ホームページの変更や修正をするときに、
Chromeのデベロッパーツールを使う方も多いと思います。
私もいつも使っていますが、
マウスオーバーをした時のスタイルなどを調べるのってどうしていますか。
意外に知られていない使い方なんですが、いざというときに知らなければ修正に時間がかかります。
知っているとむちゃくちゃ簡単なので、紹介します。
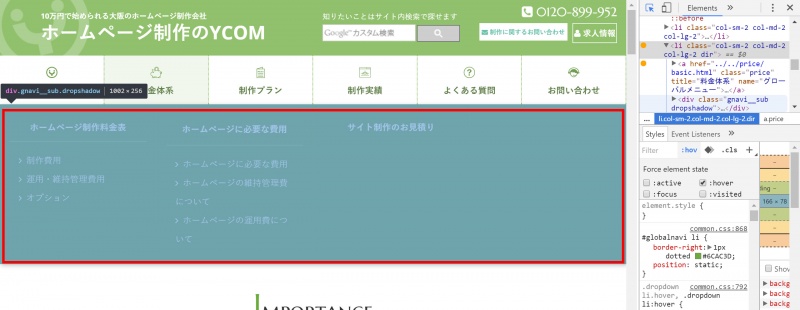
弊社のサイトでは上のグローバルナビにマウスを合わせるとこのようにサブメニューが現れます。

マウスをグローバルナビから離すとサブメニューが消えてしまうので、
デベロッパーツールでこのサブメニューの状態を確認することができません。

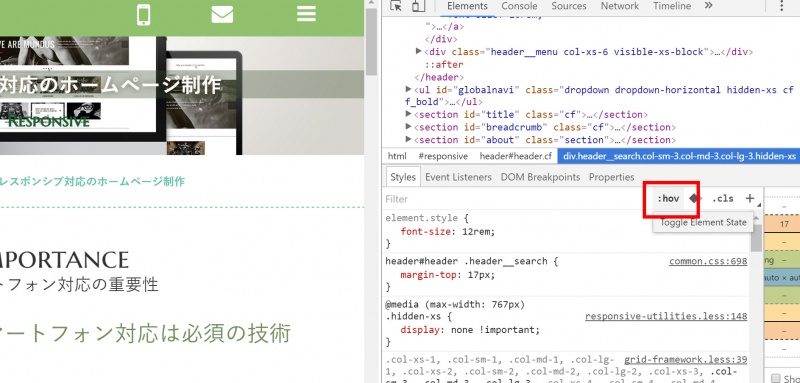
さて、こんな時は「デベロッパーツール」の「:hov」という部分を使います。

まずは、マウスオーバーさせる要素を選択します。

すると、デベロッパーツールのウィンドウにはその要素の属性が現れますね。
ここまでは通常の使い方です。
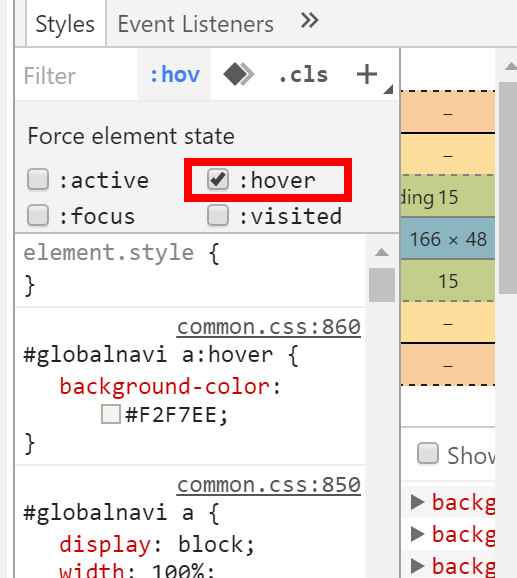
そこで、先ほどの「:hov」という部分をクリックしてください。
すると、それぞれの状態の選択欄が出てくるので、調べたい状態のチェックボックスをクリックします。

これで、要素が疑似的にマウスオーバーされた状態となるので、
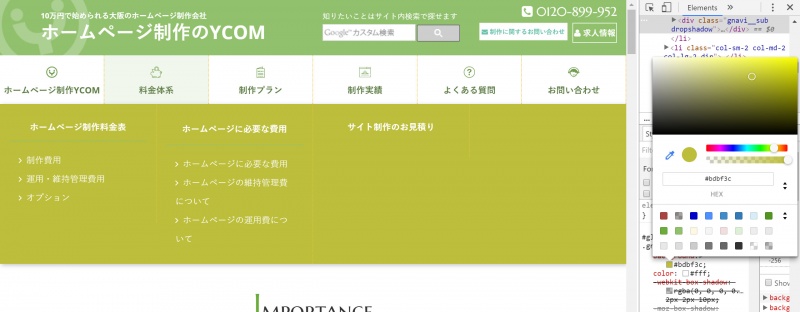
次のように、サブメニューを選択できます。

そのまま選択したサブメニューの属性の確認はもちろん、そのまま編集できます。

デベロッパーツールは使いこなすと本当に便利なので、
この使い方も知っておきましょう。
他の記事を検索:
