例えばこんなの。
これはどちらも画像じゃなくてフォントです。
フォントだからこんなこともできます。
画像を切り取って保存して参照させて使うって結構手間ですよね。
画像を使わなくてもいいアイコンフォントをうまく使えば、ホームページの開発速度がぐっと上がりますよ。
このアイコンフォントどうやって使うのか紹介します。
アイコンフォントの仕組み
そもそもの話、フォントってどうやって表示されているか知ってますか?
フォントのもとはただの数字です、コンピューターは文字コードっていうものを使って表示させる文字をしています。
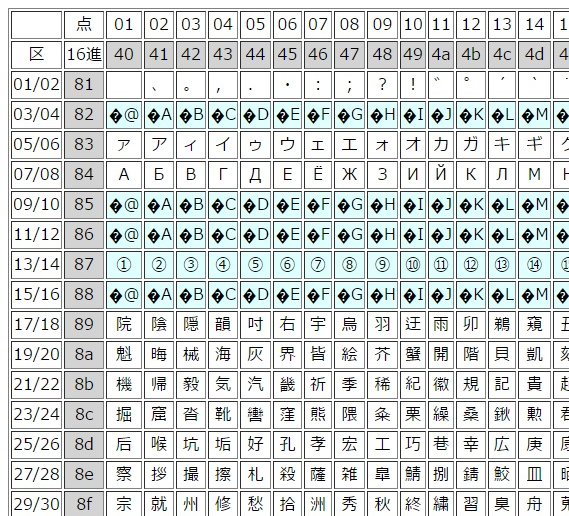
例えば「あ」という文字は、Unicodeでは16進表記で「304002」です。
この数字は何で決まるかっていうと、文字コードのセットごとに数字と文字が割り当てられてるんです。
こんな風に

「304002」だと、それに対応する文字が画面上に表示されるっていうわけ。
このセットは、日本語以外にもアラビア語とかフランス語とか中国語とかいろいろあるけれど、
日本語の中にもUTF-8とかShiftJISとかいくつかのセットが存在します。
文字化けっていうのはこれが原因で起こるもので、データ的には間違ってないけれど文字コードが違うからよくわからない文字列で表示されちゃうわけ。
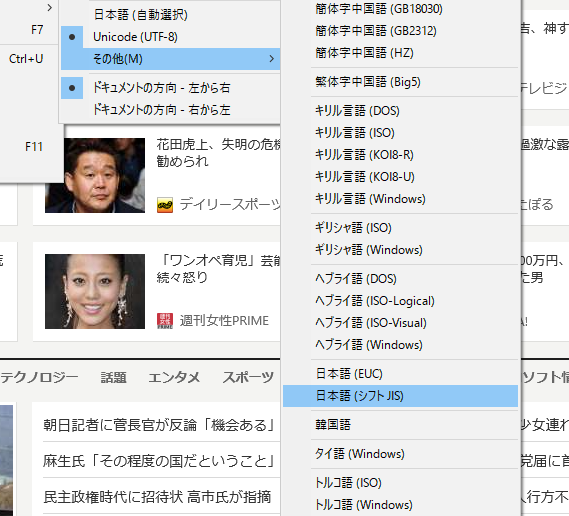
例えばブラウザではそんな時のためにエンコードを手動で指定できるようになってたりします。

つまり、そのセットを変えてやれば別に文字じゃなくてもいいってことです。
アイコンフォントはそれを利用して、テキストをアイコンとして表示させるものです。
FontAwesomeを使ってみる
じゃあ、実際使ってみようということで、僕がよく使っているFont Awesomeを使ってみます。
アイコンフォントは他にもたくさんあるので、興味がある人は以前のこちらの記事を読んでください。
[RefArticle no=”1679″]
今回はFont Awesomeというのを使ってみます。
初め少し手順がいるけれど、一度導入すればむちゃくちゃ便利になります。
アイコンフォントを使う準備をしよう
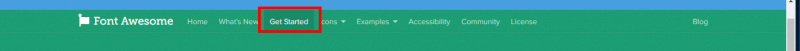
Font Awesomeにアクセスしたら、
上のメニューに”Get Started”というところがあるのでここをクリック。

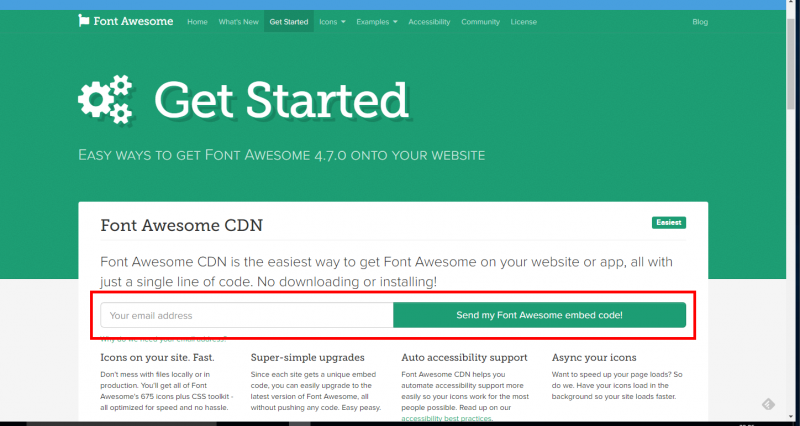
表示されたページでE-mailを登録してください。

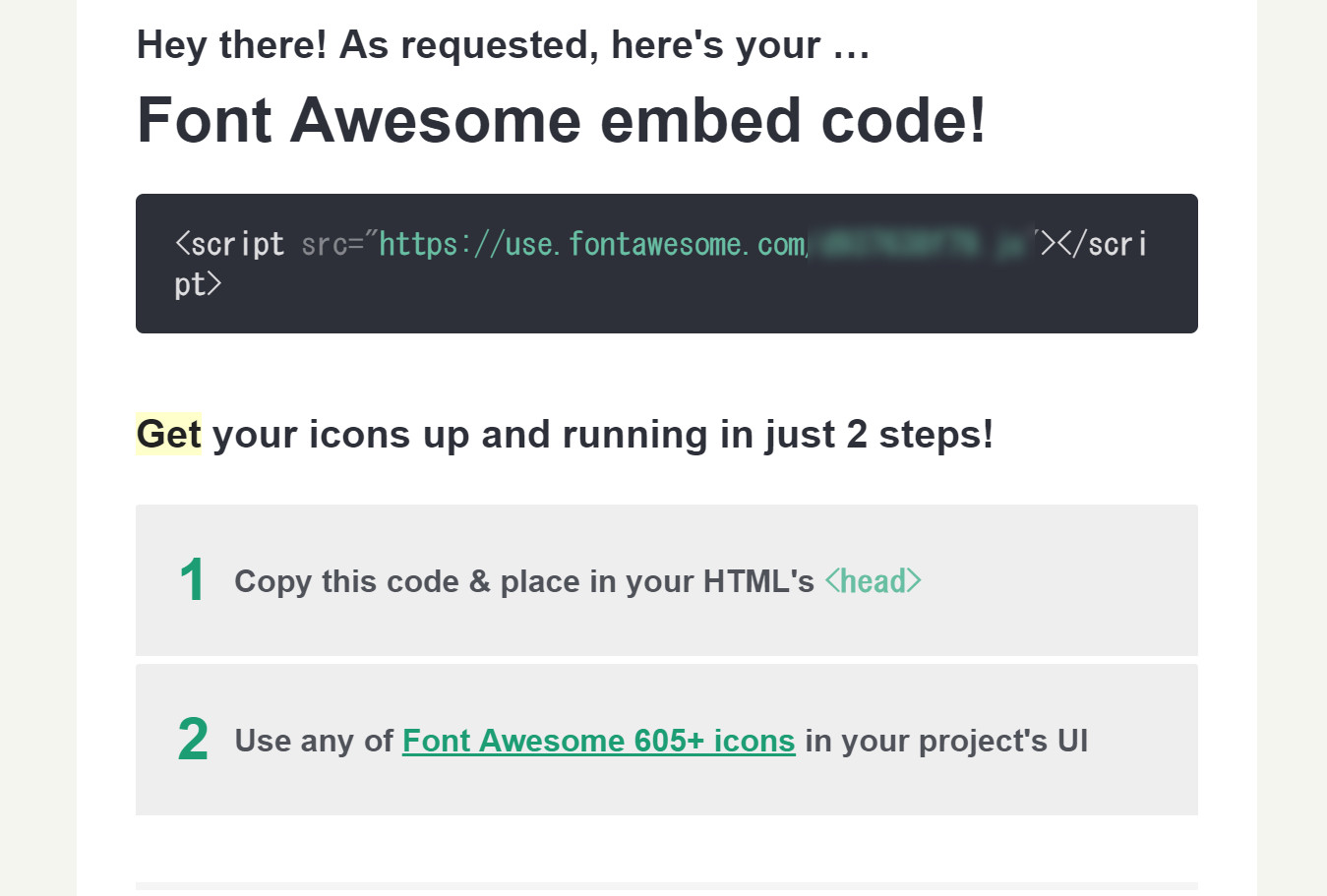
するとこんなメールが来ます。
 ” target=”_blank”>fontawesomeのアイコン一覧
” target=”_blank”>fontawesomeのアイコン一覧
使いたいアイコンをクリックすると、アイコンの詳細画面になる。

赤い枠の部分にタグが表示されているのでそれをコピーして、
自分のHTMLコードの好きなところに貼ってみる。
たったそれだけ!
ブラウザで表示してみよう、
こんな感じでアイコンが表示されたでしょ。
こんな風にイラストをわざわざ用意しなくても、簡単なアイコンはコピペで簡単に使える。
アイコンフォントのメリット
アイコンフォントにはたくさんのメリットがあります。
特にモバイル対応やレスポンシブデザインにとって欠かせないもの。
パッと思いつく限り書いてみる。
手軽に使える
一番のメリットはこれ。
すでに用意されている数々のアイコンから好きなものを選ぶだけ。
タグを貼り付けるだけで手軽に簡単にアイコンが使える。
これだけでかなり開発スピードが速くなる。
気に入らなければその時に好きな画像に変えたらいい。
軽い
アイコンフォントはフォントと同じくベクターデータ、つまりラインのデータであり画像とは違います。
このアウトラインのデータはラインの形状を表しているだけで、全てをピクセルで表現している画像に比べて非常に軽い。
スマートフォンなどのモバイルデバイスでもサクサクと表示できます。
拡大縮小してもキレイ!
画像は画素データなので拡大すると画素がそのまま拡大されて粗くなるよね。
でもフォントはアウトラインの形をデータにしたものなので、拡大や縮小するのが簡単。
拡大したデータも拡大したサイズで再表現するのでキレイです。
つまり、アイコンフォントはどんなサイズにしてもキレイってこと。
これは、様々なサイズで表示しないといけない場合に、個別に画像を用意するなんてことはしなくてもいいからとてもありがたい。
モバイル対応したレスポンシブサイトなどでは非常に有効です。
色が簡単に変えられる
アイコンフォントはフォントです。
だから、CSSを使って色だって変えられます。
アイコンフォントはフォントです
何度も言うようにアイコンフォントはフォントです。
大きさを変えたり色を変えたりっていうのは、つまりCSSが効くってことです。
キリがないのでここで書いておきます、CSSでお好きなように変化させることができます。
ちょっと高度な使い方
:beforeという疑似要素を使えばリストアイコンに好きな記号を使えます。
具体的にはここで書きました。
[RefArticle no=”4838″]
この中の「WEBフォントを使ったリスト」で、フォントを使ったリストを紹介しています。
フォントを使ったリストができる・・・・
うん、つまりアイコンフォントだってフォントだからリストアイコンにすることができるんだね。
<ul class="list car"> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> </ul> <ul class="list star"> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> <li>テキストテキストテキストテキストテキスト</li> </ul>
.list{
list-style-type: none;
padding: 0;
}
.car li:before{
content: "\f1b9";
font-family: FontAwesome;
margin-right: 10px;
color: #0c5;
}
.star li:before{
content: "\f123";
font-family: FontAwesome;
margin-right: 10px;
color: #f90;
}
- テキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキスト
- テキストテキストテキストテキストテキスト
こんな風に、リストのアイコンを簡単にオシャレにできます。
ここで、
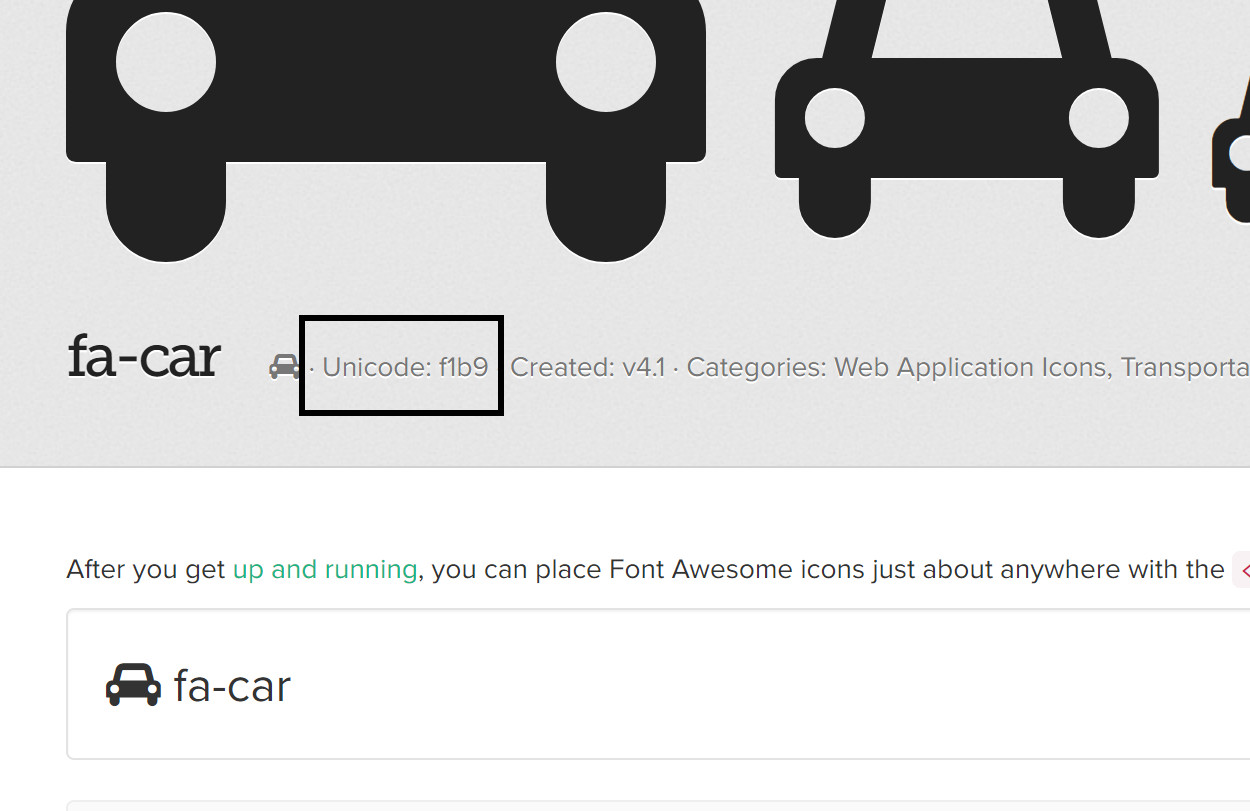
content:’\f1b9′
としたこの文字コード。
これもFontAwesomeのサイトで調べることができます。

つまりはフォントなので、フォントでできることはアイコンフォントで可能です。
フォントを扱うのと同じように使えるアイコンフォントは、
使い方を工夫すればホームページをもっとオシャレにしてくれます。
ぜひ使ってみてください。
