考を見せて欲しいと言われることがあるので、
完全に個人的な備忘用でもあるんですが、ここにまとめておきたいと思います。
そのままお客さんに見せるっていうツールにも使えそうだし。
とりあえず今回は5つほど、どれも素晴らしいメインビジュアルで、簡単にできそうなものとそうでないものがあります。
実際の実装するには簡単ではないものもありますが、アイデアとして頭の片隅に置いておくといいですね。
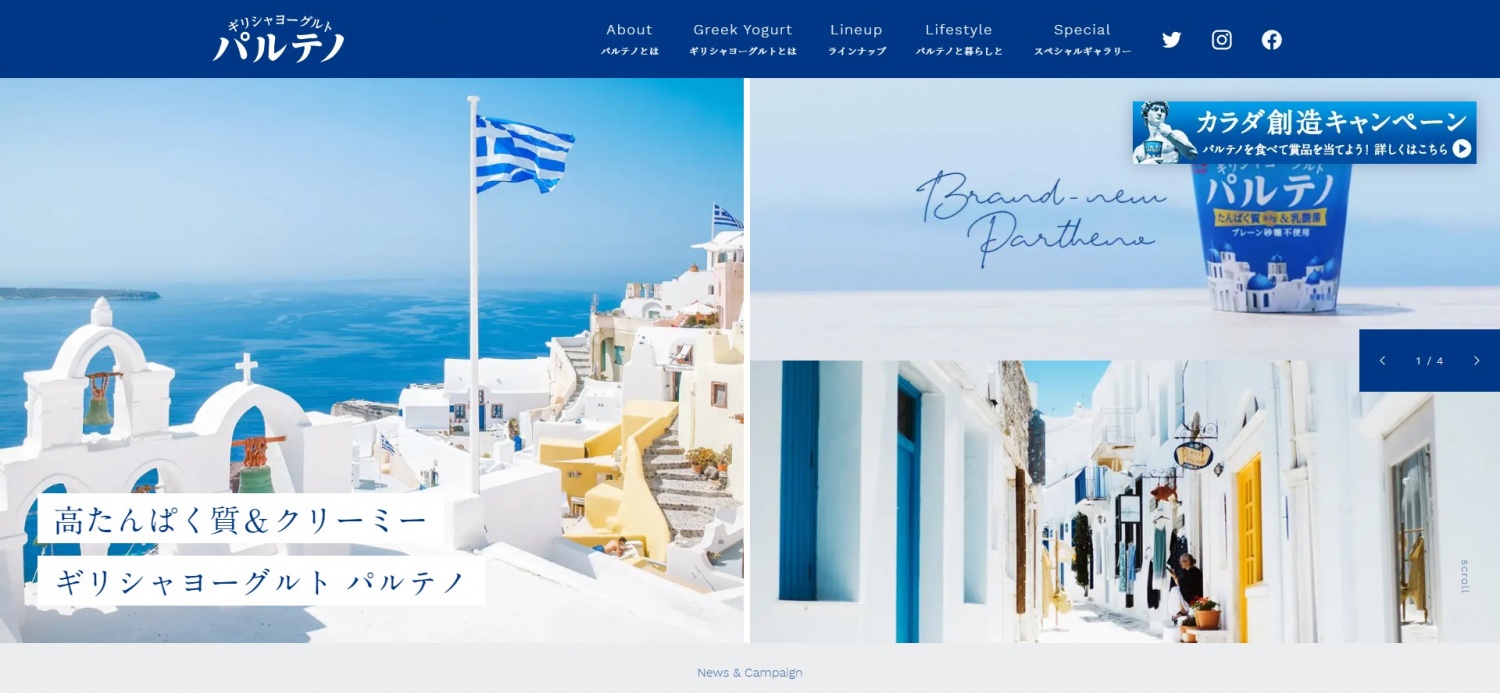
大きい画像と小さい画像が連動して、絶妙な時間差で切り替わるアニメーションです。
ちょっとしたことですが、左から右へ流れるように切り替わるこの表現は美しいですね。
ちょっとしたことですが、左から右へ流れるように切り替わるこの表現は美しいですね。

スライドごとに情報量を持たせて見ている人に訴えかけるスライドです。
スライドで切り替わるバナーにアニメーションを加えた進化版といった感じでしょうか。
こういったものがメインで出てくると、ちょっと引き込まれてしまいますよね。
スライドで切り替わるバナーにアニメーションを加えた進化版といった感じでしょうか。
こういったものがメインで出てくると、ちょっと引き込まれてしまいますよね。
-www.dejavu-net.jp_.jpg)
比較的シンプルなスライドショーですが、テキストの背後に流れる波形のラインがと、背景画像が静かに流れる様子など、うまく雰囲気を出していますね。
これくらいであれば、すぐに実装できそうです。
これくらいであれば、すぐに実装できそうです。

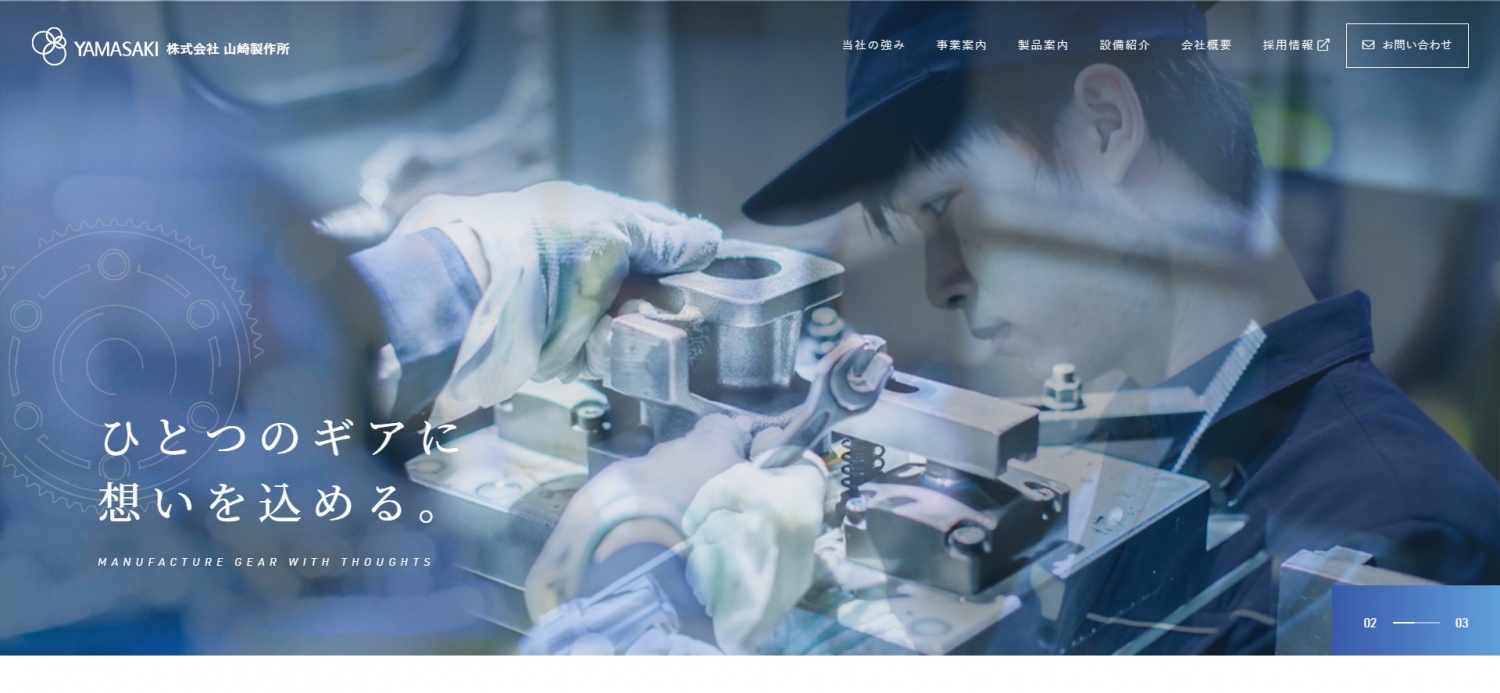
こちらも非常にシンプルなスライドです。
背景画像をゆっくりと動かすだけで、スライドの表現が広がりますね。
最近は、弊社の制作事例でもこのように「スライド+背景の動き」というのはよく使います。
ちょっとしたことですが、お客さんには好評です。
背景画像をゆっくりと動かすだけで、スライドの表現が広がりますね。
最近は、弊社の制作事例でもこのように「スライド+背景の動き」というのはよく使います。
ちょっとしたことですが、お客さんには好評です。

いかがでしょうか、メインビジュアルのスライドといってもいろいろありますよね。
たまたまお客さんに提案する必要があり、さっと選んでみただけなので、まだまだ面白いアイディアがたくさんあると思います。
またいくつかまとまったら出していきたいと思います。
他の記事を検索: