高さや幅の相対値指定、%、vh、vw
レスポンシブでホームページを作ることが多くなり、サイズをpxなどの絶対値だけで指定することも少なくなりました。
多くの人は%などの相対値指定を使っているのではないでしょうか。
レスポンシブのコーディングに使いやすい単位として、vhやvwといった単位があるのを知っていますか。
今回は、このvh(Viewport Height)、vw(Viewport Width)を%との違いを見ながら紹介したいと思います。
%もViewport単位もいずれも、100を基準とした数字で指定します。
この、基準となる100%、100vh、100vwが何かがわかれば、あとはそれに対する割合なので簡単です、まずはここを覚えましょう。
%とvw, vhの比較を実例で見てみましょう
%とvwの比較はこんな感じ
See the Pen
vw, vh指定 by Yoshimune (@hachidaime)
on CodePen.
%とvhの比較はこんな感じ
See the Pen
%, vwの比較 by Yoshimune (@hachidaime)
on CodePen.
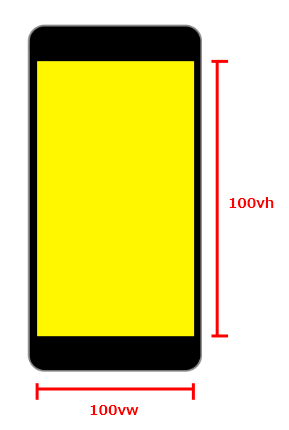
画面の高さに対する割合vh、画面の幅に対する割合vw
Viewportを基準としたvh, vwの単位は、ブラウザの表示領域をのサイズをそれぞれ100vh, 100vwとして定義された値です。

例えば、画面いっぱいのサイズのメインビジュアルを配置したいと思った時やオープニング画面を作る場合などに、100vhと100vwを指定使ったりします。
CSSで高さいっぱいの100vh指定。スマホでアドレスバー分はみ出さないための対策 | 大阪のホームページ制作会社YCOM
vh, vwの単位は、基準となる100vh(画面の高さ), 100vw(画面の幅)のサイズを知っていれば大丈夫です。
あとはこの基準に対しての割合を指定するだけなので、例えば画面の半分の高さのサイズを指定したければ50vhとなるし、4つの要素を横に並べたければ25vwなどとなります。
基準がはっきりしているので、vhやvwの単位は、%よりもわかりやすいかもしれません。
以下の例は50vwや50vhです。
この場合、デモ画面がviewportだとみなしてください。
See the Pen
vw, vh指定 by Yoshimune (@hachidaime)
on CodePen.
親要素に対する割合%
さて、同じように%も相対値でのサイズ指定です。
%の指定はpx指定の次くらいに学ぶと思いますし、%という記号自体日常でもよく使うので感覚的に分かりやすいと思いますが、
シンプルそうに見えますが実は少しややこしく、この%は何に対しての割合かということをわかっておく必要があります。
このあたりあいまいな人も中にはいて、検証ツールで数字を少しずつ変えていい感じの数字を探すみたいな作業してる人いますが、
きちんと計算で出せるようにしておかないと、複雑な形では互いに影響して崩れてしまったりします。
この%は、サイズ指定された親(先祖)要素に対しての%の指定になります。
なので、%指定はいつも同じサイズではなく、今おさまっている要素に対しての割合です。
width:50%
と指定する場合、今いる要素のサイズによって表示サイズは変わります。
横幅200pxの要素内に配置されている場合は、その50%の10pxの幅、
横幅100pxの要素内に配置されている場合は、その50%の50pxの幅となります。
ちなにみに、どこの要素にも属していない、もしくは親要素にサイズが指定されていない場合は、画面幅が基準と思っていいと思います。
See the Pen
%幅指定 by Yoshimune (@hachidaime)
on CodePen.
このように、同じ.itemクラスの要素でも配置する場所によってサイズが変わります。
次にheightの%指定ですが、
heightに対しての%が効かないと相談されることがよくあります。
結論から書くと、heightも同じく親要素の高さを基準としてサイズが決まりますが、親要素がない状態では今いる要素の高さは未定義になっています。
なので、その場合は高さをで指定しても(基準が未定義のため)うまく動きません。
まずは親要素に高さを設定する必要があります。
See the Pen
%高さ指定 by Yoshimune (@hachidaime)
on CodePen.
このように、高さのある要素の中に配置した場合に%による高さが決定されます。
%の指定は、その親要素のサイズに影響されるので、慣れないうちは自分の思い通りに%を指定できないことも多いでしょう。
親要素だけでなく、さらにその親要素まで、そして要素全体を俯瞰的に頭の中で理解していないと、パっと必要な%の指定ができなかったりします。
一方で、先に説明したビューポートを基準としたサイズについては、画面全体というその場面においては絶対的な基準があるので、他の要素に影響されることはありません。
なので、そういった意味では直感的にはわかりやすい単位ですね。
どちらが良いとかではなく、これら組み合わせることで柔軟性のあるサイズを実現できるので、ぜひ両方とも理解してうまく使い分けてコーディングに活かしてください。
相対的なサイズ、絶対的なサイズを組み合わせることで、柔軟性のあるサイズのレスポンシブコーディングが実現できます。
もう一度、%とvw, vhの比較をおいておきますので、改めて確認しましょう。
See the Pen
vw, vh指定 by Yoshimune (@hachidaime)
on CodePen.
See the Pen
%, vwの比較 by Yoshimune (@hachidaime)
on CodePen.
