スマートフォンサイトの重要性は何度も書いてきていますが、スマートフォンサイトを作るときに知っておきたいことを書きます。
スマートフォンでホームページを閲覧する場合、画面が小さいことがかなりの制約となります。
この制約の中でいかに使いやすくするかというのが大切です。
制作はできないけれど外部にスマホ対応のコーディングをお願いしている人は最低限このあたりを知っておくとよいでしょう。
弊社ではスマホのコーディングを外注をしていますが、なかなかこのあたりの基本も理解できていしていない人も多いのでそのメモも兼ねて。
スマートフォン対応サイトを作るときに抑えておきたい14のこと
メニューについて
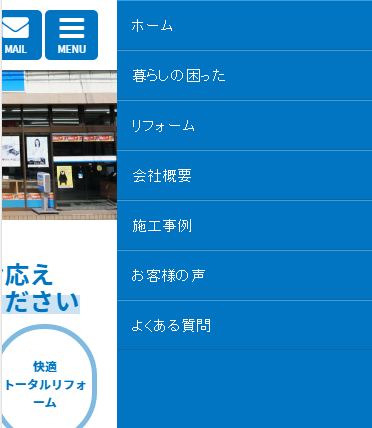
 PCのホームページのヘッダーに見かけるグローバルナビのメニューバー。
PCのホームページのヘッダーに見かけるグローバルナビのメニューバー。
スマホではスペースの関係でメニューをどこに表示させるか悩みます。
一般的にはメニューボタンを作って、ボタンを押したときにメニューが表示されるようにします。
「ハンバーガーメニュー」とも呼ばれるこのボタンは、UI的に良くないと結構嫌われていたりもします。
なぜなら展開するまでメニューが見えないのは、サイト全体のコンテンツがイメージできない。
Facebookなどは以前はハンバーガーメニューだったのが、今では画面の下部に主なボタンが配置されている。
限られたスペースでどのようにユーザーを導いていくか考えましょう。
ページ内コンテンツへのナビゲーション
 スマホの画面は小さいので、画面中に収まるコンテンツの量は少ないです。
スマホの画面は小さいので、画面中に収まるコンテンツの量は少ないです。
そのため、内容が多いページでは一目見てどのようなコンテンツかがわかりにくかったりします。
また、目的のコンテンツがあってもそれをスクロールして探すのは大変。
そこで、ページに入ったところでページ内コンテンツへのリンクをつけましょう。
ページ全体のコンテンツが一目でわかるのと、それぞれのコンテンツへ簡単に移動して読むことができます。
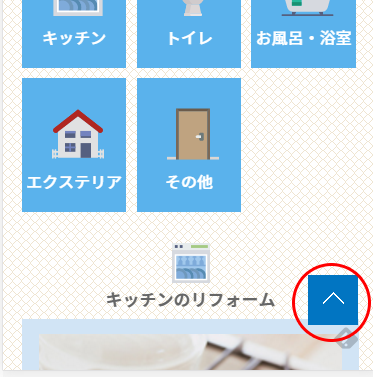
トップへ戻るのボタン
 スマホの画面は横幅が狭いため、縦に長くなりがちです。
スマホの画面は横幅が狭いため、縦に長くなりがちです。
文章を読んでいるうちに、知らない間にかなりスクロールしているということはよくあります。
一番初めの位置に戻ろうと思うと同じだけスクロールして戻らないといけないので大変。
いつでも戻れるように、ページのトップへ戻るボタンをつけておきましょう。
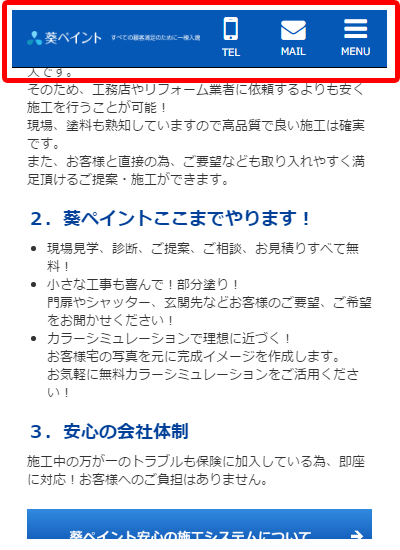
ついてくるボタン
 スマホの画面は小さいので、画面中に収まるコンテンツの量は少ないです。
スマホの画面は小さいので、画面中に収まるコンテンツの量は少ないです。
スマホの画面は小さいので、ボタンやコンテンツはスクロールですぐに画面外に移動してしまいます。
よく使うボタン、大切なリンクは常に画面内に表示されているように固定しましょう。
ヘッダーやフッターのメニュー、ページトップへ戻るのボタンなどに使います。
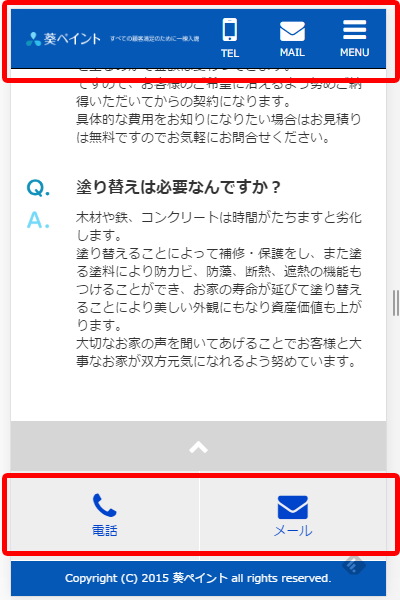
メール、電話のボタン

スマートフォンで閲覧している場面を想像してください。
スマートフォンでサイトを見るときというのは、PCでサイトを見るときとは状況が違います。
飲食店であれば店舗を調べたい、メニューを調べたいという目的があります。
スマートフォンのメリットは、そのままホームページの会社に連絡ができるところ。
電話も、メールもすぐに使うことができます。
営業時間を調べてすぐに電話する、近くの店舗を見つけたので予約する。
こういった最終的なアクションをいかに迷わずにできるかが大切です。
メールや電話、予約などのボタンはいつでも使える位置に置きましょう。
テキストはできるだけWEBフォント
 スマートフォンはいろいろな場所で使うことが想定されるので、通信速度を考えるとできるだけページは軽い方がいいです。
スマートフォンはいろいろな場所で使うことが想定されるので、通信速度を考えるとできるだけページは軽い方がいいです。
これまでは見出しは格好良く画像で作ることも多かったですが、できるだけWEBフォントを使うようにしましょう。
PCと違ってスマホではフォントはきれいにレンダリングされるのでWEBフォントでもきれいです。
CSS3ではいろいろな表現ができるので、見出し程度のデザインであればCSSで表現できます。
スマホサイトに限らず、WEBフォントで作ると変更も簡単でメリットは大きいです。
ボタンには矢印とかわかるように
 スマートフォンではマウスと違ってボタンはタップするまでわかりません。
スマートフォンではマウスと違ってボタンはタップするまでわかりません。
フラットデザインが流行っていますが、ボタンがボタンであることに気付かない可能性もあります。
また、リスト型のメニューなどもテキストだけではクリックできるとわかりません。
リンクには必ずリンクとわかるようなデザインが必要で、すべてのリンクには矢印をつけるなどしましょう。
2カラムまで
 スマートフォンの画面は小さいので複雑なレイアウトは必要ありません。
スマートフォンの画面は小さいので複雑なレイアウトは必要ありません。
多くても2カラムまでで、3カラム以上になることは稀です。
スマートフォンデザインでは見栄えではなく見やすさを重視しましょう。
解像度の違いを吸収
スマートフォン対応と言っても、そのスマートフォン自体それぞれ異なるスペックを持っています。
デバイスによって解像度が違うので、このサイズで作ればいいということではなくなっています。
そのため、これまでPCのホームページを作るときは横幅960pxというように固定値で良かったですが、スマートフォン対応をはじめ各デバイスで表示させるためには横幅を可変値として100%などで指定します。
サイズは%指定
スマートフォンだけでもいろいろなサイズのものがあります。
また、スマートフォン以外にもいろいろなデバイスで見る可能性があるので、どのようなサイズでもそれなりに適切な見栄えになるように作らないといけません。
サイズが変わってもそれにあわせてレイアウトが調整されるように、可変の要素をメインで使うことになります。
px指定と%指定をうまく使い分けましょう。
これがうまくできていないために、デバイスが変わると要素が整列していなかったりカラム落ちするようなコードを何度も見てきました。
フォントの指示についてrem,em
これまではフォントサイズの指示をpxでしている人も多いかもしれません。
スマートフォン対応すると、そのままのサイズでは文字が大きく感じるかもしれません。
その時にこのpx値をそれぞれ変更していくのってとても大変です。
px値は絶対値として、指定したサイズそのままで表示されます。
なので、変更するときにはすべての数値を変更しないといけません。
ここで、emやremといった単位の登場です。
これらの単位は相対値としてサイズが決定されます。
emは今いる要素の文字サイズに対する相対的なサイズで、remはルートの文字サイズに対する相対サイズです。
見出しのサイズを調整するときに、px値だと全ての見出しのサイズを変更しないといけないですが、em,remなどの相対的な指定であれば基準となるサイズを変更するだけでいいんです。
基準のサイズを小さくすれば、すべての見出しがそれぞれの割合で小さくなります。
retina対応の画像
retinaディスプレイが出てきてからは、解像度の概念がより複雑になりました。
この解像度の概念がややこしくて、細かい話を書くとそれこそ1つの記事になっちゃうので、ここでは簡単に書きます。
簡単に言うと解像度が上がったので、より大きな画像を用意しないといけなくなりました。
retinaディスプレイでは解像度そのままの画像で表示させると見た目がボケてしまいます。

キレイに表示させるには、iPhone4からは通常の2倍サイズの画像。iPhone6Plusでは3倍サイズの画像が必要になります。
これを知らないと、キレイにデザインして作ったつもりでも、スマートフォンで見るとぼやけてしまうということになります。
適切なブレイクポイント
サイズを相対値で指定していると、画面の解像度が変わってもある程度は対応できます。
ですが、一定以上の変化があるとレイアウトそのものを変化させないといけないタイミングがあります。
そのタイミングをきっかけとして、CSSでの指定を切り替える、その時の幅をブレイクポイントといいます。
例えば、PCとスマートフォンでレイアウトを切り替えるためには、PCの解像度と対応したいスマホの解像度を目安としてブレイクポイントを決めます。
今ではいろいろな解像度のデバイスが出ていて、これからも増え続けるので、今出ているデバイスを元にブレイクポイントを決めていくことになります。
テーブルの見せ方
スマホ対応で面倒なのがテーブルを使った表の表現です。
PCの場合は横にも広く使えるので、表の表現の自由度が高いですが、スマートフォンでは横幅が小さいためPCのテーブル表現をそのままもってくるととても見にくい。
これを何とかして縦長の表現に変えないといけないので、これがなかなか面倒です。
このあたりの表現もスマートフォン対応をするものとして身につけておく必要があります。
スマートフォンサイトを作る際に必要となりそうな知識をざっくりと紹介しました。
いろいろなデバイスがでてきているので、スマートフォン対応という言葉自体があまり意味のない言葉になってしまっていますが、解像度によらず見やすいサイトを作るのは簡単ではありません。
特に、サイズに関してこれまでの絶対値の指定では対処できないようになっていますので、相対値指定をしっかり身につけてほしいです。
相対値指定はそれぞれが影響しあっているので、頭の中で事前に設計できるようになりましょう。
技術力が無い人や、その場しのぎの対応を考えたら絶対値を使いたくなりますが、そこをぐっとこらえて保守性の良いコードを書くことが、トータルでコーディングの作業コストを抑えることにつながります。
スマートフォン対応は覚えることが大変!って感じますが慣れるとそうでもないですよ。
慣れてしまえばこの時はこうっていうのが自然と出てくるので、慣れるまでそれなりの時間はかかりますが、とりあえずはやってみることです。
