ちょっと技術的なネタを紹介。
別に最新のネタとかではないので、知ってる人は知っていると思うけれど、意外にみなさんちゃんとやってなかったりするページ内リンクのジャンプ先の位置の調整。
ページ内リンクとは
ページ内リンクってあるよね、
通常リンクっていうと他のページに移動するっていうイメージだけれど、
ページ内リンクとはページ中のある部分に対して移動させるための方法で、
もちろん、他のページ中のある部分に移動させることだってできる。

具体的な使い方としては、
ページ内リンクを実現するときに、
ジャンプ先となる部分には
<a id="name"></a>
としておく。
着地点の目印として<a>にid=”好きな名前”を指定しておけばよい。
で、リンク元では
<a href="#name">ページ内リンク</a>
というようにする。
通常のアンカーリンク<a>に、”#”を先頭につけて、着地点のid=””でつけた名前を指定する。
もちろん、ページ内リンクと呼んでいるけれど、
同一ページ内とは限らず、他のページのページ内へ飛ばす場合は、
<a href="./sample.html#name">ページ内リンク</a>
のようにすることで’sample.html’内の該当箇所に移動させることができる。
ページ内リンクの位置ずれ
ここで問題となるのは、
移動した後のスクロール位置について。
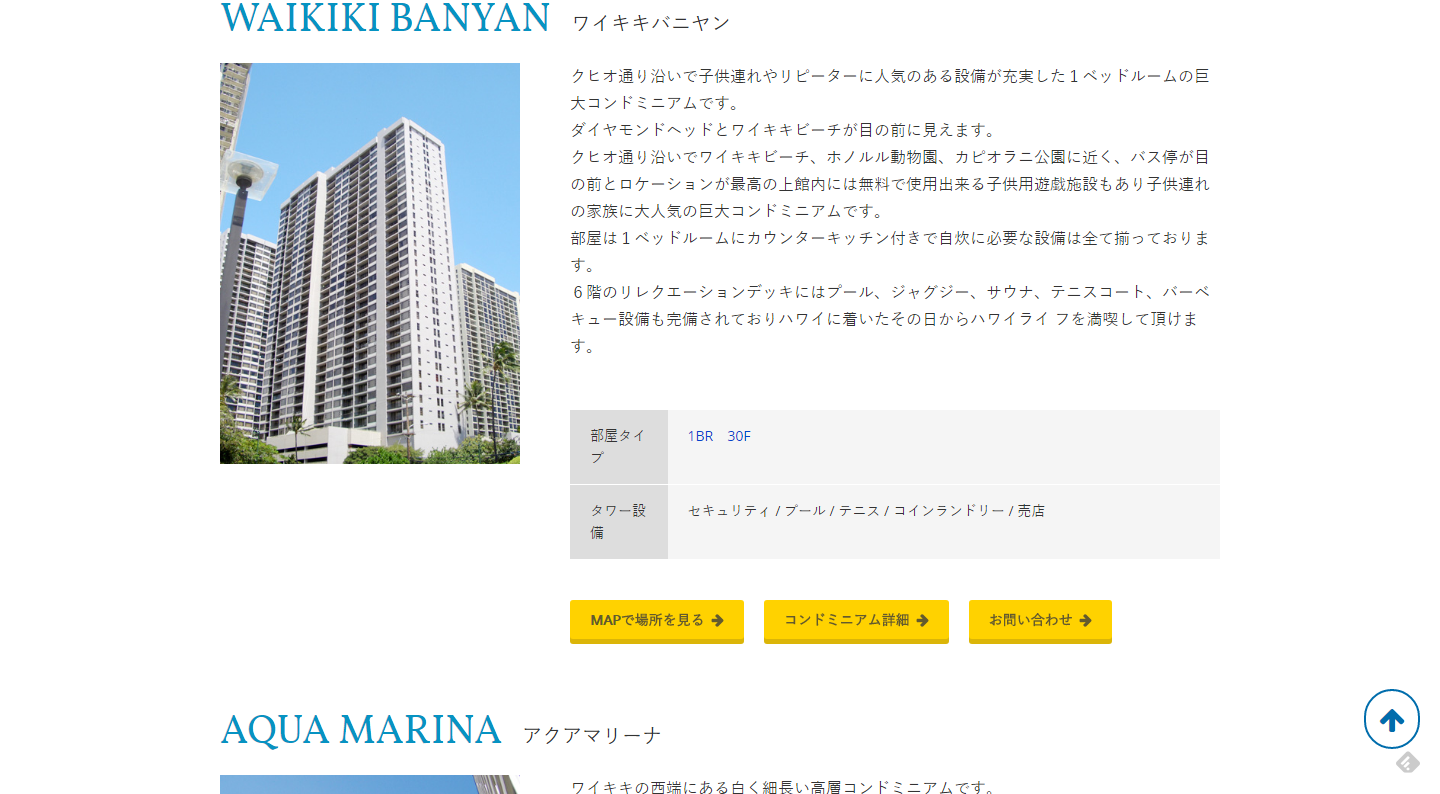
移動後はこんな感じで、

移動箇所が画面の一番上にくっつくように表示される。
これだけ見ると、大した問題ではないけれどまずデザイン的によろしくないというのが1点。
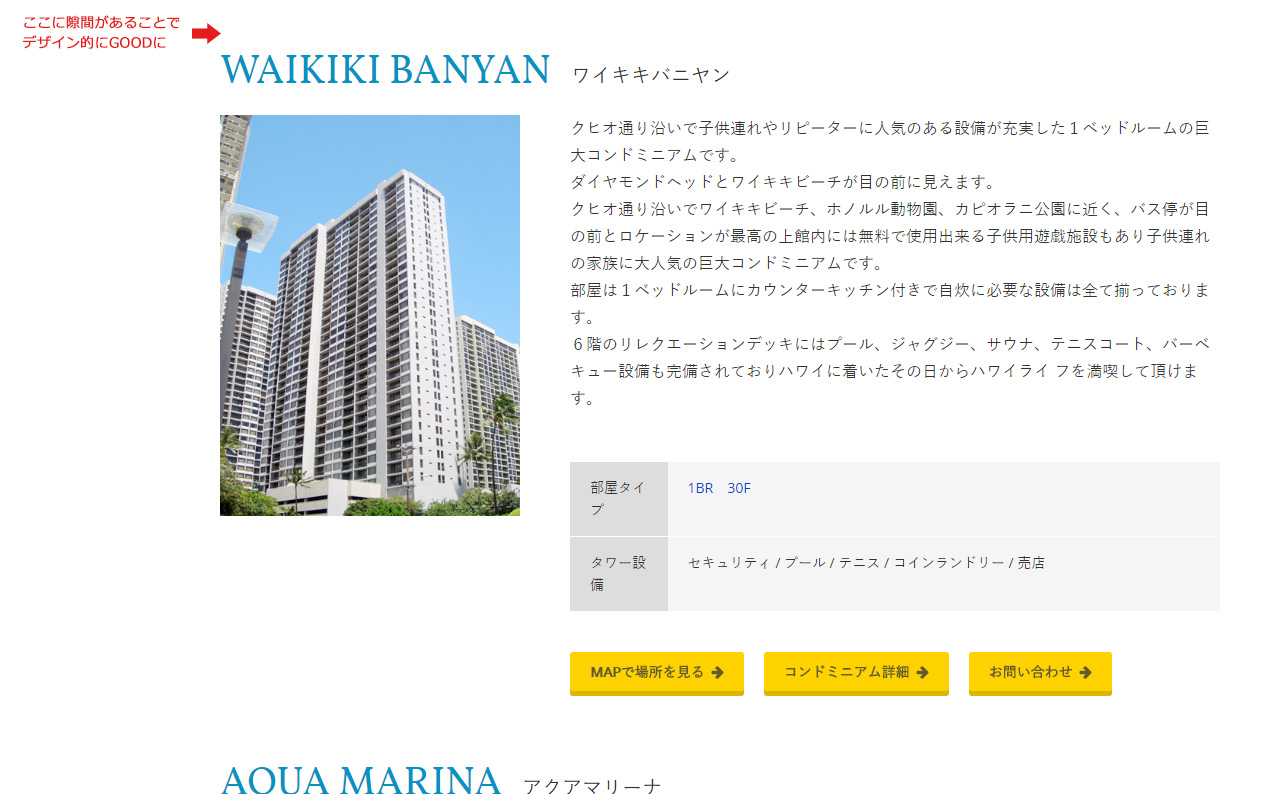
移動後に上に隙間ができたほうが見た目的に良いよね。

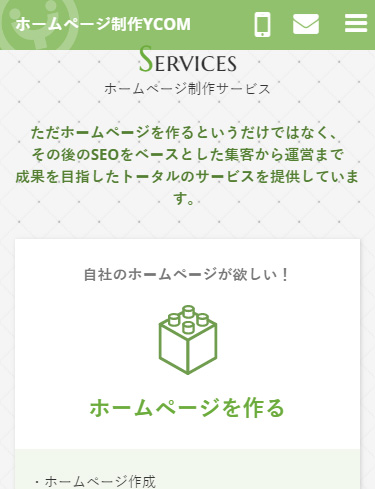
で、最近問題になるのはついてくるヘッダーのような場合。
弊社のサイトもそうですが、メニューが常に上についてきます。
スマホサイトとかでもメニューが上についてくることが多いですよね。

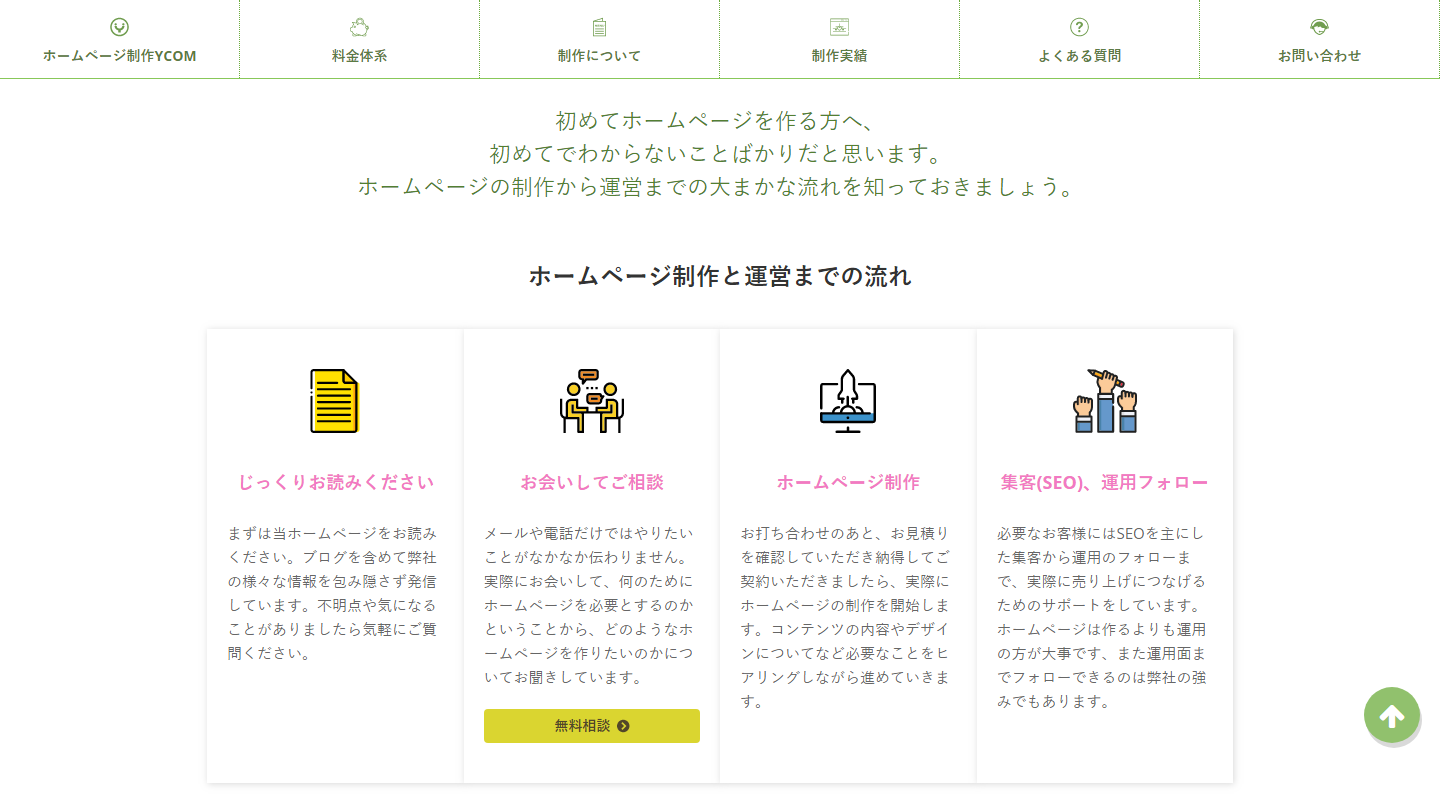
こんな場合に、ページ内リンクでジャンプした後にどのようになってほしいかというと、

こういう感じです。
これ、何も考えずにページ内リンクしちゃうと普通はこうなっちゃいます。

「First Guide
初めての方へ」
っていう部分が隠れてしまいます。
理由は先ほど書いた通り、ページ内リンクはジャンプ先がブラウザの表示画面上部に位置するようにスクロールするからです。
ということで、それを解消する方法を紹介します。
ページ内リンクの位置を調整する方法
別に難しいものではありません。
次のコードを使うだけ。
そのまま使ってください。
a.anchor{
display: block;
padding-top: 70px;
margin-top: -70px;
}
ジャンプ先の<a>タグについて、
margin, paddingを使って位置調整します。
ジャンプ先の<a>タグに、今作ったクラス”anchor”を設定する。
<a id="name" class="anchor"></a>
これだけです。
ページ内リンクでジャンプした先で、
上部に隙間を作ることができるので、
ジャンプ後に、

こういった形で、違和感なくジャンプさせることができます。
位置の調整は、上のCSSでいえば、
padding-top: 70px;
margin-top: -70px;
この70pxという部分を調整してください。
paddingをmarginで打ち消すような感じで、+と-で同じ数字を入れましょう。
