文章力があって面白い文章を書ける人はいいですが、なかなかみんながそういうわけにもいかないですよね。
そんな時に、ちょっとしたアクセントとしてテキストに装飾を加えると、とっても読みやすくなります。
その中でも、特に簡単で味をひきやすいのは蛍光ペンのような装飾です。
当ブログでも使っている蛍光スタイル
このブログでも、重要そうな部分にはこのように蛍光ペンでラインを引いたような形でアクセントとしてわかりやすくしているんですが、これがあるおかげで私のつまらない文章がちょっとは読みやすくなったり、大事なところは分かりやすかったりしていると思います。
たった1行でできる、蛍光ペンのCSS
この蛍光ペンのような装飾は非常に簡単にできるのでぜひ覚えておいてください。
とりあえずソースコードを見てみましょう。
簡単すぎてびっくりすると思いますよ。
HTML
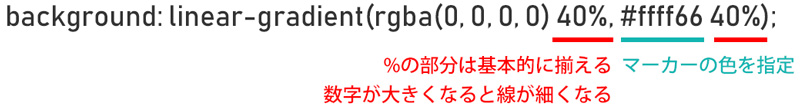
background: linear-gradient(rgba(0, 0, 0, 0) 40%, #ffff66 40%);
そうなんです、たった1行でできてしまうんです。

まずは蛍光ペンの太さの調整からしてみましょう。
赤いラインで示した「%」の部分で太さを変更します。
%の数字を大きくすると蛍光ペンは細くなり、小さくすると蛍光ペンの太さが太くなっていきます。
まぁ、それだけなので後は自分の好きな高さに調整してみてください。
次に蛍光ペンの色はブルーのラインの箇所を変更してください。
RGB値でもいいし、rgbaで指定して半透明にすることもできます。
まあ、通常のCSSの色指定ですね。
こんな感じで、太さや色をオプションで分けてクラスを設定しておくと組み合わせでいつでも好きなときに使えて便利ですよ。
※基本的に、クラス名にredとかblueとかの色名を入れるのは好きじゃありませんが、今回は説明用に作りました。
CSS
.marker {
background: linear-gradient(transparent 60%, #ffea2a 0%);
}
.marker.marker_red {
background: linear-gradient(transparent 60%, #ffc2cc 0%);
}
.marker.marker_blue {
background: linear-gradient(transparent 60%, #c2edff 0%);
}
.marker.marker_bold {
font-weight: bold;
}
HTML
<span class="marker">このようにマーカーのような装飾を引くことができます</span><br><br> <span class="marker marker_red">このようにマーカーのような装飾を引くことができます</span><br><br> <span class="marker marker_blue marker_bold">このようにマーカーのような装飾を引くことができます</span>
非常に簡単でありながら使えば効果的な装飾ですね。
今まで使ってみたかったけれど知らなかったという人は、ぜひ使ってみてください。
他の記事を検索:
