要素が画面内に入ってきたときにアニメーションが開始されるホームページってありますよね。
例えば弊社のホームページでも、スクロールして画面内に要素が入ってきたときにふわっと表示されるようなスクリプトを入れています。
ちょっとこういったアニメーションを入れることで、ホームページ自体がおしゃれになりますし、ユーザの目を引くことができます。
要素が画面内に表示されたタイミングでアニメーションが始まるスクリプトについては、
スクリプトを触れないフリーランスなどの制作会社さんからも相談を受けたりします。
スクリプト自体はそんなに長いものでもなく、一度使えれば何度でも使い回して簡単に使うことができます。
弊社では、スクリプトを関数化しているため使い方も簡単なので、ぜひ使ってみてください。
スクロールを感知するスクリプト
はじめに、このスクリプトはjQueryを使っているので、
例えばこのあたりのコードをhead内に入れておいてください。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
すでにjQuery読み込んでいる場合はいらないですよ。
動かす対象を設置
まずは、アニメーションさせたい要素を配置します。
後で、この要素に対して操作をするので、クラス名やIDなどをつけておきましょう。
画像を動かしたければ、この要素内に画像を配置しましょう。
※画像自体にclassを設定してももちろんよい
<div class="ani">アニメーションさせたい要素</div>
スクロールを感知させる
次に、今設置した要素に対してアニメーションの準備をしましょう。
次のコードを、ソースコードの1番下あたりに入れてください。
<script type="text/javascript">
$(document).ready(function(){
// スクロールで反応するアニメーション
$(window).on('load scroll', function (){
SetScrollTiming('.ani');
});
});
// スクロールのタイミングでアニメーションさせる
function SetScrollTiming(target){
var box = $(target);
var animated = 'animated';
box.each(function(){
var boxOffset = $(this).offset().top;
var scrollPos = $(window).scrollTop();
var wh = $(window).height();
//画面内のどの位置で処理を実行するかで「100」の値を変更
if(scrollPos > boxOffset - wh + 100 ){
$(this).addClass('move');
}
});
}
</script>
これで準備は完了。
簡単ですね。
この準備で一体何をしているのか
ただ、実際のアニメーションの動き方自体は何も設定していないのでもちろんまだ動きません。
アニメーションの設定は、CSSを使っておこないます。
CSSでアニメーションを設定するので、Javascriptを知らなくてもあなたの好きなアニメーションを自由に作ることができます。
さて、CSSの設定の前に先程の使い方は何をしているかというのを先に紹介します。
先程のスクリプトは、
SetScrollTiming(‘.ani’);
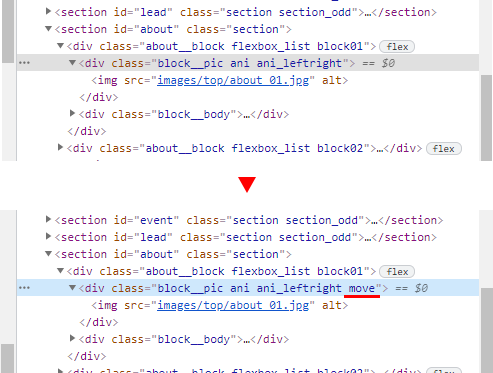
‘.ani’の要素がスクロールして画面の中に入ってきたときに’move’というクラスをつけるというスクリプトになっています。
対象を変えたい場合は、’.ani’の部分を好きな対象に変えてくださいね。
つまり、特定の要素(今の場合は’.ani’)が画面に入ってくると’move’というクラスが追加される。
こんな感じで、スクロールすると自動的に’move’というクラスが追加される。

なので、
‘.ani’にはアニメーション前のスタイルを指定しておいて、
‘.ani.move’(moveクラスが追加された)ではアニメーション後のスタイルを指定しておくことで、
スクロールして要素が画面に入ったタイミングで、
‘.ani.move’ → ‘.ani.move’
と切り替わります。
transitionを設定していると、ふわっとしたアニメーションになりますね。
さあ、アニメーションを実装
フェードで現れるスタイル
.ani:透明にしておく
.ani.move:透明度を下げる
.ani{
transition: 1s all;
opacity: 0;
}
.ani.move{
opacity: 1;
}
下からフェードで現れるスタイル
先ほどのフェードにpositionで位置も変更するようにした
.ani:少し下の位置で透明にしておく
.ani.move:元の位置へ戻して透明度を下げる
.ani{
transition: 1s all;
opacity: 0;
position: relative;
top: 100px;
}
.ani.move{
opacity: 1;
top: 0;
}
こんな感じで、
.ani:[アニメーション前]
.ani.move:[アニメーション後]
を好きなように作るだけで、さまざまなアニメーションに対応できます。
使い方は簡単ですね、いろいろな要素に対してアニメーションを設定したければ、このようにそれぞれに関数を呼び出してください。
$(window).on('load scroll', function (){
SetScrollTiming('.ani_1');
SetScrollTiming('.ani_2');
SetScrollTiming('.ani_3');
SetScrollTiming('.ani_4');
});
この関数は、普段使っているよりも少しシンプルにしていますが、クラス名を自分でつけれるようにできたり、タイミングを関数で引数で指定できるようにしたりすると、もっと関数の使える幅が広がります。
Javascriptが触れる人はいろいろとチャレンジしてみてください。
一度使いだすとすごく簡単にアニメーションが設定できます。
現場でもよく使う方法なので、ぜひ使ってみてください。
