最近外で仕事をしすぎでついにiPadとY!mobileの両方とも7GB制限を超えてしまった・・・
ということで今日はiPhoneのテザリングでネット中。金かかってんな・・・。
画像系をダウンロードしたりアップロードしてるからだと思うから、それは事務所とかでやるように外では自粛しよう。
今日はホームページのデザインについて。
かっこいいデザイン、奇抜なデザインがいいのかという話。
デザインについてはなかなか線引きが難しい議論が多く、結局何を目的にしているのかというのが最大の焦点だと思うんです。
認知度を上げたいのか、何かを促したいのか。
わかりにくいデザイン
セブンイレブンのコーヒーメーカーがデザイン重視でわかりにくくて使えなかった話。
佐藤可士和氏がデザインしたセブンカフェが、使い方がわからなくて店舗側で説明シールを貼るというw。
これなんかすごいわかりやすい例で、何のためのデザインかというところで、お客さんのセルフの装置なのでわかりやすくしないといけなかった。
初めて使う時ってハードル高いし、操作方法がわかりにくかったら買うかどうかすら躊躇するよね。
しかし、デザインはかっこいいかもしれないが、どのボタンが何の役割かわからなくて、おそらくセブンイレブンの店員が対応することが多かったんだと思う。
わかりにくかったら店員の対応コストがかかるし、もちろん面倒くさいので店員がシール貼っちゃったということです。
うん、わかりやすくなってるw。
WEBサイトなんかでは、グローバルメニューが英語表記のものとかあるけれど、絶対ユーザーは使いにくいと思う。
何かと英語表記をしたがるっていうのは、お客さんからの要望でもよくあることです。

良くない例として取り上げるのは申し訳ないが、検索したらすぐ見つかったので。
だいたいこの辺の業界が多いので、すぐ見つかりましたw
でも、英語表記が格好いいのはわかります、なので次のサイトのように日本語をメインに英語表記を添えるといいでしょう。

あくまで日本語がメインで、英語部分はデザインです。
ユーザー目線で考えないと酷いことに・・
わかりにくいという点では、普段の使い慣れっていうのもとても重要です。
普段の生活でも、これは右側に置く、これは左側というように無意識のうちに決めているものってあると思います。
テレビ買い換えたらリモコンが変わって操作に手間取る、新しい車でフットブレーキに替わったことを忘れてた、ハザードランプのボタンが見当たらない・・・日常で慣れた操作ができないことで戸惑うことってよくあると思います。
そういえば、以前お昼ごはんで松屋に行ったときに、海外の人が引き戸のドアを押したり引いたりしてたのを思い出す。
欧米には引き戸の習慣はあまりないと思うので、横にスライドするっていうことが思いつかない。
これも習慣からくることですよね。
ホームページもユーザーの習慣の影響を考えて作らないと、自己満足で誰も使ってくれないホームページが出来上がる。
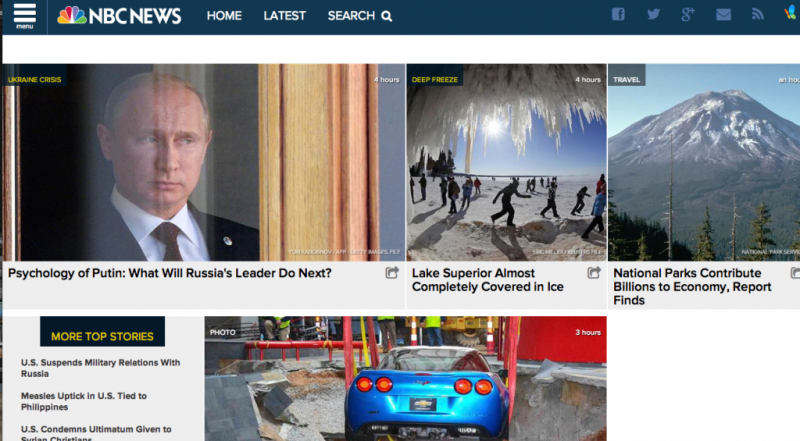
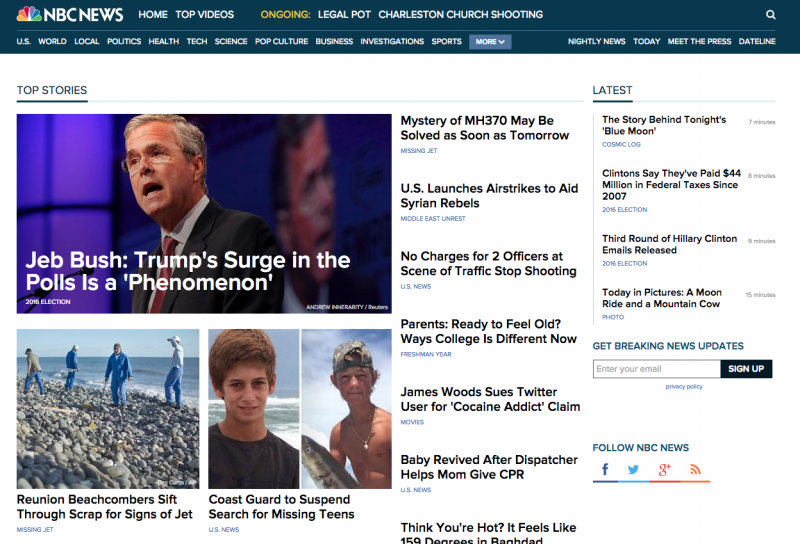
NBCニュースのホームページで面白い失敗をしてくれた。

左上にメニューボタン(通称ハンバーガーメニュー)があって、メニューボタンを押すとメニューが現れる。
本来のグローバルメニューは無くてとてもコンパクトな造り。
スマートフォン用のホームページなどに見られるメニューボタンをPCにも適用したこのサイト、しかもなんで左上なのって思うんですが、PCサイトでは画面が広いので右側はあまり見てもらえないからかもしれない。
みなさんはこのサイトを見てどう思いますか?
なんとなく慣れない作りですよね。
左上のメニューボタンがロゴにすら見えてきます。
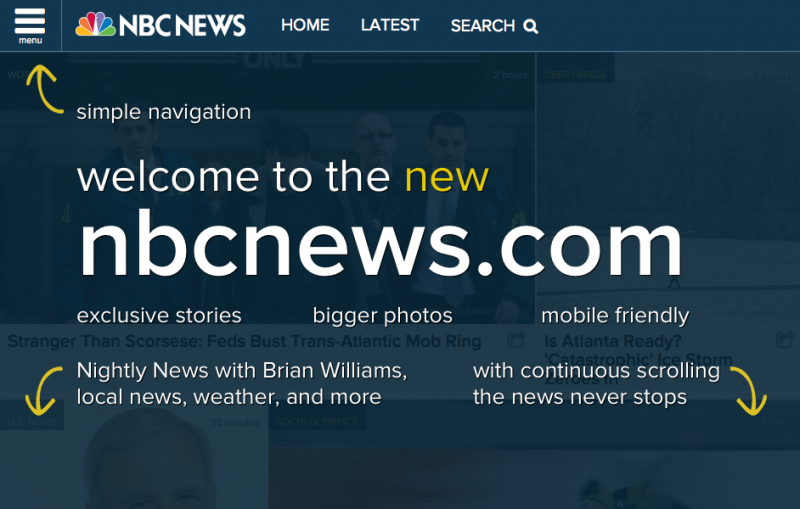
予想通り(?)メニューを使ってもらえなかったようで、なんと説明をつけることにしました。

説明入れてまでこのメニューのスタイルにしたいか!wって感じですが、結局これでもユーザーの行動が改善されなかった。
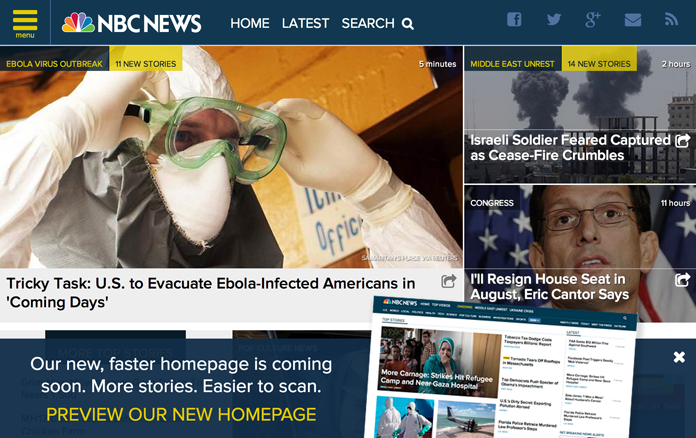
そこで、メニューボタンを黄色にして目立たせるという、この意地でも認めたくないというところがおもしろい。

こんなことをしても同じだったようで、最後は一般的なメニューに戻りました。
結局ユーザーにとって普通が一番使いやすかったんです。

こうやって見ると「バカだなぁ」って笑えますが、実際には検証もせずにそのままのサイトがほとんどです。
説明を入れて、色を変えて、そして戻してという過程こそがホームページの運営で大切なことで、チャレンジしてみてそれを検証して最適なものに落ち着いたというのはさすがです。
ホームページの目的を考えると、この「ユーザーにとって」がすごい大事で慣れたデザインにするのってすごい重要です。
ユーザーはデザインが見たいのではなくて、何かを探したりするのが目的です。
デザインはそれを補助するものでないといけないのに、作り手のエゴで「かっこいいだろ」というのはやめましょう。
何度も書いていることですが、
ユーザー視点というのはデザインに限ったものではなくてすべてに対して考えないといけません。
意味の分からないキャッチフレーズとか、トップページにある社長のあいさつとか必要ですか?
ホームページは自分がお客さんになった気持ちで作るのが一番です。
ユーザーの習慣をうまく利用すればコンバージョンだってあげれます。
詐欺師はユーザーの心理をうまく使って、本来売れるはずのもののないものを見事にさばいているでしょ。
自分の商品やサービスに自信がありすぎると、魅せ方やアピールばかりに終始してしまうので、逆に売れないものを売るつもりでユーザー視点に立って考えるといいかもしれません。

