グリッドを活用したCSSのgridプロパティ
Gridとはタイルのようにエリアを区分けして要素を配置するスタイルの指定方法です。
初めてGridに触れる方は、そのが指定の仕方が難しく感じられる方もいるかもしれませんが、順を追って理解することで、非常にシンプルであることがわかると思います。
他のレイアウトプロパティに無い特徴があるので、ぜひ覚えておきましょう。
特に、その指定の特性上、レイアウトの組み換えが容易ということがあり、
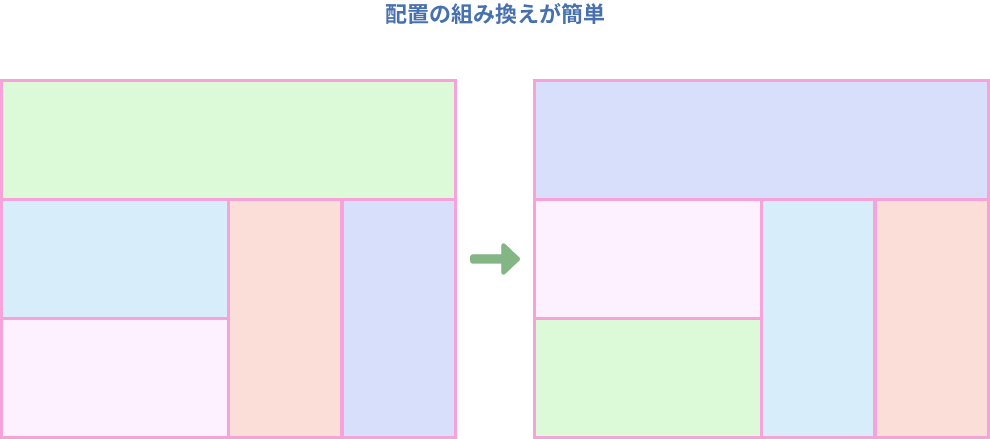
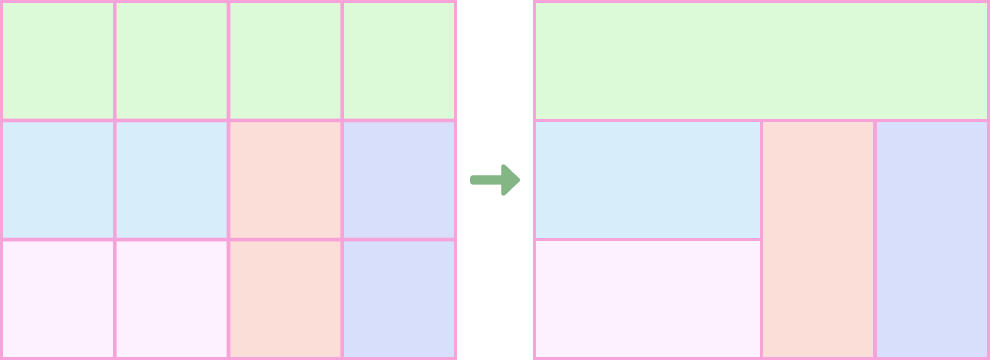
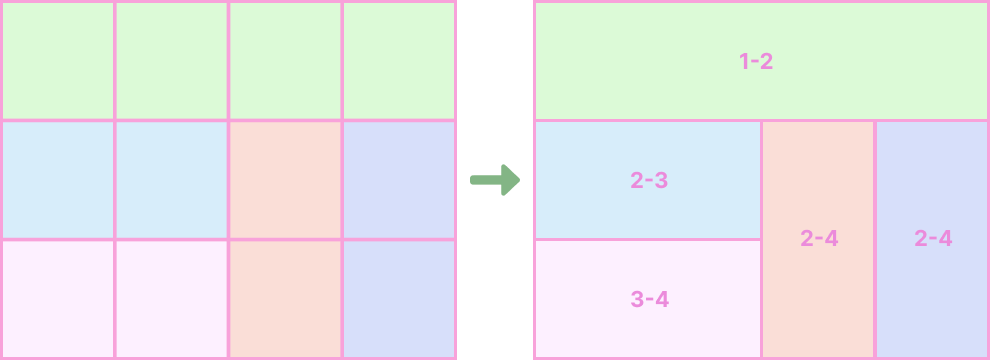
次のような、配置の組み換えが簡単にできます。

Grid使用の流れ
初めは、このGridの指定に慣れないかもしれません。
慣れるまではどのようにアイテム配置をしたいのかを、まず紙に書いて確認してみましょう。
慣れてくれば、頭の中で想像しながらコードに落とし込んでいくことができるようになります。
では、Gridの作成の流れを見てみましょう。
Gridの指定では、大きく2つの段階があります。
グリッド(区分け)を作る
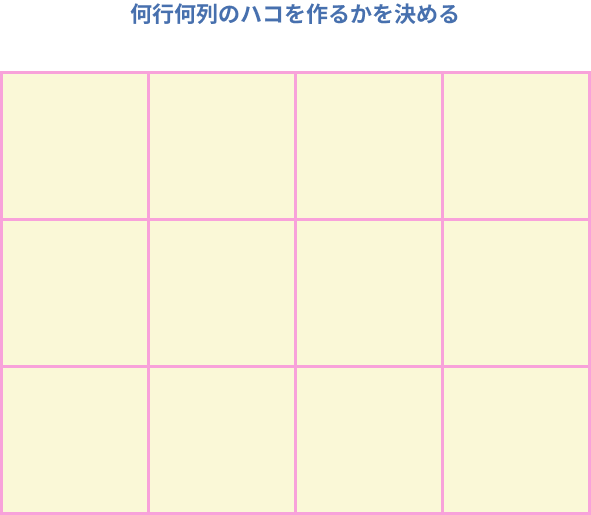
このGridの名前のもととなった、このようなメッシュ状のものを考えます。
このグリッドを使って、それぞれの区画の配置を後に指定します。
まずは縦横にいくつずつに分けるのか、そしてそれぞれ分けたグリッドをどれくらいのサイズにするのかを指定します。

ここではグリッドを作っただけなので、実際の配置は指定していません。
※正確にはデフォルトの配置がされます
グリッドの番号を使ってアイテムを配置
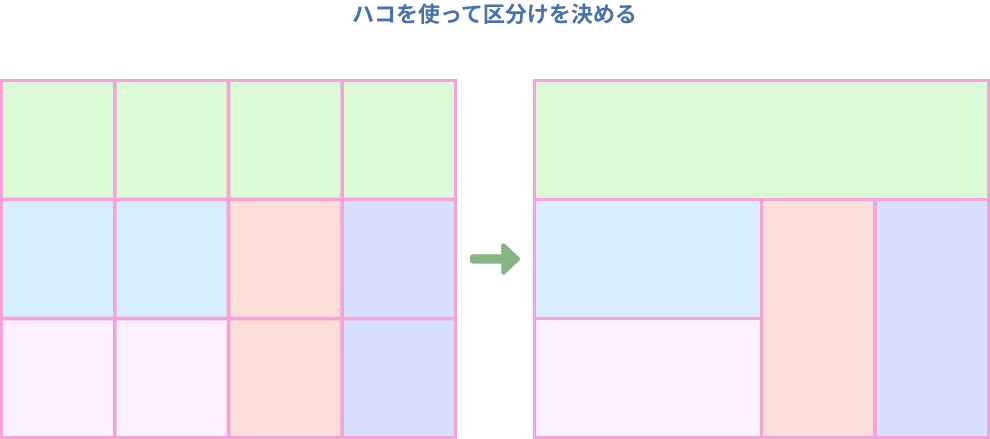
ここでは具体的なコードはまだ紹介しませんが、このように塗り絵のようにしてどのエリアを色分けして塗るかを考えます。
ここを頭でできればそのままコードに落とし込めますし、それが難しい初めのころは、紙などに書いて考えましょう。

CSSによるGridの指定方法
HTML要素の準備
グリッドを使うには、実際に配置したい要素(.item)を並べ、その周りを(.wrapper)囲います。
内部の各要素(.item)は実際に配置される要素で、外側の要素では(.wrapper)内部に配置される要素のグリッドを作る役割になります。
例えばこのように書きます。
<div class="wrapper"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> <div class="item">10</div> <div class="item">11</div> <div class="item">12</div> </div>
区分けを作る
グリッドを作るのは外側の要素(.wrapper)の役割です。
用意したHTMLのうち.wrapper要素に対して、グリッドの指定をしていきましょう。
このグリッドをもとに、アイテムを配置していきます。
頭の中で考えられない人は、まずは紙に簡単に書いてみましょう。
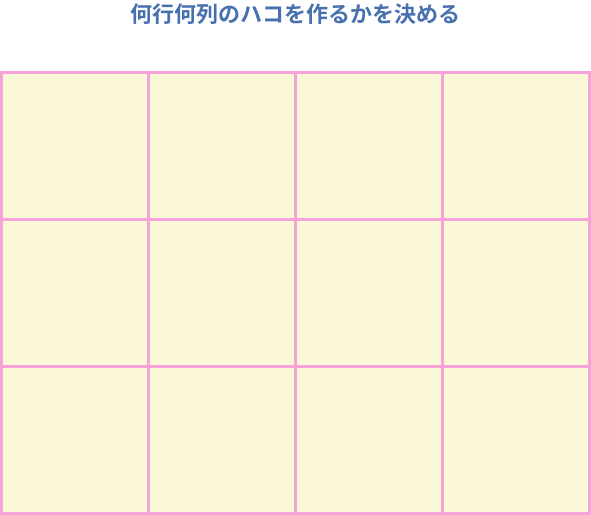
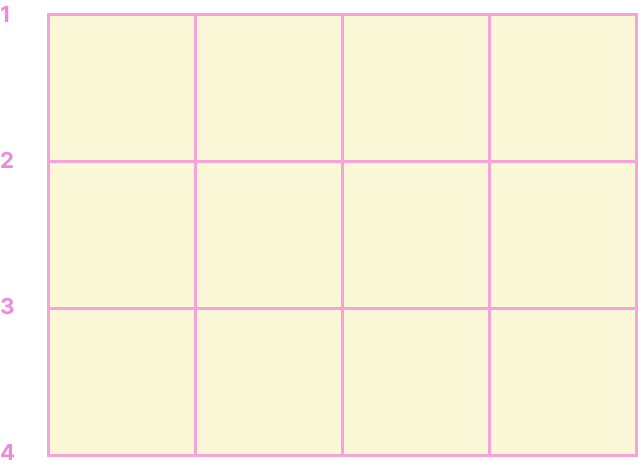
今回は、このような4×3のマスを用意してみます。

列を作る(縦に分ける)
まずは、横方向の列を考えていきましょう。
グリッドで4つの列を指定します。
今回は、簡単に4つに分けるためそれぞれ25%ずつのサイズにしてみましょう。
足して100%になるようにすればいいので、例えば20% 30% 30% 20%などの区切りでもいいでしょう。
.wrapper {
display: grid;
grid-template-columns: 25% 25% 25% 25%; // 25%で4列
}
行に分ける(横に分ける)
考え方は列の時と同じで、それが縦になっただけですね。
とりあえず、それぞれの高さは100ピクセルの高さにしておきます。
※高さの場合%の指定は親要素の指定に依存するため、ややこしくならないようにpxで指定して進めます
.wrapper {
display: grid;
grid-template-columns: 25% 25% 25% 25%; // 25%で4列
grid-template-rows: 100px 100px 100px; // 100pxで3行
}
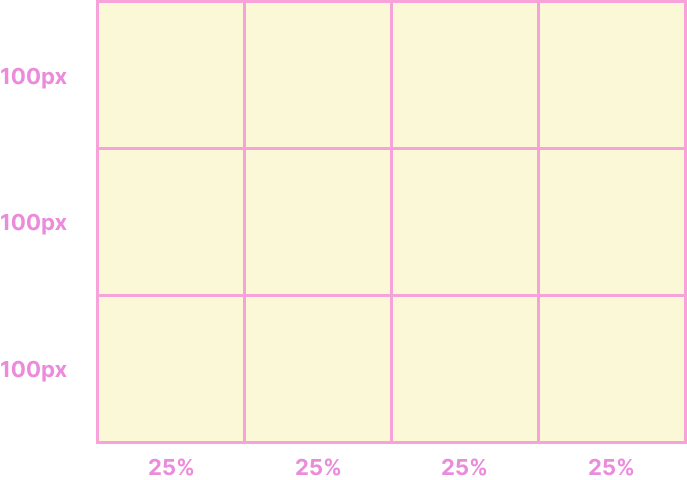
この指定で、次のようなグリッドが作成されます。

さて、これで区画が作成されました。
実際のコードがこちらで、デフォルトでは作られたグリッドに12個の.item要素が配置されているのがわかります。
See the Pen
Grid base by Yoshimune (@hachidaime)
on CodePen.
アイテムを配置
今回、このような形を作りたいと思います。

では、内部の要素を配置していきましょう。
今回色分けされた5つのエリアに分かれることがわかります。
さきほど作ったグリッドに対して、どのようにエリアを塗りつぶしていくかを考えるのが次のステップです。
頭の中で考えてもいいですし、複雑な場合は紙に書き出してみましょう。
配置する位置の指定については、それぞれの要素.itemに対して行います。
今回、エリアは5つなので、HTMLは次のように(.item)の要素を5つ書きます
<div class="wrapper"> <div class="item item1">1</div> <div class="item item2">2</div> <div class="item item3">3</div> <div class="item item4">4</div> <div class="item item5">5</div> </div>
横の区画指定
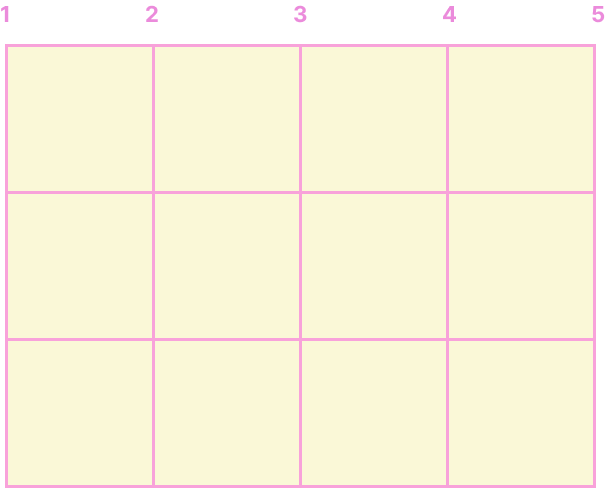
区画番号がこのように1から5が振られていると考えてください。

1番左を1として数字が増えていきます。
そして、これらの区画番号のどこからどこまでを使うかを指定します。
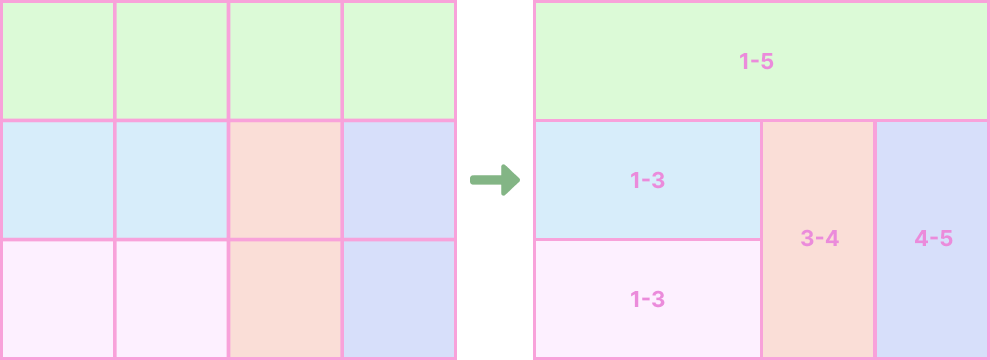
今回、緑のエリアであれば、1~5でエリアを作ります。
水色のエリアは1~3ということがわかります。
同様にして、全てのエリアについて考えると、

このようになるので、
これをそれぞれの.item要素に対してこのように設定します。
.item*{
grid-column-start: 1; // 開始の列位置
grid-column-end: 3; // 終了の列位置
}
今回のサンプルだと
.item1{
grid-column-start: 1;
grid-column-end: 5;
}
.item2{
grid-column-start: 1;
grid-column-end: 3;
}
.item3{
grid-column-start: 1;
grid-column-end: 3;
}
.item4{
grid-column-start: 3;
grid-column-end: 4;
}
.item5{
grid-column-start: 4;
grid-column-end: 5;
}
縦の区画指定
行では次のような数字を使います

同じく色分けしたエリアで考えてみます。
今回は縦の数字で見ていきましょう。
縦も列と同じような考え方で、1番上を1として何番目まで選択するかを指定します。

縦の範囲を指定する方法は
.item*{
grid-row-start: 2; // 開始の行位置
grid-row-end: 4; // 終了の行位置
}
今回のサンプルでは
.item1{
grid-row-start: 1;
grid-row-end: 2;
}
.item2{
grid-row-start: 2;
grid-row-end: 3;
}
.item3{
grid-row-start: 3;
grid-row-end: 4;
}
.item4{
grid-row-start: 2;
grid-row-end: 4;
}
.item5{
grid-row-start: 2;
grid-row-end: 4;
}
さて、ここでは説明のために分けて考えましたが、実際にはこれらをすべて指定することになるので、
最終的にこのようなコードになります。
See the Pen
Grid layout by Yoshimune (@hachidaime)
on CodePen.
このように、意図したように配置されました。
どんな場面で使えるか
順に考えてみるとそんなに難しいものではなかったのではないでしょうか。
もちろん、実務などで実際に使う際には複雑なパターンも出てくるでしょう。
ですが、基本的なところは今回の記事を理解するだけで十分でしょう。
Grid指定の使い方、メリットデメリット
Gridは細かい位置やサイズの調整には向いていなく柔軟性は低いですが、大枠を作るのに適しています。
HTMLコーディングの上で、大枠から考えることは非常に大切です。
それぞれのエリアをうまくグルーピングできれば、ピースを組み替えるイメージで状況に応じて柔軟に配置を変更できるので、スマホとPCで大きく配置を変えるということも簡単にできます。
全体的なレイアウトのガイドラインとして非常に大切なプロパティになると思います。
多くの人は自分の使いやすいレイアウト方法を優先して使ってしまいがちですが、
それぞれのレイアウト方法には特徴があり、それを使い分けられることが大切です。
今日初めてGridについて勉強したという方も、積極的に使ってみてください。
