アイコンフォントを使えば、ホームページのちょっとしたアクセントとしてアイコンを簡単に使うことができます。
使えるアイコンフォントセットを知っておくと、ホームページの作成がもっと簡単に格好良くなります。
アイコンフォントについては、こちらの下のほうで少しだけ紹介しています。
知っておきたい人は読んでね。
メリットいっぱいのWEBフォントでデザインと運用効率を両立。WEBフォントについて知っておこう。
先日新しいアイコンフォントのサイト「icofont」を見つけたので紹介。
2000以上のアイコンセットを簡単に使うことができます。

シンプルすぎないオシャレなアイコンですね。
他のアイコンフォントサイトにはない種類のアイコンも用意されています。
使い方
使い方は簡単です、

Downloadボタンよりファイル一式をダウンロード。
その中に、
icofont.css
というCSSファイルがあるので、<head>内で読み込みます
<link rel="stylesheet" type="text/css" href="./css/icofont.css">
これでアイコンフォントを使用する準備が完了です。
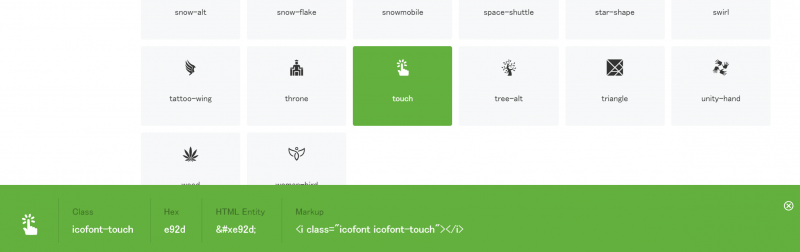
icofont内で、好きなアイコンをクリックして選択すると、
画面の下に緑のバーが出てくるので、

そこに書かれている次のようなタグをそのまま使います。
<i class="icofont icofont-touch"></i>
とっても簡単!
あなたのサイトにもぜひ導入してみましょう。
他にもアイコンフォトはこちらで紹介しています。
アイコンフォントを探すならまずチェックしたい無料配布の5サイト
他の記事を検索:
