画面をスクロールしても、定位置に存在するボタンなどの要素のことです。
追従型メニューとかついてくるメニューとかいろいろな名前で言われます。
目的の場所にいつでも移動できるように常に定位置に配置する非常に効果的な表現で、多くのサイトで使われているので、ほとんどの人が見たことがあるでしょう。
非常に簡単に設置できるので、作り方を知らない人はぜひ覚えて活用してみましょう。
まずは、このフローティングメニュー
この要素を特定の位置に固定するアイデアは、様々な要素に対して使われています。
フローティング(追従型)要素の事例
フローティング(追従型)メニュー
グローバルメニュー
ホームページの上部に表示されるグローバルメニュー、ページをスクロールするとすぐに見えなくなってしまいます。
非常に重要な役割を果たしているメニューで、各ページへの主要な導線になっているのですが、すぐに隠れてしまうというのはもったいないですね。
いつでもグローバルメニューのリンク先移動できるように、ページの上部に固定化することが多いです。

奈良県フォレスターアカデミー
さて、グローバルメニュー以外にも重要なボタンもあると思います。
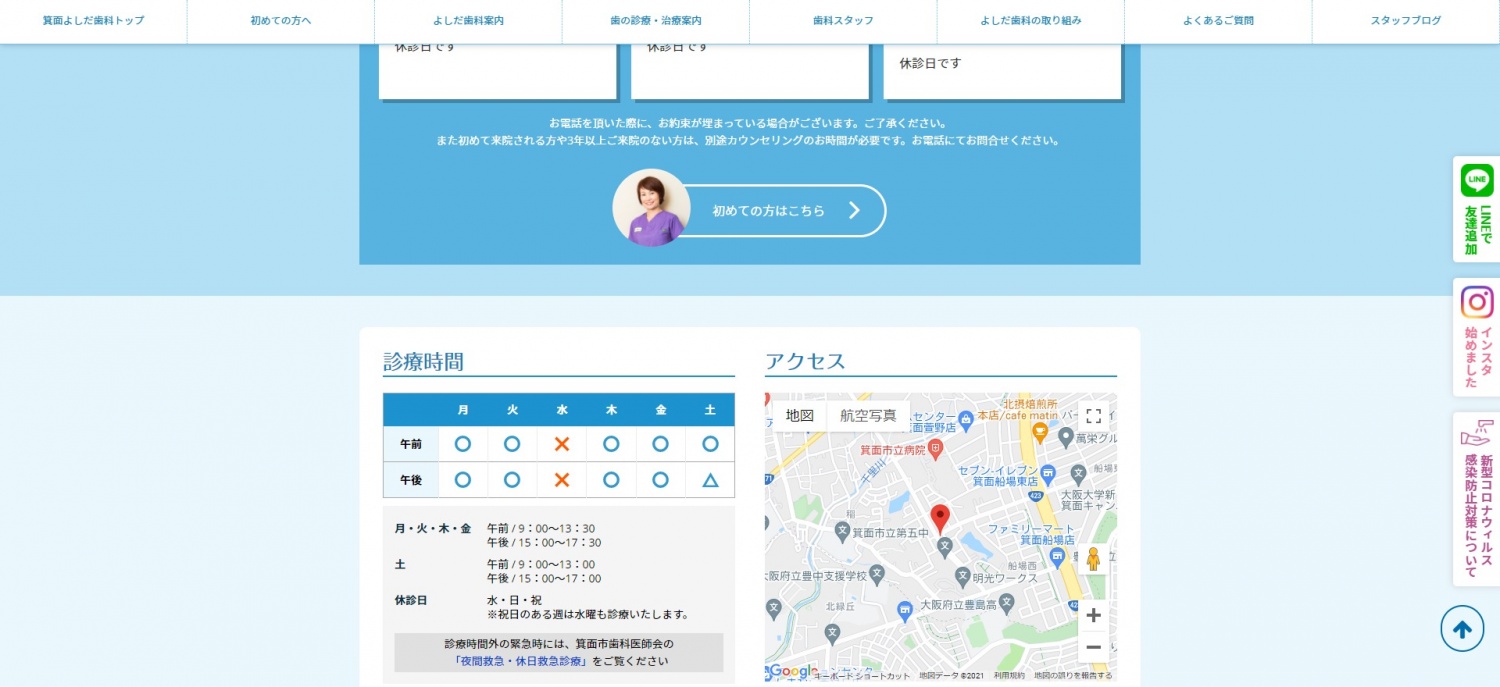
最近だとコロナウィルスの感染症対策についてしっかりとお客さんに示しておきたいというような場合、このように画面のサイドにボタンを配置するようなこともあります。
最近のモニターは広いものも多いので、サイドに余白が多くなっていますので、そういった場所を活用するのはいいですね。

箕面市船場西の歯医者|よしだ歯科。託児所もある子供も安心の歯科
ページ上部に戻るボタン
こちらもよく見るボタンで、ページの上部に戻るボタン。

先頭に戻るのボタンを配置しておくと特に長いページでは便利です。
グローバルメニューなど、必要なものがついてきてくれる場合は必要性は下がるかもしれませんが、
読み返したいと思うことも多いと思うので、そういったときに先頭へ戻るボタンは役に立ちますね。
スマホでのフローティング(追従型)要素
ハンバーガーメニュー
スマートフォンは、パソコンに比べて表示される要素は限られています。
大事なボタンを配置していても見逃されることがとても多いので、本当に大事なものは常に表示することでいつでもアクションが取れるようにしておきましょう。
例えばグローバルメニューなどは、パソコンのように並べておくスペースがありません。
なので、ハンバーガーメニューによってグローバルメニューを出すことが多いですね。
いつでもページ移動できるように、ハンバーガーメニューも右上などに固定されていることが多いです。

お問い合わせボタン
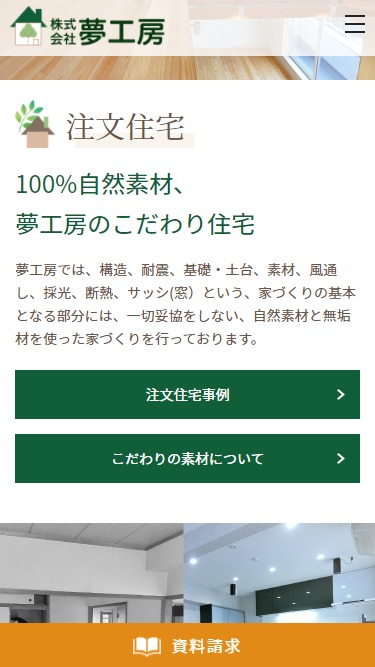
画面の下部のエリアは、指で操作しやすい位置になっているので、ここにコンバージョンに関する「予約」「問い合わせ」「カート」のボタン等を置くとコンバージョンが上がります。

このように、「資料請求」をいつでもできるようにしています。
フローティング(追従型)要素の作り方
では、このフローティング要素の作り方を紹介します。
フローティング要素を作る方法はめちゃくちゃ簡単で、
単に
position:fixed;
を使うだけです。
これに配置する位置の設定を組み合わせて、
たとえば画面の右下に配置したい場合は、
position:fixed; bottom:100px; right:100px;
こんな感じで書けます。
難しく無いですね。
フローティング(追従型)要素の応用
フローティング要素ー自体は非常に簡単に作れますが、
少し応用することでもっと便利なものになります。
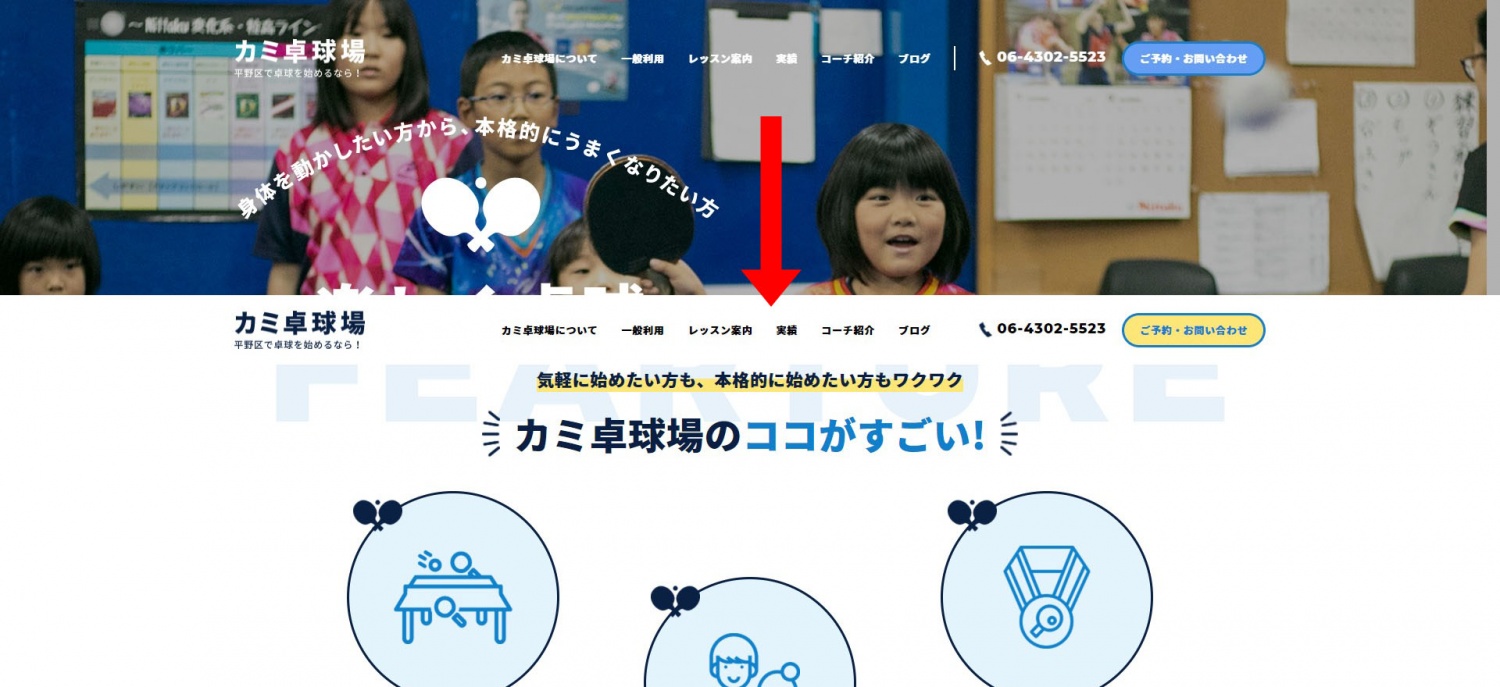
例えばヘッダーエリアは、メニュー以外にも住所や問い合わせボタンなどいろいろな要素が詰まっていることが多いですが、
そのままスクロールすると高さを取ってしまうので、スクロール時にはメニューをコンパクトにして固定するということをやったりします。

カミ卓球場 | 大阪市平野区加美の卓球場
また、「先頭へ戻る」のボタンについても、常に表示していても良いのですが、
ページの先頭では不要なので、ある程度スクロールした段階でふわっと出てくるというのもいいですね。
今回はフローティングメニューについて紹介しました。
使っている人も多いと思いますし、技術的にもめちゃめちゃ簡単です。
クライアントからもよくこの方法を使ってほしいと相談されますが、1つ気をつけて欲しいのは不要にボタンをペタペタとはらないこと。
便利なので、色々と貼りたくなるのはわかりますが、ボタンを多くすればするほど注意が散漫になって押してもらえなくなります。
これぞ、というものに使うようにしましょう。
